はじめに
この記事は「Unityゆるふわサマーアドベントカレンダー 2018」の 8/8 の記事です
昨日は @monry さんの
「Assembly Definition Files の地雷ポイントについて解説してみる」でした
明日は @matsu_vr さんの
「Google Resonance Audio + Ambisonics音源を実装する時の罠」です
概要

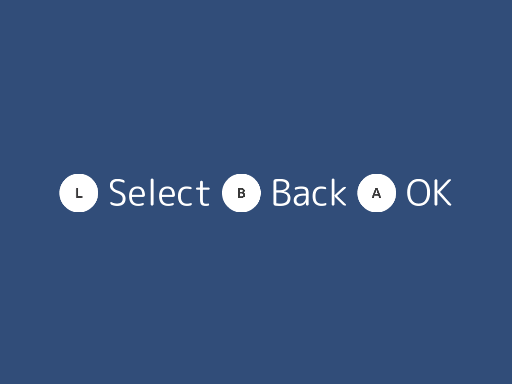
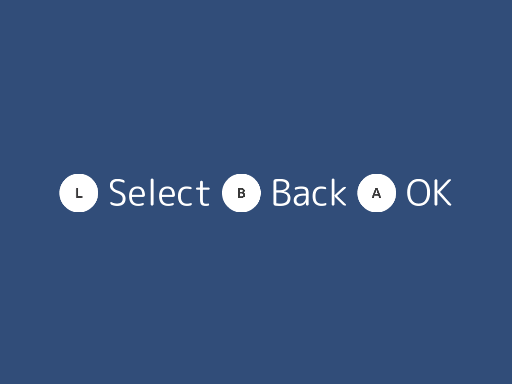
TextMesh Pro では、表示するテキストに sprite タグを記載することで

文字列中に画像を表示することができますが、
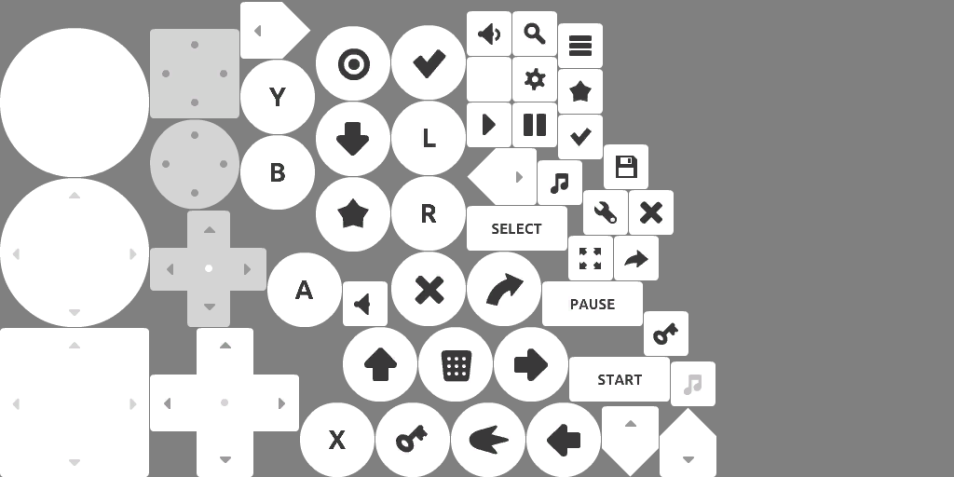
文字列中に表示したい画像は、

上記のように 1 枚の画像にまとめておく必要があります
この記事では、文字列中に表示したい画像を 1 枚にまとめる方法を紹介していきます
検証環境
- Windows 10
- Unity 2017.4.7f1
Simple Sprite Packer
画像を 1 枚にまとめるために、
上記の「Simple Sprite Packer」というアセットを使用します

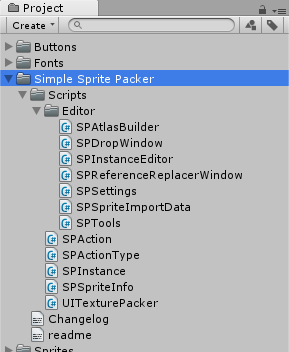
まず、Asset Store から「Simple Sprite Packer」をダウンロードして
Unity プロジェクトにインポートします

