はじめに
この記事では TextMesh Pro で使用できる 30種類のタグ を紹介していきます
目次
- はじめに
- 目次
- テキストの配置 (align)
- 色 (color)
- 透明度 (alpha)
- 太字と斜体 (b, i)
- 文字間隔 (cspace)
- フォント (font)
- インデント (indent)
- 行の高さ (line-height)
- 行インデント (line-indent)
- リンク (link)
- 小文字、大文字、スモールキャピタル(lowercase, uppercase, smallcaps)
- マージン (margin)
- マーク (mark)
- 固定幅 (mspace)
- タグ無効化 (noparse)
- ノーブレークスペース (nobr)
- 水平位置 (pos)
- フォントサイズ (size)
- 水平スペース (space)
- スプライト (sprite)
- 取り消し線と下線 (s, u)
- スタイル (style)
- 下付き文字と上付き文字 (sub, sup)
- 垂直オフセット (voffset)
- テキストの幅 (width)
- 回転 (rotate)
- 参考サイト様
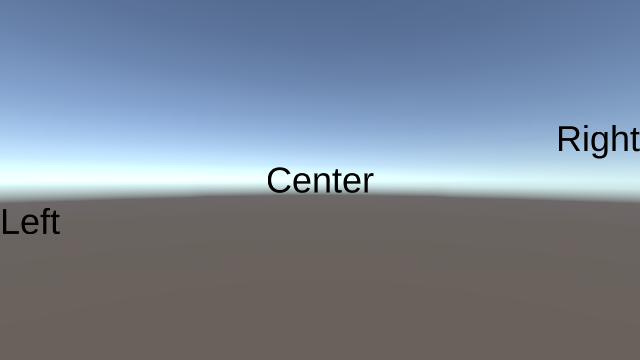
テキストの配置 (align)
<align="right">Right <align="center">Center <align="left">Left

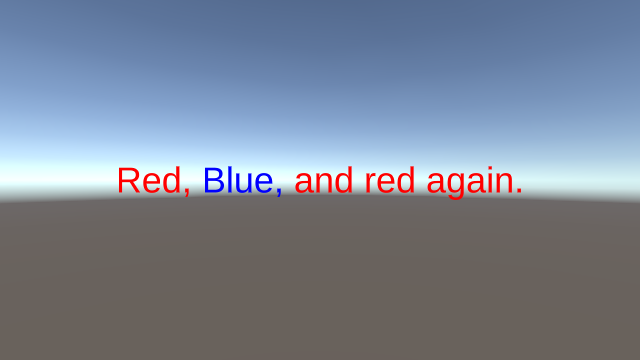
色 (color)
<color="red">Red <color=#005500>Dark Green <#0000FF>Blue <color=#FF000088>Semitransparent Red

<color="red">Red, <color="blue">Blue,</color> and red again.

透明度 (alpha)
<alpha=#FF>FF <alpha=#CC>CC <alpha=#AA>AA <alpha=#88>88 <alpha=#66>66 <alpha=#44>44 <alpha=#22>22 <alpha=#00>00

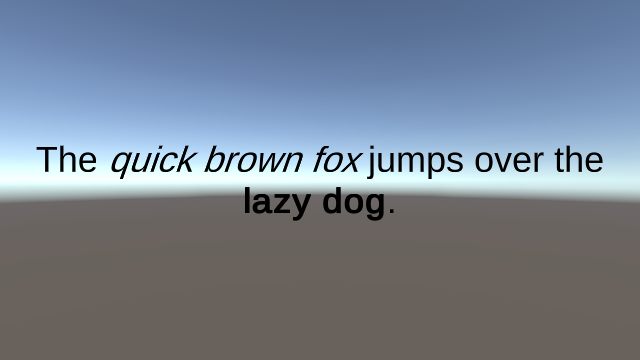
太字と斜体 (b, i)
The <i>quick brown fox</i> jumps over the <b>lazy dog</b>.

文字間隔 (cspace)
<cspace=1em>Spacing</cspace> is just as important as <cspace=-0.5em>timing.

