はじめに
この記事では、「Shader Weaver」でアニメーションシートを使う方法を紹介していきます
前回のチュートリアル
このチュートリアルで作るモノ

動画

この記事は上記の動画の一部翻訳となります
ノードの準備

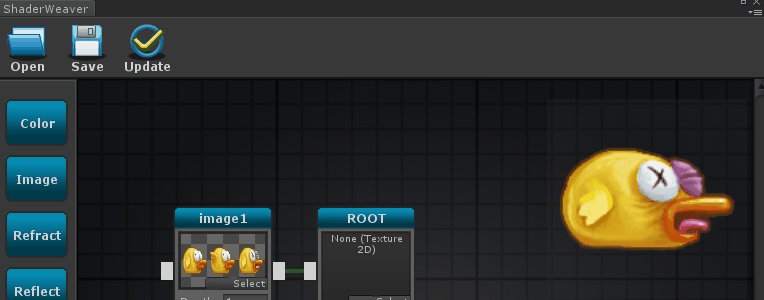
「ShaderWeaver」ウィンドウの右下の「+」ボタンを押します

「Exclude Root:」をチェックします

Image ノードを追加します

Project ビューで「ShaderWeaver/Tutorials/Tutorial11 - Animation Sheet」フォルダを開いて
「BirdHeroSprite」テクスチャを image1 ノードに設定します

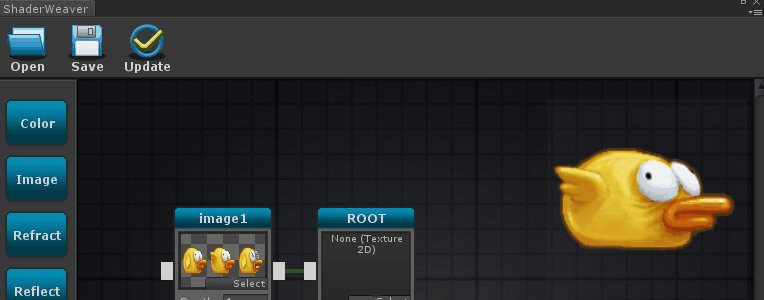
image1 ノードと ROOT ノードを連結します

image1 ノードの「Edit」ボタンを押します

右下の「+」ボタンを押します

「[AnimationSheet]」をチェックします

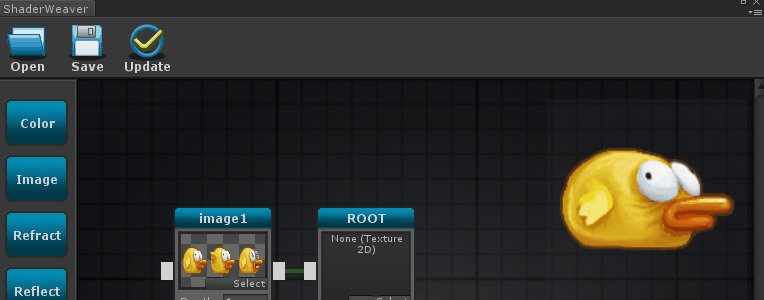
「Tile X」を「3」に変更します
以上でノードの準備が完了です
シェーダの保存

「ShaderWeaver」ウィンドウの「Save」を選択してシェーダを保存します
ファイル名は「tutorial8.shader」にします

Project ビューにこれらのファイルが追加されていればシェーダの作成が完了です

「ShaderWeaver」ウィンドウのプレビューで画像が切り替わっていることが確認できます
作成したシェーダの使用

Unity メニューの「GameObject>3D Object>Quad」を選択します

Hierarchy で作成した「Quad」オブジェクトを選択して
Inspector のマテリアルの設定欄に
Project ビューの「tutorial8」マテリアルをドラッグして設定します

「Quad」オブジェクトの大きさを適当に設定します ( x: 5、y: 5 など )

Unity を実行すると、作成したシェーダが正常に動作することが確認できます
以上がアニメーションシートを使う方法になります