次に、TextMesh Pro で文字列中に表示したい画像も Unity プロジェクトに追加します

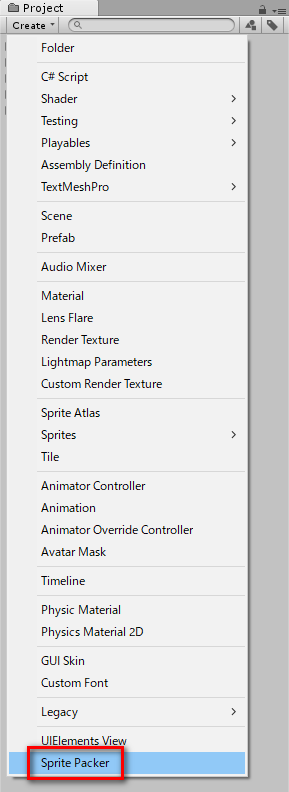
Project ビューの「Create>Sprite Packer」を選択して、適当な名前をつけて保存します

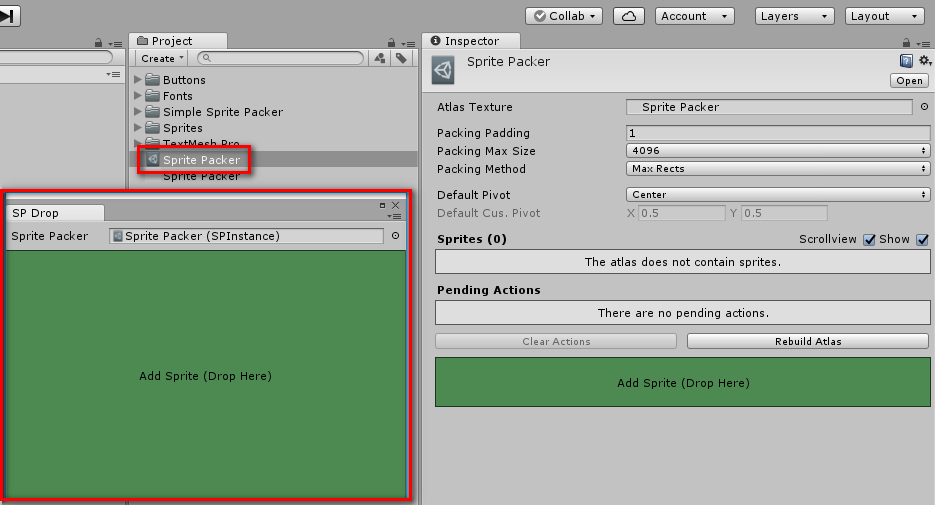
すると、アセットが作成され、さらに「SP Drop」というウィンドウが表示されます

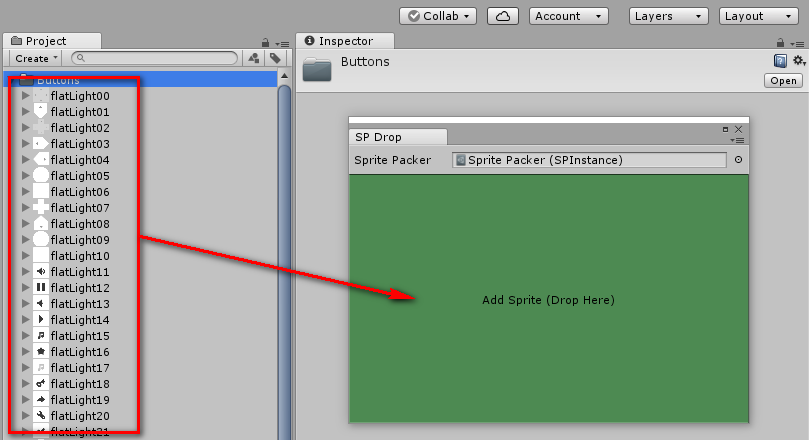
この「SP Drop」ウィンドウに、文字列中に表示したい画像を
すべてドラッグ&ドロップします

そして「Rebuild Atlas」ボタンを押すと

ドラッグ&ドロップしたすべての画像が 1 枚の画像にまとめられます

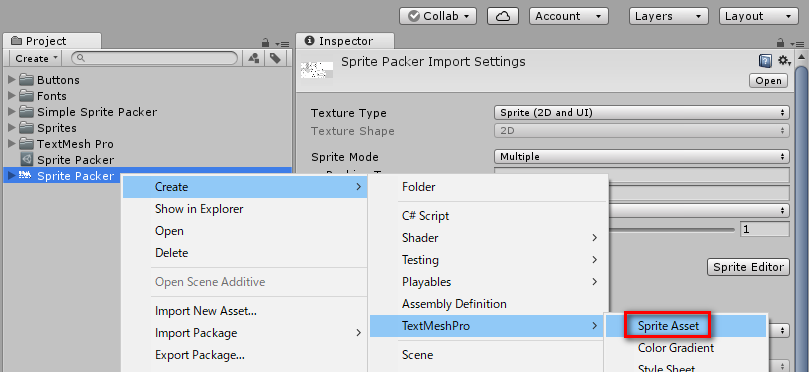
その後、作成された画像を右クリックして
「Create>TextMeshPro>Sprite Asset」を選択します

