はじめに
Unity 2018.1 ベータ以降であれば、
「Vector Graphics Samples」を Unity プロジェクトに導入することで
SVG 形式のファイルを Unity で使用できるようになります
導入方法
Unity プロジェクトの「Packages」フォルダ内の「manifest.json」に
下記のコードを記述します
{
"dependencies": {
"com.unity.vectorgraphics": "1.0.0-preview.5"
},
"registry": "https://staging-packages.unity.com"
}
そして、Unity プロジェクトに戻ることで、
「Vector Graphics Samples」が使用できるようになります
使い方

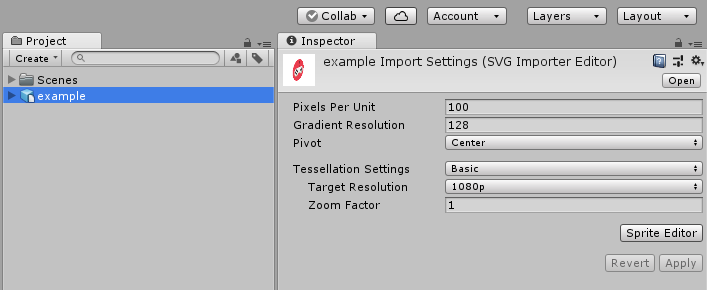
SVG ファイルを Unity プロジェクトに追加すると、
このようにプレハブ形式で使用できるようになります

そして、SVG ファイルをシーンにドラッグして配置することで、
SpriteRenderer のオブジェクトとして表示できるようになります

例えば、上記のような画像をシーンに配置したとして、

PNG ファイルであれば、拡大した時にこのようにぼやけてしまいますが、

SVG ファイルであれば、拡大してもキレイに表示されます
- もっと読む
コメントを書く