はじめに
「Loop Scroll Rect」を Unity プロジェクトに導入することで
uGUI で表示に必要なオブジェクトだけ生成するスクロールを実装できるようになります
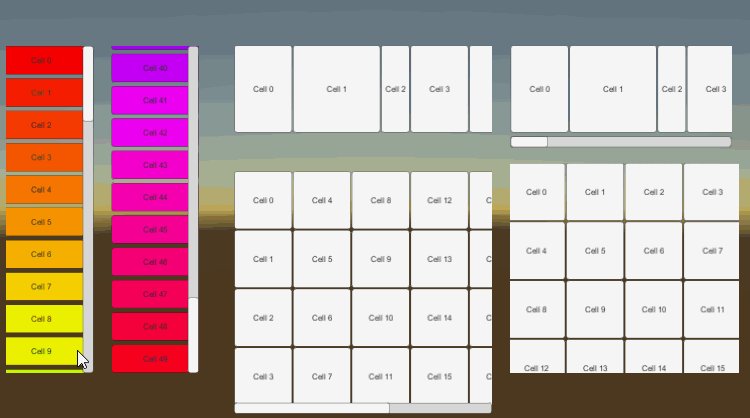
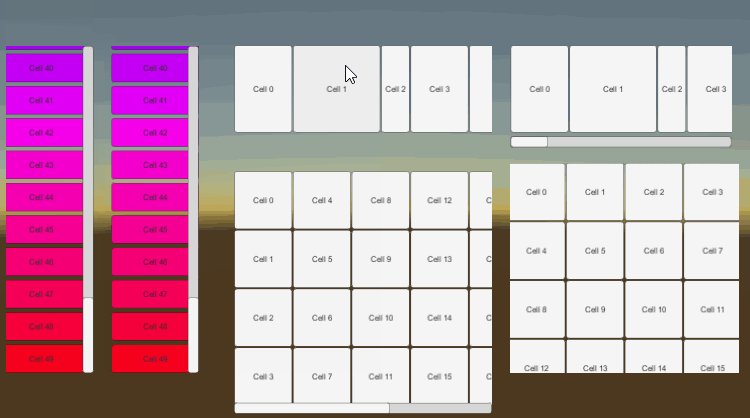
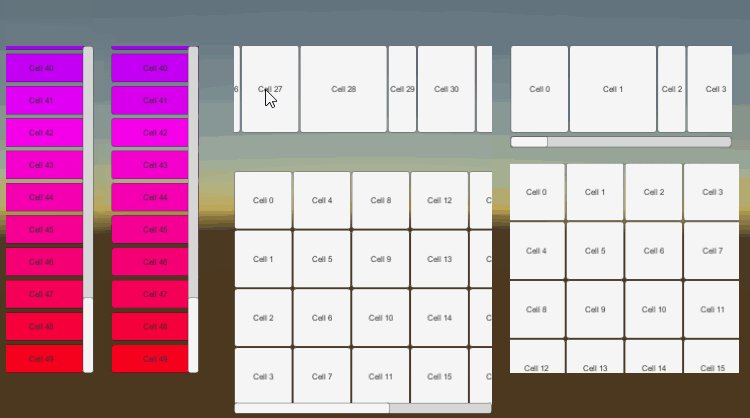
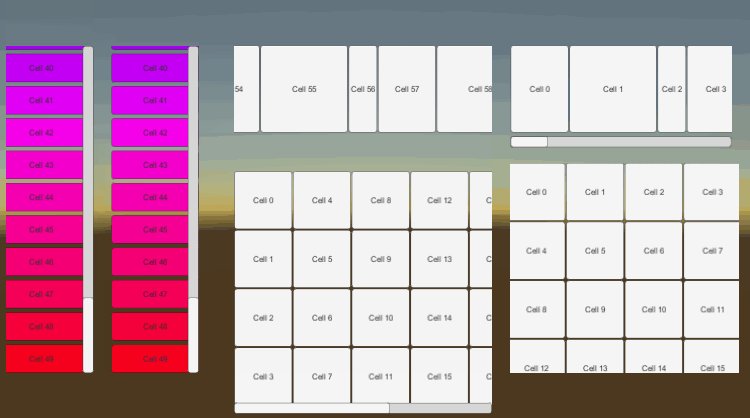
使用例

使い方

Hierarchy の「Create>UI>Loop Vertical Scroll Rect」を選択して

作成された「Loop Vertical Scroll Rect」の「Prefab Source」の「Prefab Name」に
スクロールで使用する項目のプレハブのパスを入力して

「Loop Vertical Scroll Rect」に「InitOnStart」をアタッチして
「Total Count」にスクロールの要素の初期数を設定して

「Content」オブジェクトの「Child Controls Size」を両方ともオンにして

シーンに Event System が存在しない場合は Hierarchy の
「Create>UI>Event System」を選択することで使用できるようになります

スクロール内の要素として使用するプレハブには
「Layout Element」をアタッチしてサイズを指定しておきます
using UnityEngine; public class Example : MonoBehaviour { private void ScrollCellIndex( int index ) { Debug.Log( index ); } }
スクロール内の要素として使用するプレハブに
上記のようなコンポーネントをアタッチすると
要素の表示が切り替わる時に ScrollCellIndex 関数が呼び出されるため
この関数内で表示の更新を行うことができます