すると、TextMesh Pro で文字列中に画像を表示するための Sprite Atlas が作成されます

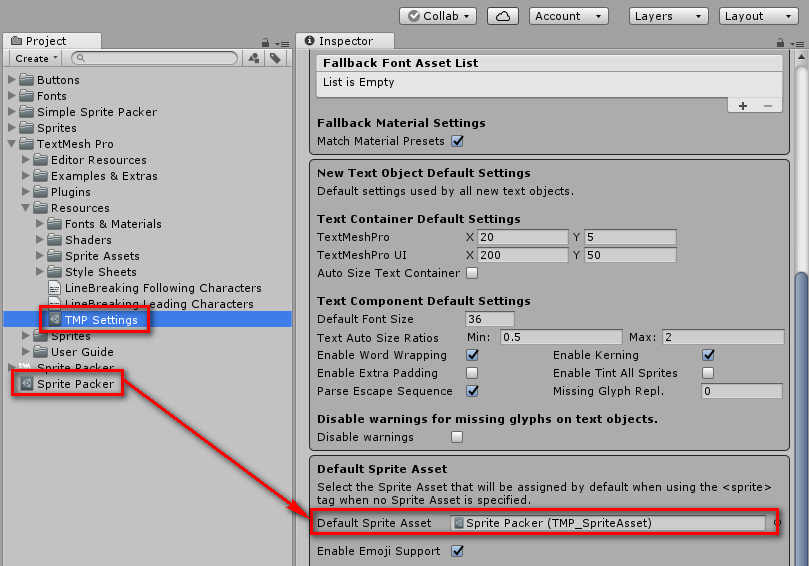
そして、「TMP Settings」を選択して、「Default Sprite Asset」の欄に
作成した Sprite Atlas をドラッグ&ドロップします

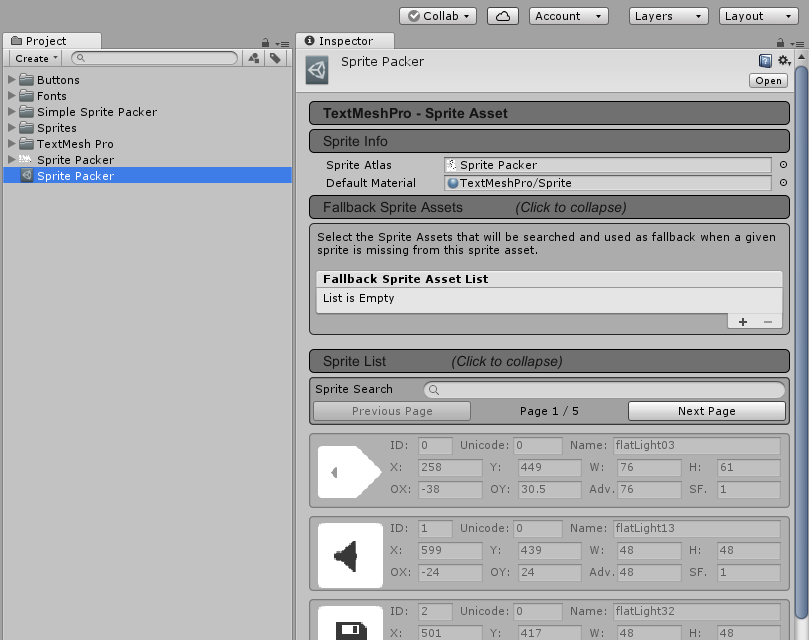
最後に、作成した Sprite Atlas を選択して、
文字列中に表示したい画像の ID を確認して、

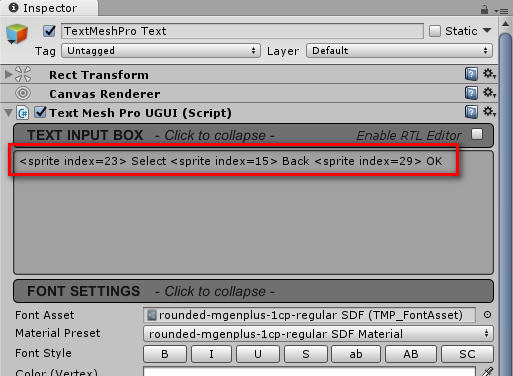
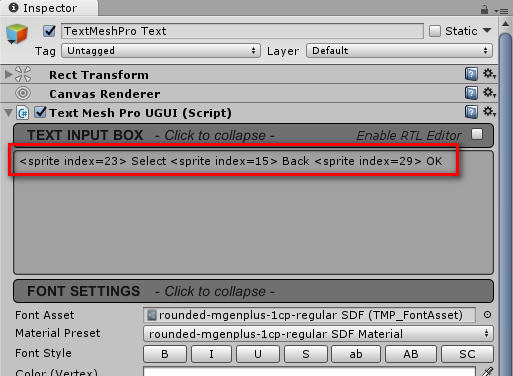
TextMesh Pro で表示するテキストに sprite タグを記載して、
index に表示したい画像の ID を設定することで

