はじめに

この記事では、Unity 2017.2 から使用できる
タイルマップの基本的な使い方を紹介していきます
目次
- はじめに
- 目次
- おすすめ記事
- 検証環境
- Tile Palette の作成
- Tile Asset の作成
- TileMap を作成
- タイルを塗る
- 当たり判定の設定
- Tile Pallette の編集
- 複数の TileMap の作成
- 描画順の変更
- 参考資料
- 関連記事
おすすめ記事
Unity の公式ブログでより詳細な使い方が説明されているので、
こちらの記事も参考にして頂ければと思います
検証環境
- Unity 2017.4.0f1
Tile Palette の作成

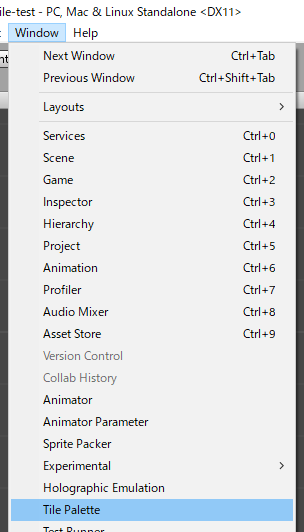
Unity メニューの「Window>Tile Palette」を選択します

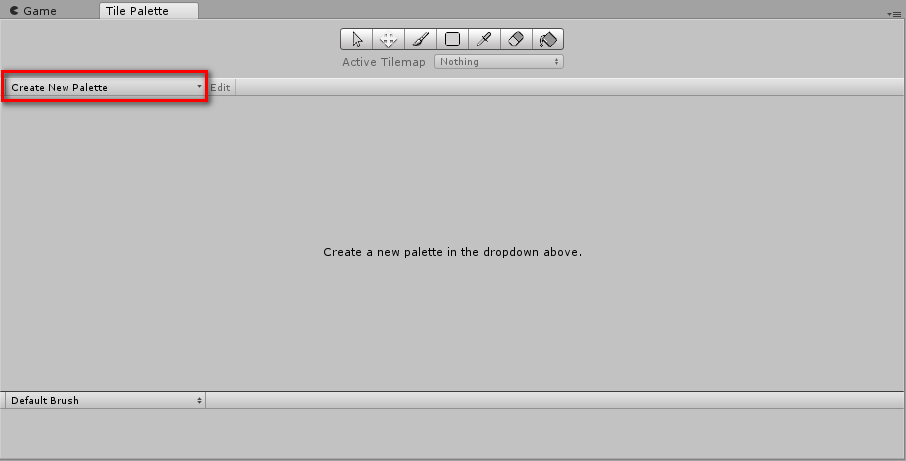
表示された「Tile Palette」ウィンドウの「Create New Palette」を選択します

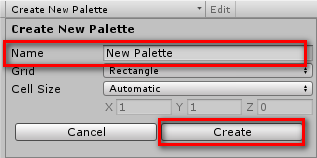
「Name」にパレット名を自由に入力し、「Create」ボタンを選択します
保存先の選択ダイアログが表示されたら、保存先のフォルダを選択します

これで、「Tile Palette」の作成が完了しました
Tile Asset の作成
Texture の設定
ここでは、上記の無料アセットを使用して紹介させていただきます