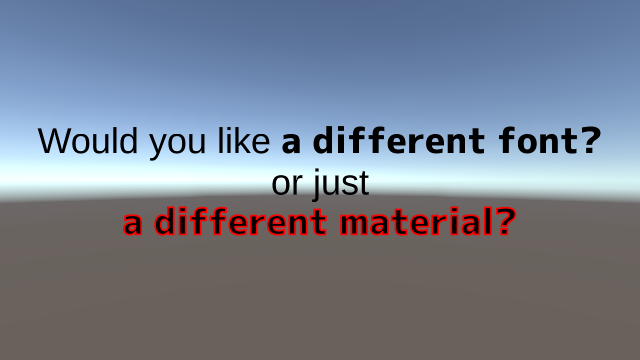
フォント (font)
Would you like <font="font SDF">a different font?</font> or just <font="font SDF" material="font SDF">a different material?

font タグで指定する Font Asset とマテリアルは
「Assets/TextMesh Pro/Resources/Fonts & Materials」フォルダに
格納しておく必要があります
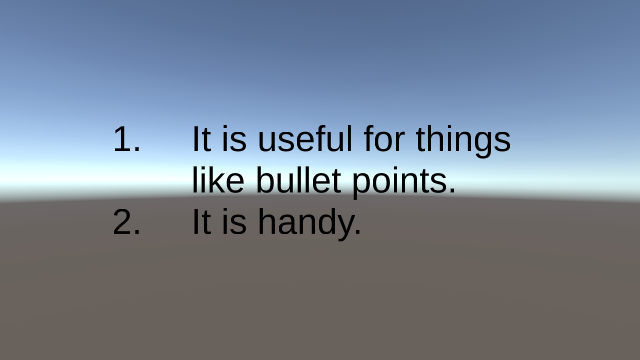
インデント (indent)
1. <indent=15%>It is useful for things like bullet points.</indent> 2. <indent=15%>It is handy.

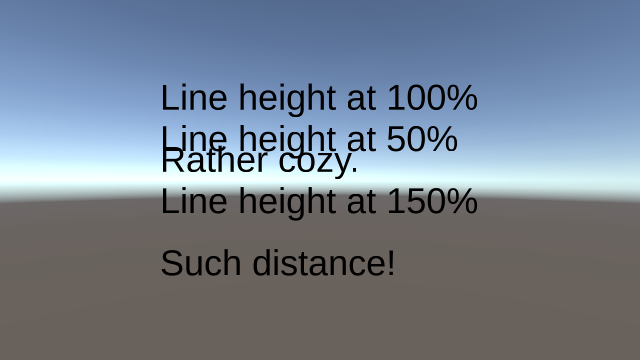
行の高さ (line-height)
Line height at 100% <line-height=50%>Line height at 50% <line-height=100%>Rather cozy. <line-height=150%>Line height at 150% Such distance!

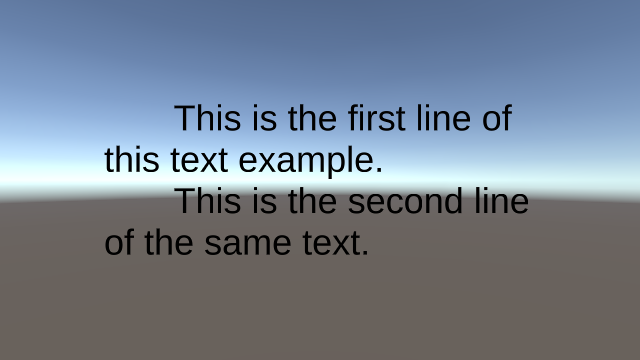
行インデント (line-indent)
<line-indent=15%>This is the first line of this text example. This is the second line of the same text.

