はじめに
この記事では、「Shader Weaver」で水面に反射する風景の作り方を紹介していきます
前回のチュートリアル
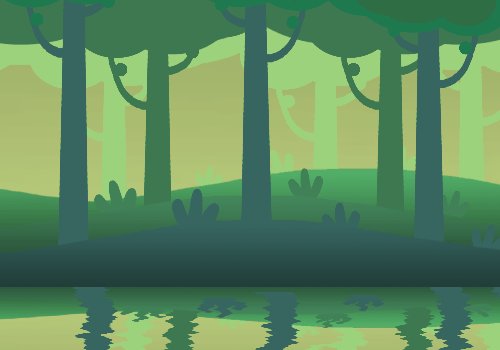
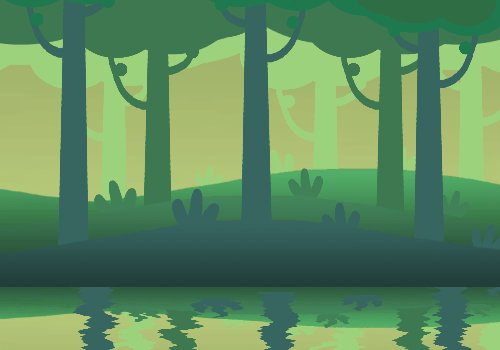
このチュートリアルで作るモノ

動画

この記事は上記の動画の一部翻訳となります
ノードの準備

「+」ボタンを押します

「Exclude Root:」をチェックします

Reflect ノードと UV ノードを追加します

それぞれのノードを連結します

Project ビューで「ShaderWeaver/Textures」フォルダを開いて
「water」テクスチャを uv2 ノードに設定します

以上でノードの準備が完了です
水面の動きを作る

uv2 ノードの「Edit」ボタンを押します

「Move」を選択して「X」の入力欄に「0.1」を入力します

「UV」を選択して「G:」の「X」の入力欄に「0.05」を入力します
以上で水面の動きの作成が完了です
シェーダの保存

「ShaderWeaver」ウィンドウの「Save」を選択してシェーダを保存します
ファイル名は「tutorial11.shader」にします

Project ビューにこれらのファイルが追加されていればシェーダの作成が完了です
作成したシェーダの使用

Project ビューの「ShaderWeaver/Tutorials/Tutorial15 - Reflect Node」フォルダ内の
「reflect」シーンを開いて、「scene」オブジェクトをコピーします

新規シーンに「scene」オブジェクトを貼り付けます

Unity メニューの「GameObject>2D Object>Sprite」を選択します

Hierarchy で「New Sprite」オブジェクトを選択してから
Project ビューの「ShaderWeaver/Sprites/Forest」フォルダ内の「bg」テクスチャを
Inspector の「Sprite」の項目に設定します

「Add Component」から「Sprite Reflection」を選択します

Position の「Y」を「-6.35」、
Scaleの「X」を「50」、「Y」を「5」で設定します

Project ビューの「tutorial11」マテリアルを
Inspector の「Material」の項目に設定します

「Height」を「0.5」に設定します

Unity を実行すると、作成したシェーダが正常に動作することが確認できます
以上が水面に反射する風景のシェーダの作成方法になります