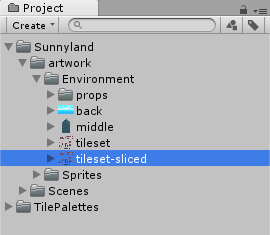
Project ビューでタイルとして使用するテクスチャを選択します

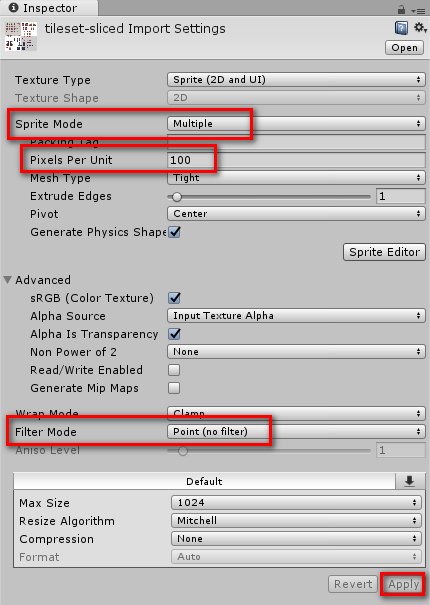
Inspector で必要な項目を設定し、「Apply」ボタンを押します
- 「Sprite Mode」を「Multiple」に変更します
- 「Pixels Per Unit」にタイルの大きさを入力します
(例えば、1 つのタイルのサイズが 32 x 32 の場合は「32」と入力します) - 「Filter Mode」を「Point (no filter)」に変更します
Sprite の作成

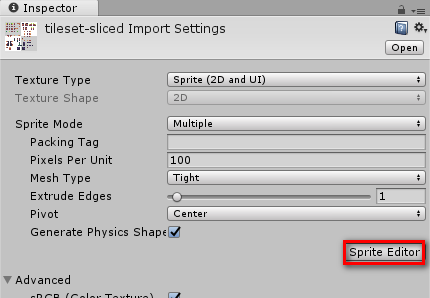
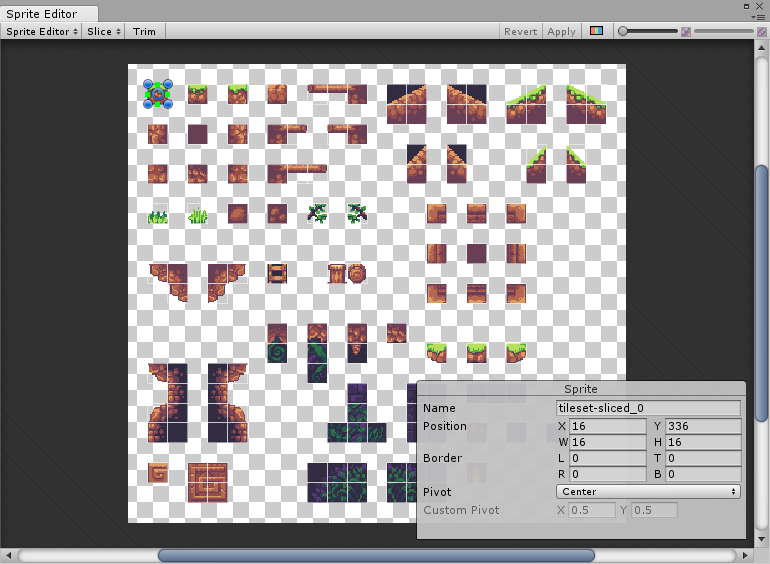
タイルセットのテクスチャを選択した状態で、「Sprite Editor」ボタンを押して、

タイルごとにスプライトを分割して「Apply」ボタンを押します

これで、スプライトの作成が完了しました
Tile Asset の登録

タイルセットのテクスチャを「Tile Palette」ウィンドウにドラッグします
「Tile Asset」の保存先の選択ダイアログが表示されたら、
保存先のフォルダを選択します

これで、Tile Asset の作成が完了し、

Tile Asset の登録も完了しました
TileMap を作成

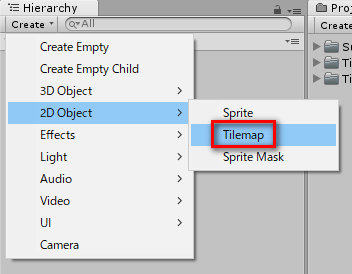
Hierarchy の「Create>2D Object>Tilemap」を選択します