リンク (link)
<link="https://www.google.co.jp/">Google</link>

link タグを使用する場合は、下記のようなスクリプトを自作して、
TextMesh Pro のオブジェクトにアタッチする必要があります
下記のスクリプトは、link タグで囲まれたテキストがクリックされたら
その URL をブラウザで開くスクリプトのサンプルです
using TMPro; using UnityEngine; using UnityEngine.EventSystems; [RequireComponent( typeof( TextMeshProUGUI ) )] public class Example : MonoBehaviour, IPointerClickHandler { public void OnPointerClick( PointerEventData e ) { var text = GetComponent<TextMeshProUGUI>(); var pos = Input.mousePosition; var camera = text.canvas.worldCamera ; int index = TMP_TextUtilities.FindIntersectingLink( text, pos, camera ); if ( index == -1 ) return; var linkInfo = text.textInfo.linkInfo[ index ]; var url = linkInfo.GetLinkID(); Application.OpenURL( url ); } }
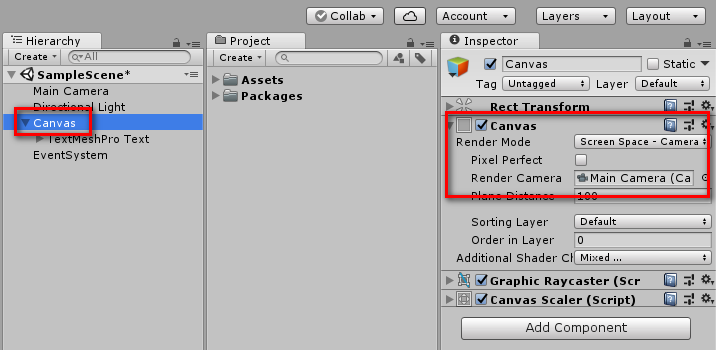
上記のスクリプトを使用する場合は、Canvas の Render Mode を
「Screen Space - Camera」か「World Space」に変更して、
「Event Camera」を設定しておく必要があります

小文字、大文字、スモールキャピタル
(lowercase, uppercase, smallcaps)
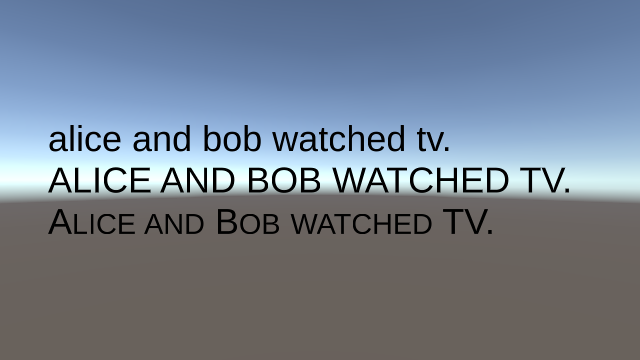
<lowercase>Alice and Bob watched TV.</lowercase> <uppercase>Alice and Bob watched TV.</uppercase> <smallcaps>Alice and Bob watched TV.</smallcaps>

マージン (margin)
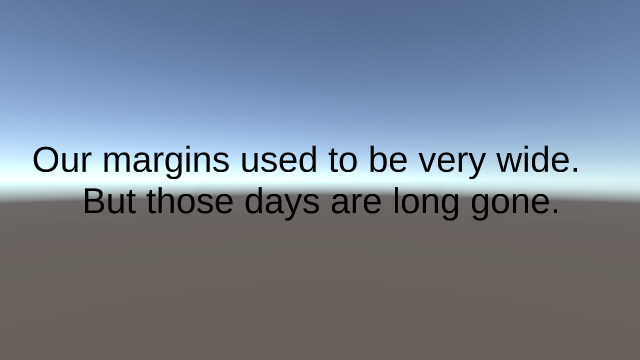
Our margins used to be very wide. <margin=5em>But those days are long gone.

マーク (mark)
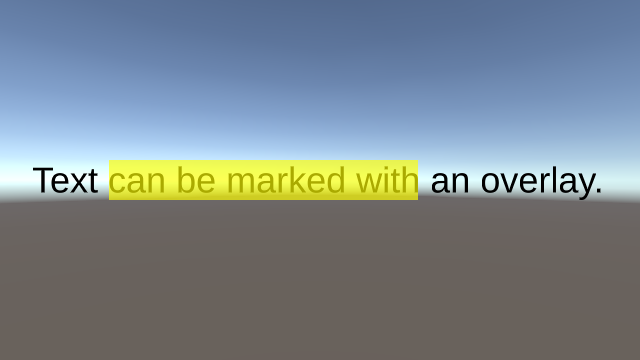
Text <mark=#ffff00aa>can be marked with</mark> an overlay.

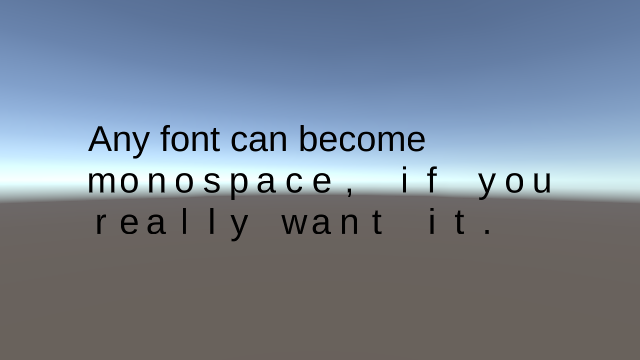
固定幅 (mspace)
Any font can become<mspace=2.75em> monospace, if you really want it.

