はじめに
Unity 2018.1b10 以降で使用できる 2Dの「SpriteShape」のサンプルが
GitHub で公開されています
この記事では、「SpriteShape」の導入方法と簡単な使い方を紹介していきます
目次
使用例



フォーラム
https://forum.unity.com/threads/spriteshape-preview-package.522575/
プレビュー版のドキュメント
インストール
Unity 2018.1 のインストール
https://unity3d.com/jp/unity/beta-download
上記のページから最新の Unity 2018.1 のベータ版をインストールします
「SpriteShape」のサンプルのダウンロード
https://github.com/Unity-Technologies/2d-spriteshape-samples
上記のページの「Clone or Download>Download ZIP」を選択して、
ダウンロードした「2d-spriteshape-samples-master.zip」を展開して、
展開した「2d-spriteshape-samples-master」を Unity 2018.1 で開きます
クイックスタート
SpriteShapeProfile の作成

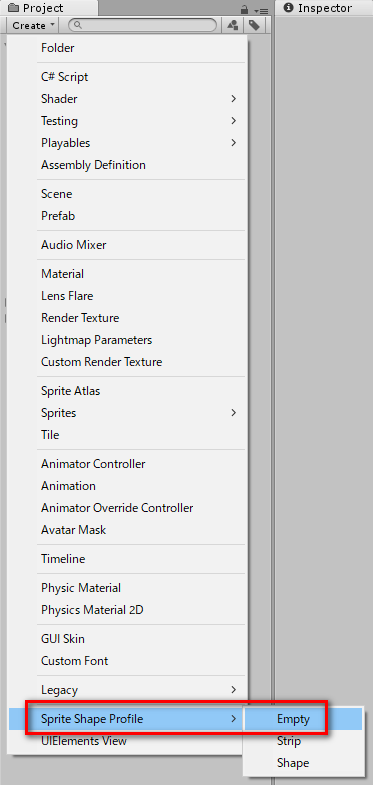
Project ビューの「Create>Sprite Shape Profile>Empty」を選択します

作成した Sprite Shape Profile を選択して、「Create Range」を押します

「Sprites」の右下の「+」を押します

サンプルの「CastleBlock01」スプライトを「None (Sprite)」にドラッグして設定します
SpriteShape オブジェクトの作成

Hierarchy の「Create>2D Object>Sprite Shape」を選択します

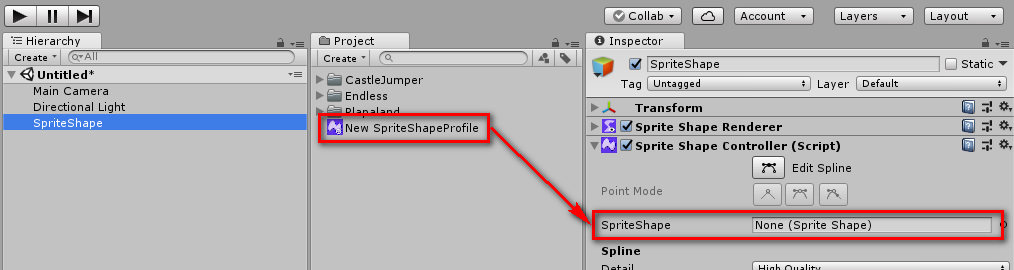
作成した SpriteShape オブジェクトを選択して、
先ほど作成した Sprite Shape Profile を「SpriteShape」の欄にドラッグして設定します
(Sprite Shape Profile を Scene ビューにドラッグしても作成できます)