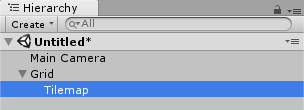
これで、TileMap の作成が完了しました
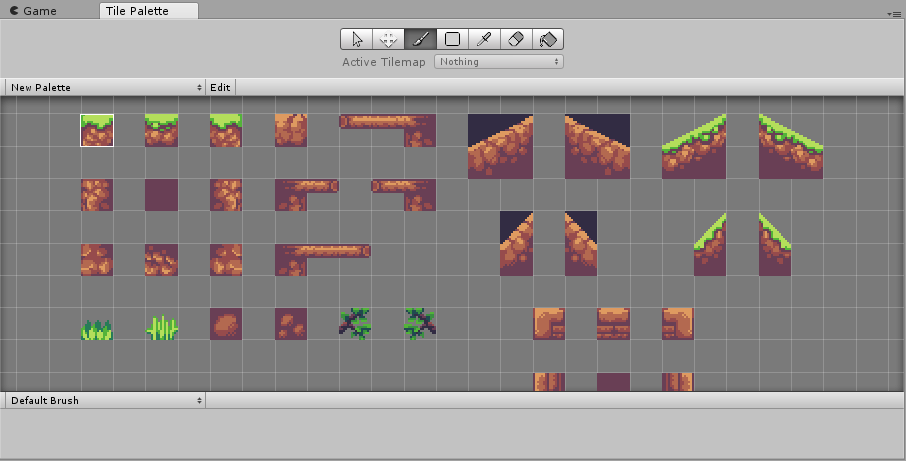
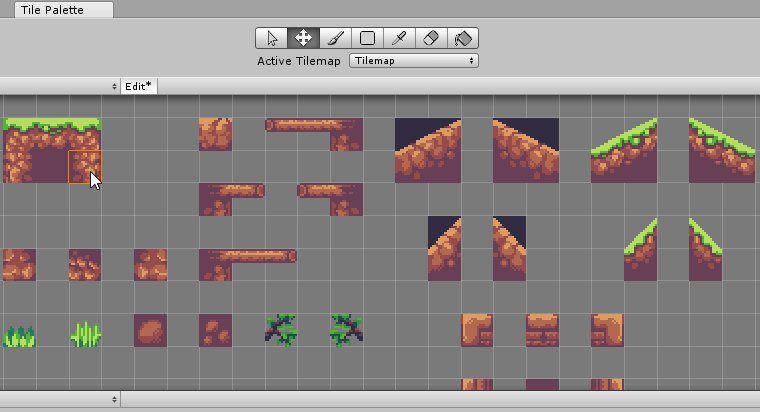
タイルを塗る