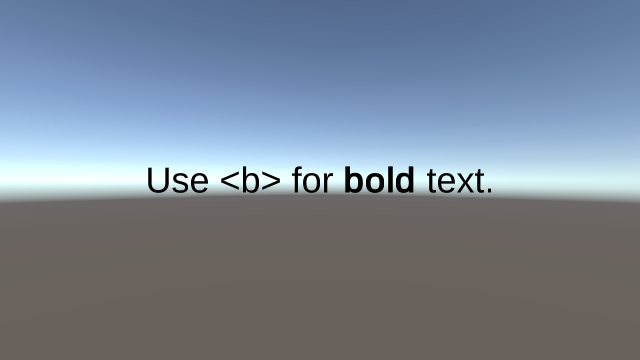
タグ無効化 (noparse)
Use <noparse><b></noparse> for <b>bold</b> text.

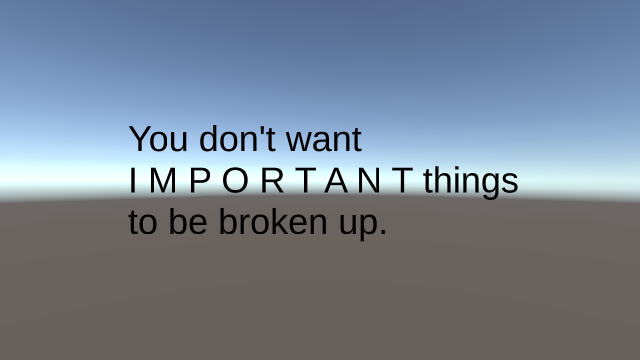
ノーブレークスペース (nobr)
自動的な改行を防ぐタグ
You don't want <nobr>I M P O R T A N T</nobr> things to be broken up.

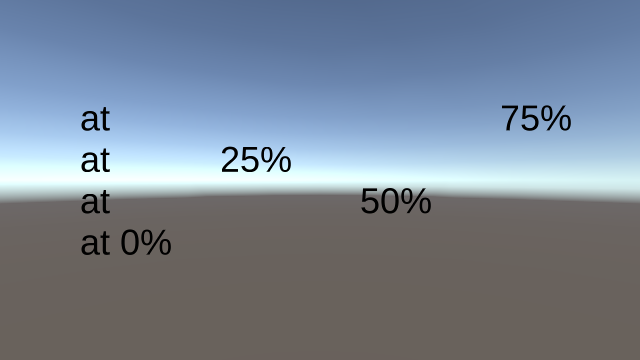
水平位置 (pos)
at <pos=75%>75% at <pos=25%>25% at <pos=50%>50% at 0%

フォントサイズ (size)
<size=100%>Echo <size=80%>Echo <size=60%>Echo <size=40%>Echo <size=20%>Echo

水平スペース (space)
Give me some <space=5em> space.

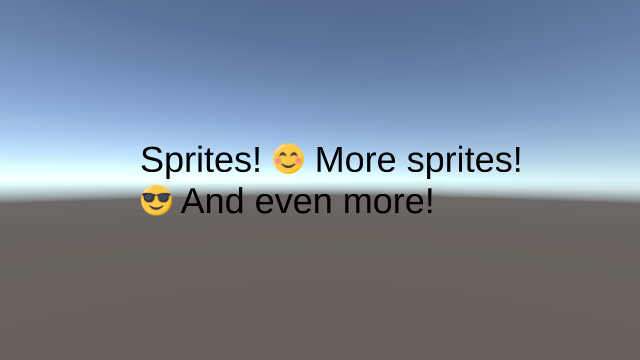
スプライト (sprite)
Sprites! <sprite=0> More sprites! <sprite index=3> And even more!

