はじめに
この記事では、「Shader Weaver」でブラーの使い方を紹介していきます
前回のチュートリアル
このチュートリアルで作るモノ

動画

この記事は上記の動画の一部翻訳となります
ノードの準備

Project ビューで「ShaderWeaver/Textures」フォルダを開いて
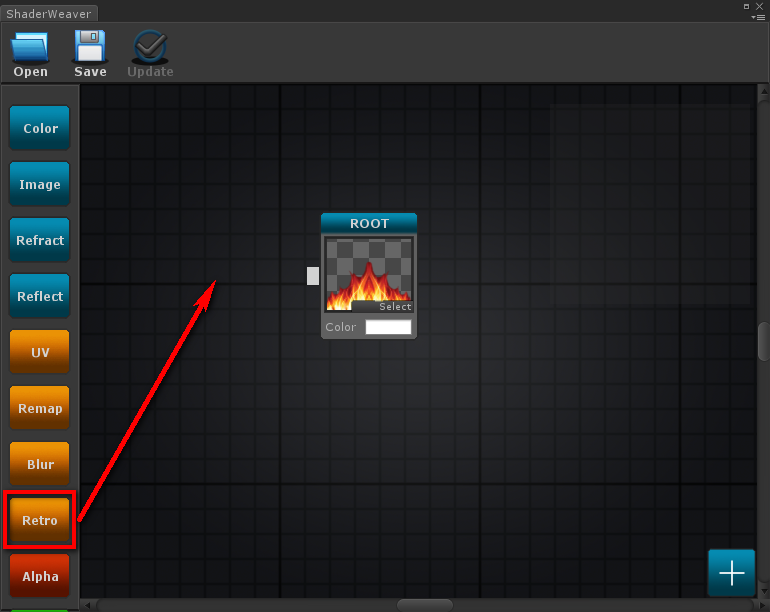
「flame」テクスチャを ROOT ノードに設定します

Retro ノードを追加します

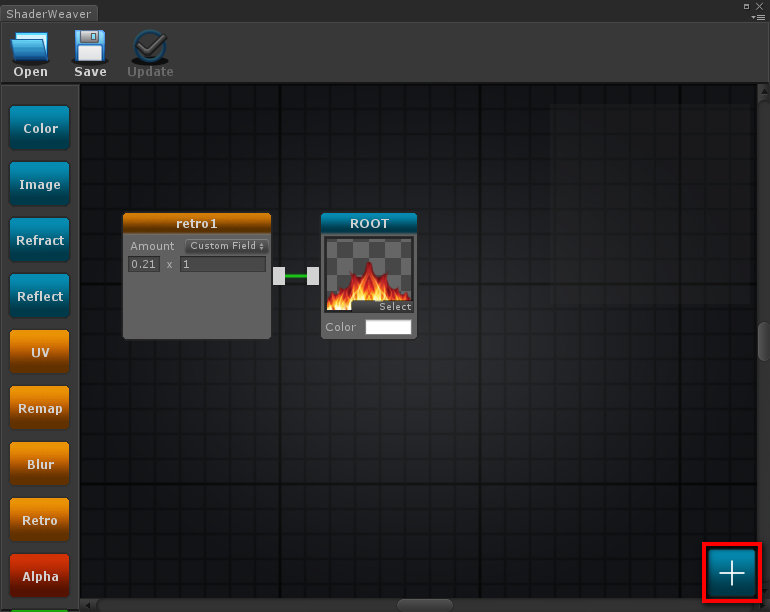
retro1 ノードと ROOT ノードを連結します

retro1 ノードの「Amount」の値を「0.2」くらいに変更します

「+」ボタンを押します

「[Custom Parameters]」の欄で
「rate」と入力して「New Range」ボタンを押します

ratro1 ノードのプルダウンメニューを選択して「rate」に変更します

以上のノードの準備が完了です
シェーダの保存

「ShaderWeaver」ウィンドウの「Save」を選択してシェーダを保存します
ファイル名は「tutorial10.shader」にします

Project ビューにこれらのファイルが追加されていればシェーダの作成が完了です
作成したシェーダの使用

Unity メニューの「GameObject>3D Object>Quad」を選択します

Hierarchy で作成した「Quad」オブジェクトを選択して
Inspector のマテリアルの設定欄に
Project ビューの「tutorial10」マテリアルをドラッグして設定します

「Quad」オブジェクトの大きさを適当に設定します ( x: 5、y: 5 など )

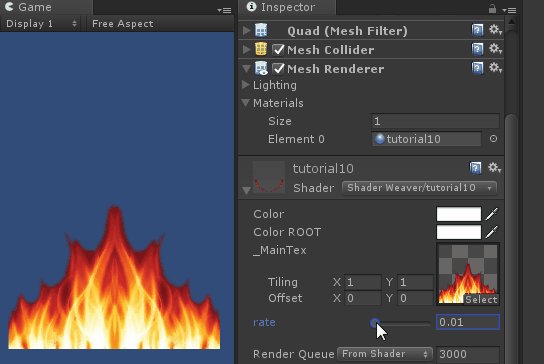
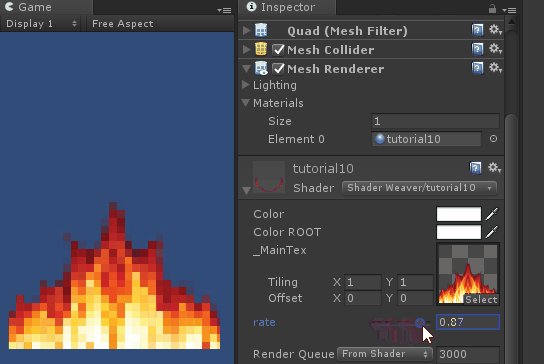
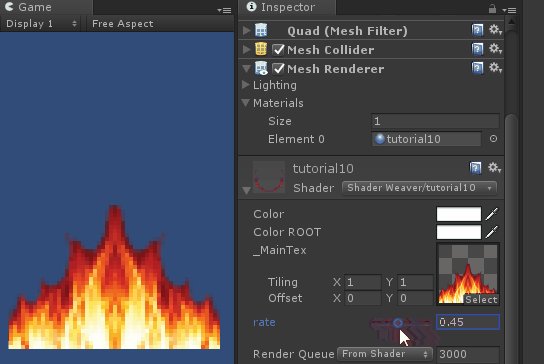
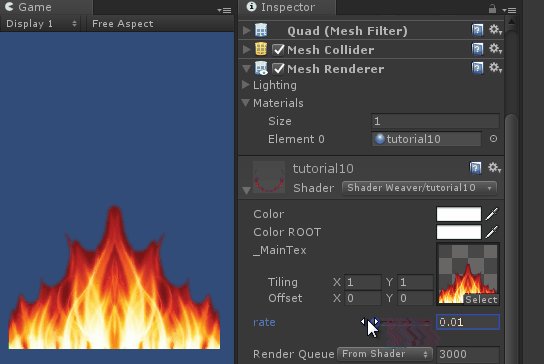
Unity を実行して、Quad の Inspector で「rate」の値を変更すると
モザイクが正常に動作することが確認できます
以上がモザイクの使い方になります