「Edit Spline」ボタンを押します

Scene ビューでパスが編集できるようになります

キレイにパスを編集したい場合は、パスの頂点を選択してから
「Point Mode」を一番右のモードに設定するのがおすすめです

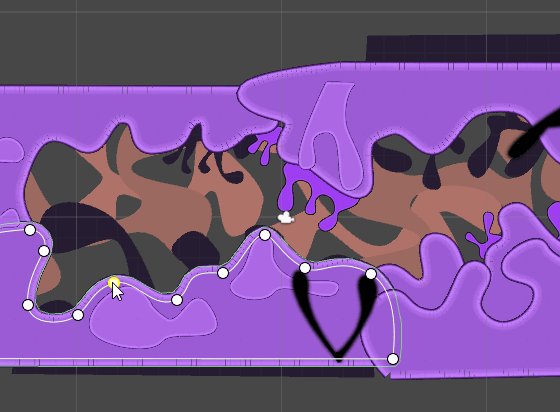
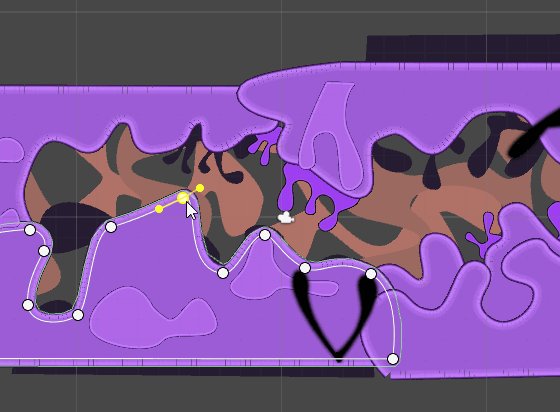
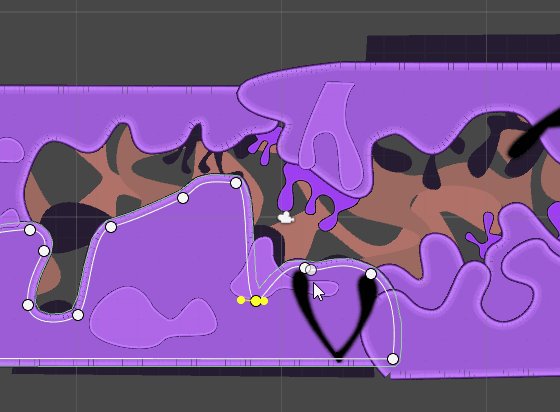
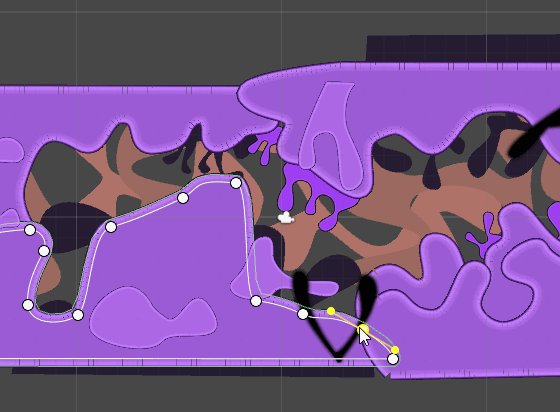
これで、Scene ビューでパスを編集してスプライトを調整できるようになります
線の上をクリックすると、頂点を追加できます
頂点を選択して Delete キーを押すと、頂点を削除できます
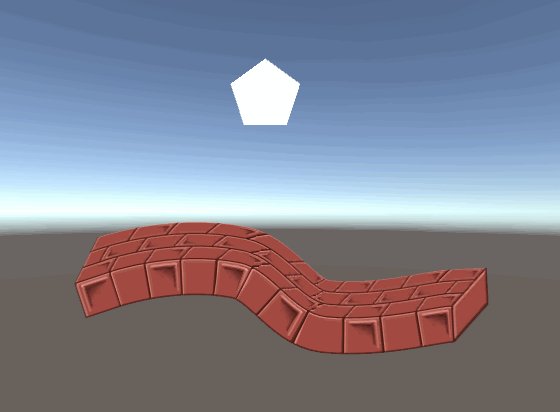
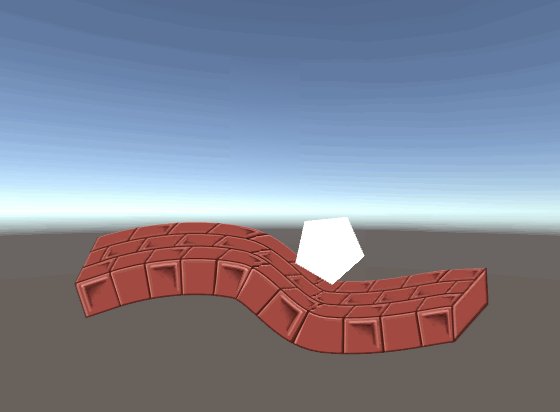
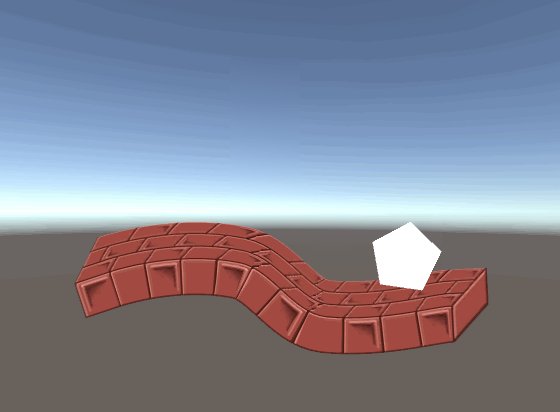
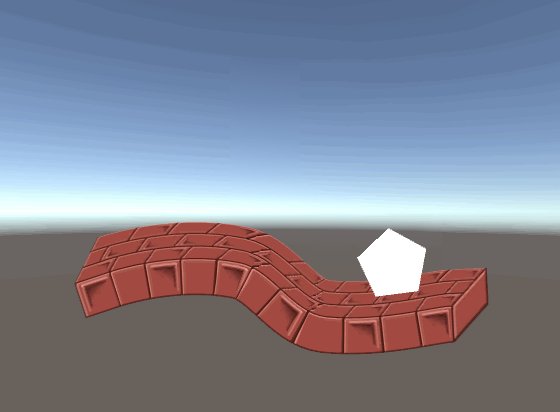
当たり判定の実装

SpriteShape オブジェクトに「Polygon Collider 2D」をアタッチすると
当たり判定を付与することができます

おわりに
今回は Unity 2018 から使用できる「SpriteShape」の導入方法と
簡単な使い方を紹介しました
「SpriteShape」には他にも多くの機能が備わっているため
興味がある方はぜひ触ってみて頂ければと思います