はじめに
「SpriteDicing」を Unity プロジェクトに導入することで
キャラの立ち絵の画像のようにデザインが重複する画像の容量を
削減できるようになります
使用例






例えば、上記のような Unity ちゃんの立ち絵は、表情しか違いがありません
しかし、これらすべての画像を Unity プロジェクトに追加すると、
1枚あたりの容量が 12.7 MB なので、合計で 76.2 MB もの容量になってしまいます
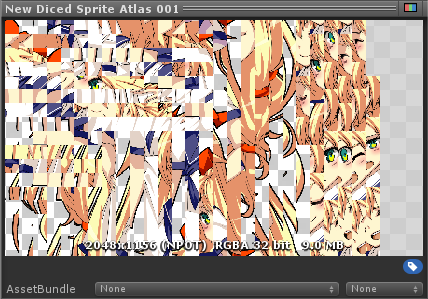
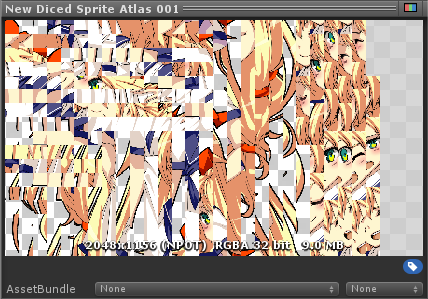
「SpriteDicing」を使用すると、これらの画像を

このようにデザインが重複している部分を削って1つの画像にまとめることができるため、
容量を 9.0 MB まで削減できるようになります
使い方

はじめに、Unity メニューの「File>Build Settings...>Player Settings...」を選択して
「Scripting Runtime Version」を「.NET 4.x Equivalent」に変更しておきます

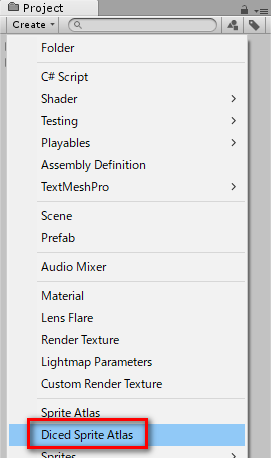
Project ビューの「Create>Diced Sprite Atlas」を選択します

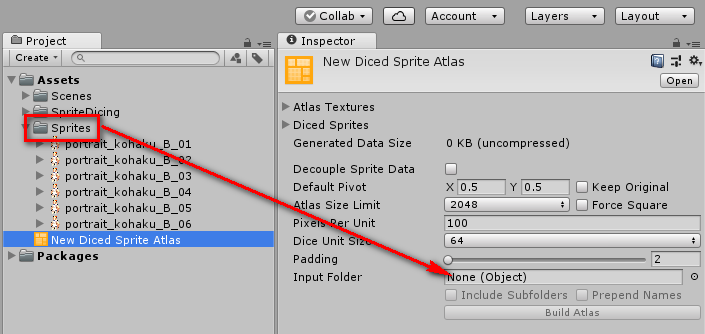
「Input Folder」の欄に、デザインの重複を削減したい画像が格納されているフォルダを
ドラッグして設定します

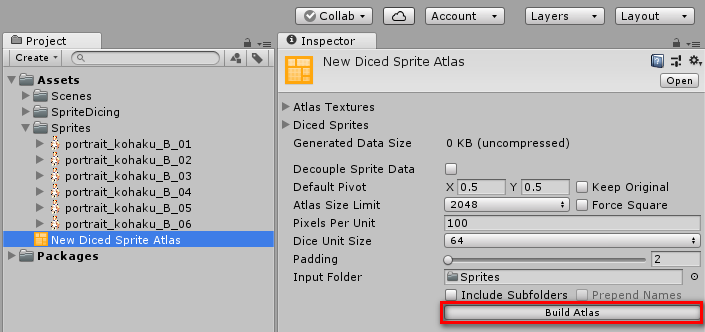
「Build Atlas」ボタンを押します

しばらくすると、デザインの重複を削って容量が削減された画像が作成されます

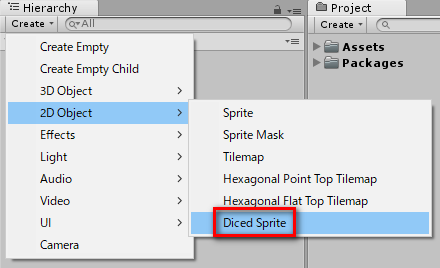
Hierarchy で「Create>2D Object>Diced Sprite」を選択します

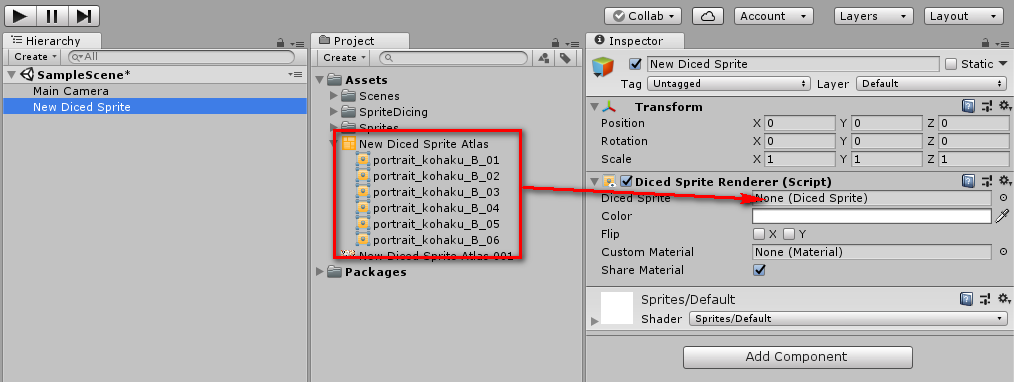
先ほど作成した画像の中から、表示したいスプライトを選択して
「Diced Sprite Renderer」の「Diced Sprite」の欄にドラッグして設定します

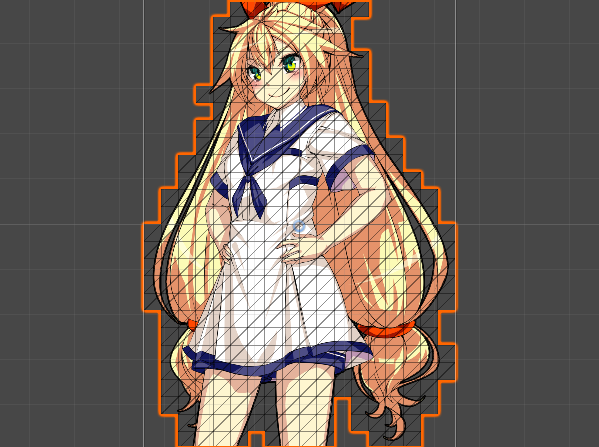
すると、設定した画像が正しく表示されることが確認できます

ワイヤーフレームを見てみると、このように細かくメッシュが分割されて
描画されていることがわかります
- もっと読む
コメントを書く