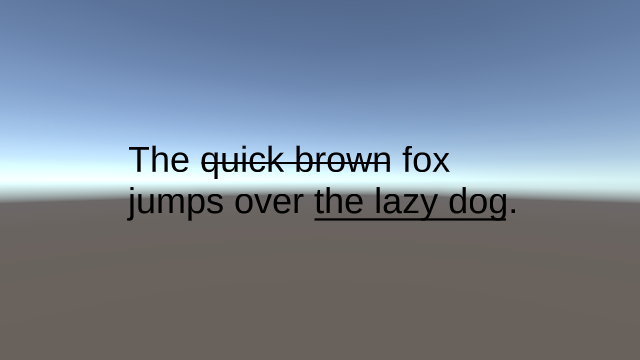
取り消し線と下線 (s, u)
The <s>quick brown</s> fox jumps over <u>the lazy dog</u>.

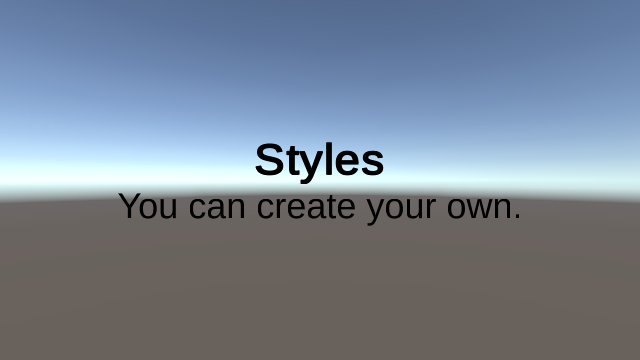
スタイル (style)
スタイルシートに設定してある独自のタグを使用できます
<style="Title">Styles</style> You can create your own.

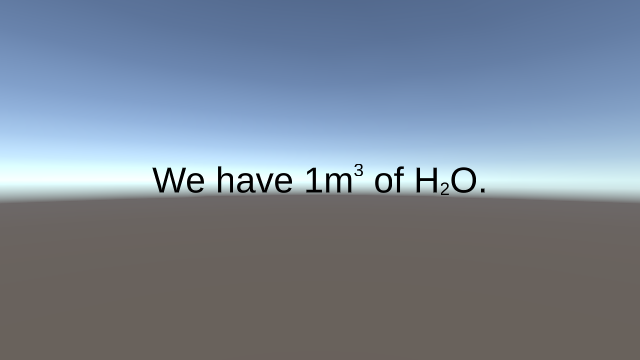
下付き文字と上付き文字 (sub, sup)
We have 1m<sup>3</sup> of H<sub>2</sub>O.

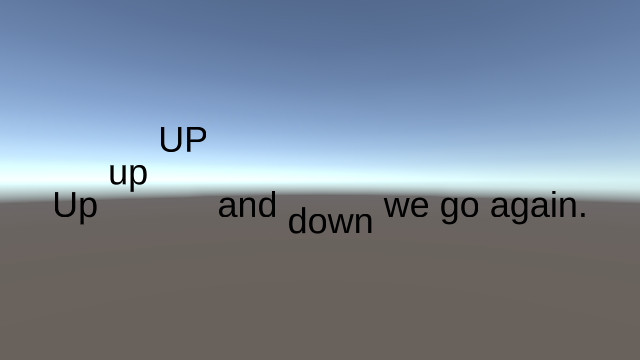
垂直オフセット (voffset)
Up <voffset=1em>up <voffset=2em>UP</voffset> and <voffset=-0.5em>down</voffset> we go again.

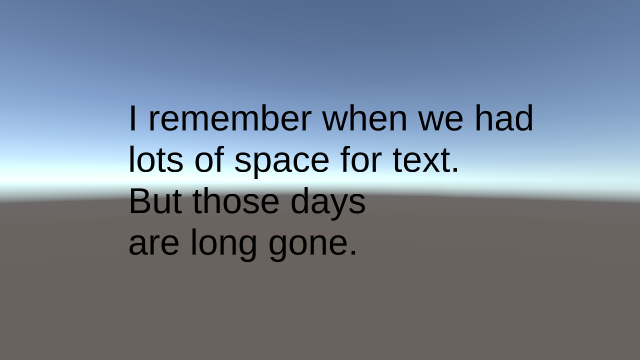
テキストの幅 (width)
I remember when we had lots of space for text. <width=60%>But those days are long gone.

回転 (rotate)
<rotate=10>N<rotate=-10>e<rotate=10>w

- もっと読む
コメントを書く