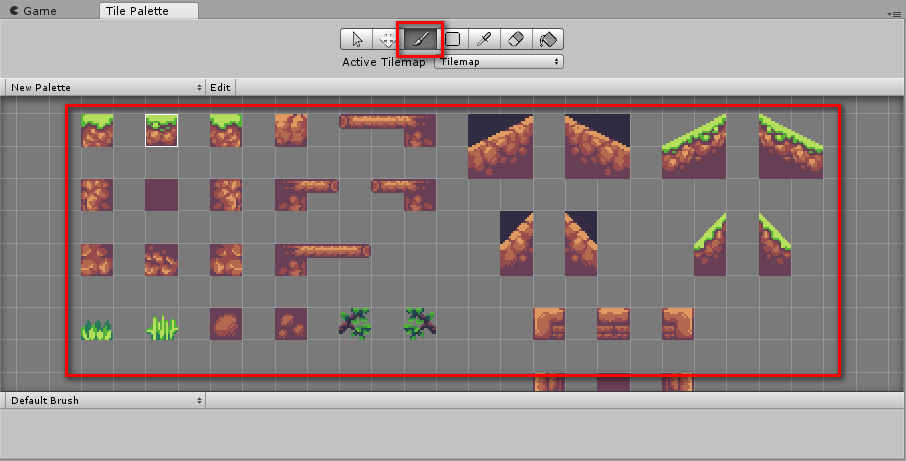
「Tile Palette」ウィンドウでブラシを選択し、塗るタイルを選びます

Scene ビューをクリック、ドラッグしてタイルを塗ります
このような感じで、タイルを塗ることができるようになりました
ツールの説明
| 名前 | 内容 | ショートカットキー | |
|---|---|---|---|
| 選択 | タイルを選択 | S | |
| 移動 | 選択したタイルを移動 | M | |
| ブラシ | Palette で選択したタイルを塗る Shift を長押しすると、タイルを削除 |
B | |
| 矩形 | Palette で選択したタイルを矩形で塗りつぶす Shift を長押しすると、タイルを矩形で削除 |
U | |
| スポイト | タイルを取得 | I | |
| 削除 | クリックしたタイルを消す | D | |
| 塗りつぶし | Palette で選択したタイルで塗りつぶす | G |
タイルの回転

タイルを塗る時に「{」もしくは「}」キーを押すと、タイルを回転できます
当たり判定の設定

「Tilemap」に「Tilemap Collider 2D」をアタッチすると、

タイルに当たり判定を付与することができます
当たり判定の形の変更

Project ビューで TileAsset を選択して、Inspector で「Collider Type」を変更することで、 タイルの当たり判定の形を変更することができます
| 項目 | 内容 |
|---|---|
| None | 当たり判定無し |
| Sprite | スプライトの形が当たり判定になる |
| Grid | 矩形の当たり判定になる |
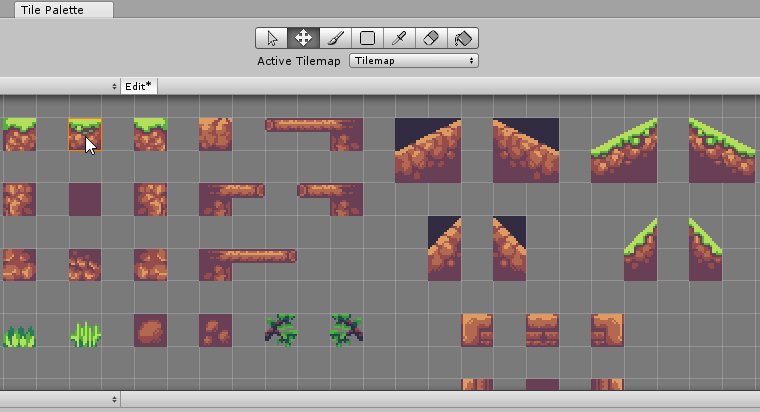
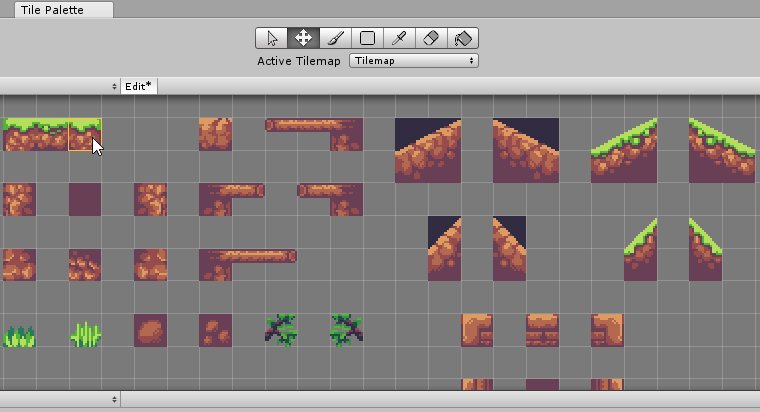
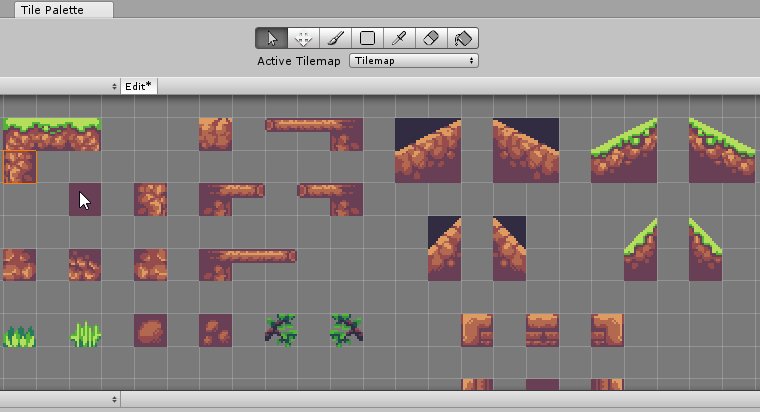
Tile Pallette の編集