文字列中に画像を表示することができます
以上のように、「Simple Sprite Packer」を使用することで、
TextMesh Pro で文字列中に表示したい画像を
Sprite Atlas に簡単にまとめることができます
おまけ
文字列中の画像の表示位置を調整したい

文字列中の画像の表示位置がズレてしまっており、調整したい場合は

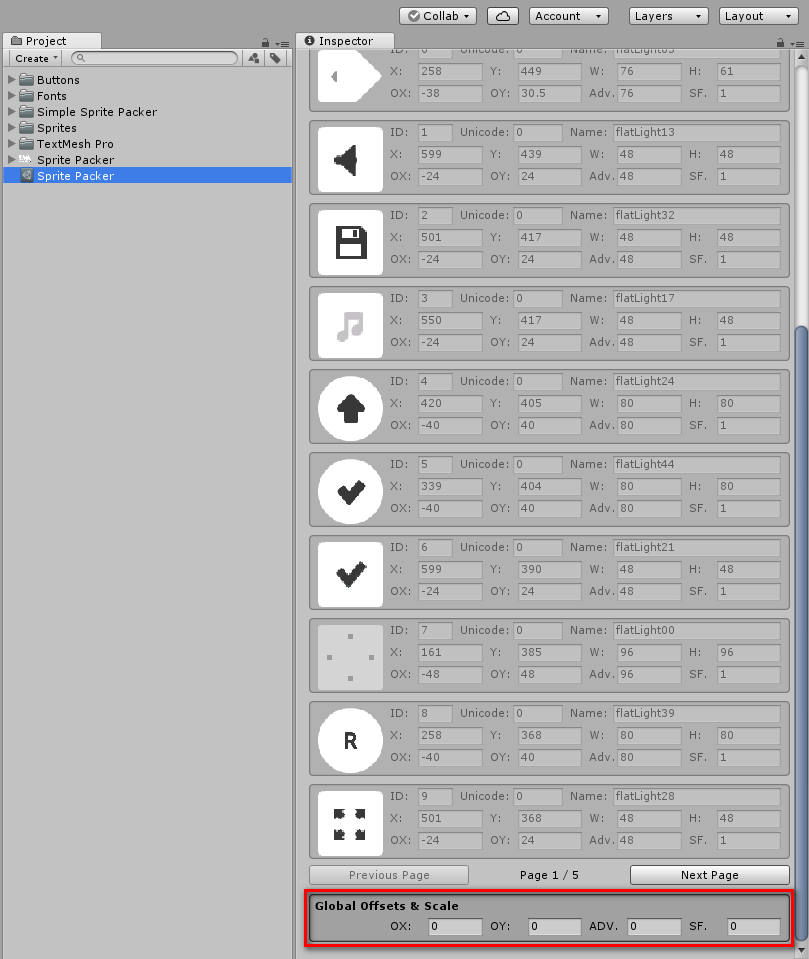
Sprite Atlas を選択して、位置を調整したい画像を選択して
「OX」と「OY」の値を変更します

すべての画像の表示位置を一括で調整したい場合は
Sprite Atlas を選択して、末尾の「Global Offsets & Scale」の
「OX」と「OY」の値を変更します
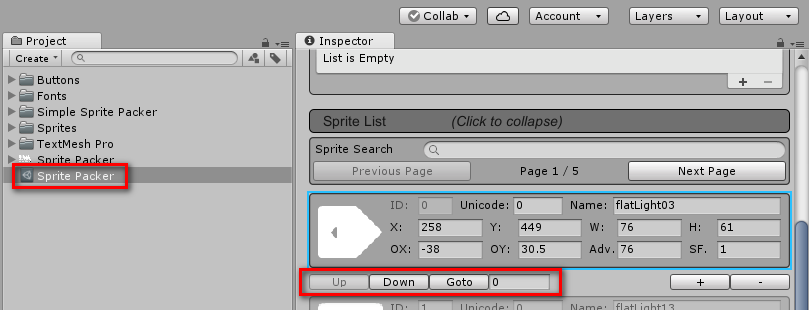
画像の ID を変更したい

画像の ID は上記のボタンや入力欄で変更できます

- もっと読む
コメントを書く