はじめに
この記事では、「Shader Weaver」で建物がゆらゆらする風景の作り方を紹介していきます
前回のチュートリアル
このチュートリアルで作るモノ

動画

この記事は上記の動画の一部翻訳となります
ノードの準備

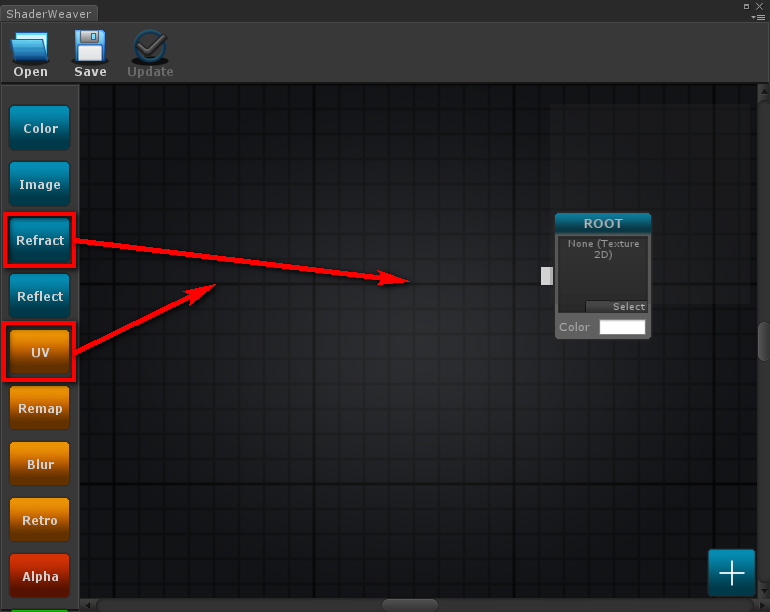
「+」ボタンを押します

「Exclude Root:」をチェックします

「[Custom Parameters]」の入力欄に「refract」と入力して
「New Range」ボタンを押します

Refract ノードと UV ノードを追加します

それぞれのノードを連結します

Project ビューで「ShaderWeaver/Textures」フォルダを開いて
「water」テクスチャを uv2 ノードに設定します

以上でノードの準備が完了です
ゆらゆらする動きを作る

uv2 ノードの「Edit」ボタンを押します

「Move」を選択して「Y」の入力欄に「-0.5」と入力します

「UV」を選択して画面上部の入力欄に左から順に
「0」「0.01」「0.01」「0」「-0.01」「0」と入力します

「+」ボタンを押します

「Blend Factor」のプルダウンメニューを選択して「refract」を設定します
以上でゆらゆらする動きの作成が完了です
シェーダの保存

「ShaderWeaver」ウィンドウの「Save」を選択してシェーダを保存します
ファイル名は「tutorial12.shader」にします

Project ビューにこれらのファイルが追加されていればシェーダの作成が完了です
作成したシェーダの使用

Unity メニューの「GameObject>2D Object>Sprite」を 2 回選択します

Hierarchy で「New Sprite」オブジェクトを選択してから
Project ビューの「ShaderWeaver/Sprites」フォルダ内の「ColumnShortSprite」テクスチャを
Inspector の「Sprite」の項目に設定します

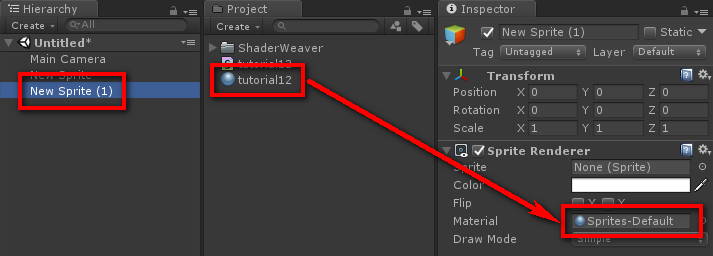
Hierarchy で「New Sprite (1)」オブジェクトを選択してから
Project ビューの「tutorial12」マテリアルを
Inspector の「Material」の項目に設定します

Project ビューの「ShaderWeaver/Sprites/Forest」フォルダ内の「bg」テクスチャを
Inspector の「Sprite」の項目に設定します

Scale の「X」に「2.5」、「Y」に「4.5」と入力します

「refract」を「0.5」に変更します

Unity を実行すると、作成したシェーダが正常に動作することが確認できます
以上が建物がゆらゆらする風景のシェーダの作成方法になります