Tile Pallette の「Edit」ボタンを押すことで、

複数の TileMap の作成
複数の TIleMap を作成することで、背面と前面を分けてタイルを塗ることができます

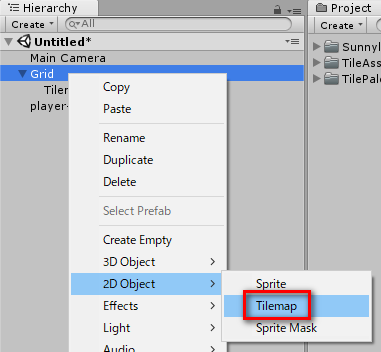
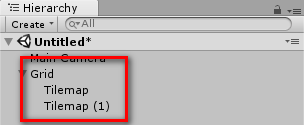
Hierarchy で「Grid」を右クリックして
「Create>2D Object>Tilemap」を選択することで、

複数の TileMap をシーンに配置することができます

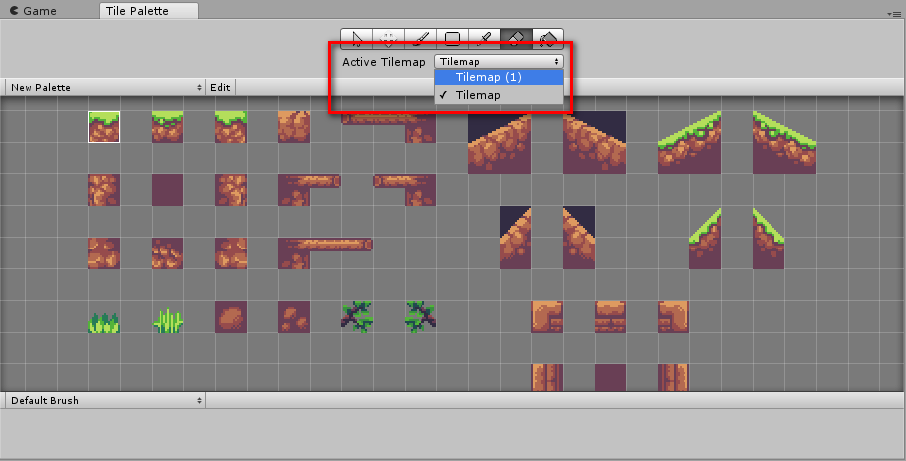
Tile Palette の「Active Tilemap」で、タイルを塗る対象の Tilemap を変更できます
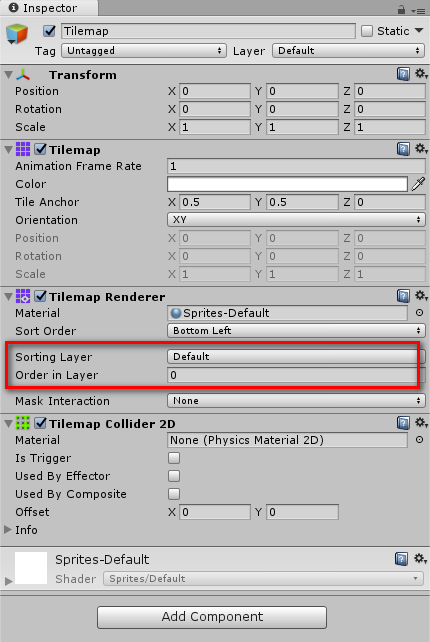
描画順の変更

TileMap の「Sorting Layer」と「Order in Layer」で描画順を変更できます
参考資料
この記事の内容は、上記のスライドを参考にさせていただきました
- もっと読む
コメントを書く