はじめに
「EnhancedScrollView」を Unity プロジェクトに導入することで
uGUI でスナップできるスクロールビューを実装できるようになります
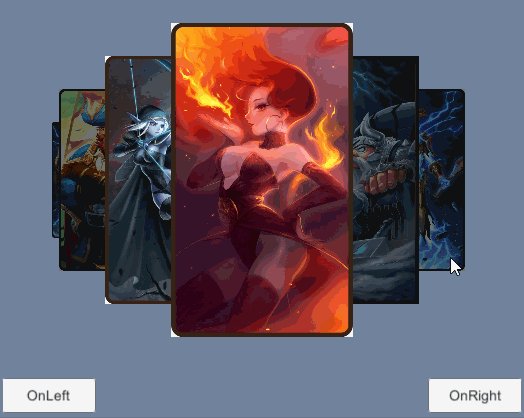
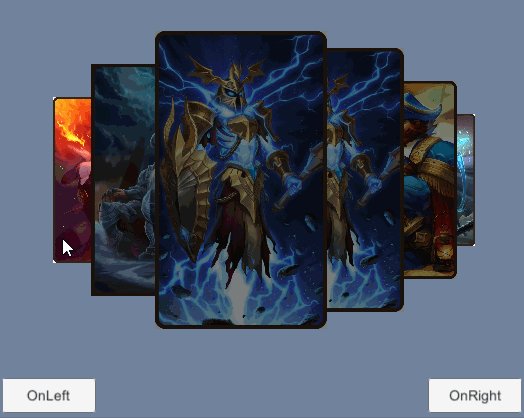
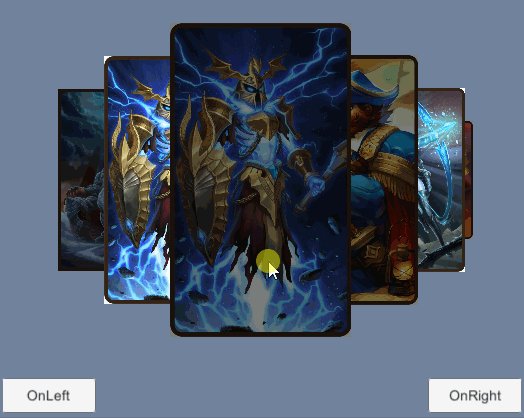
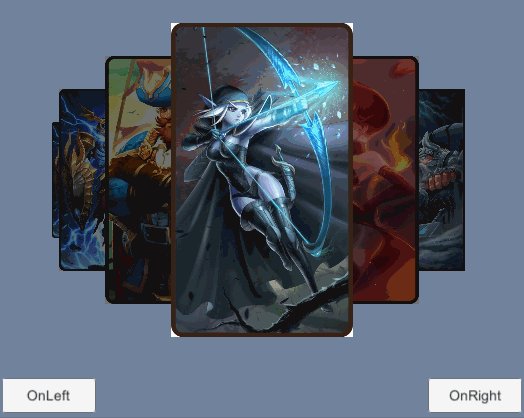
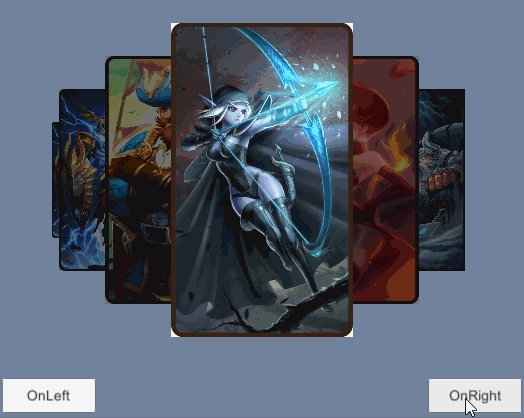
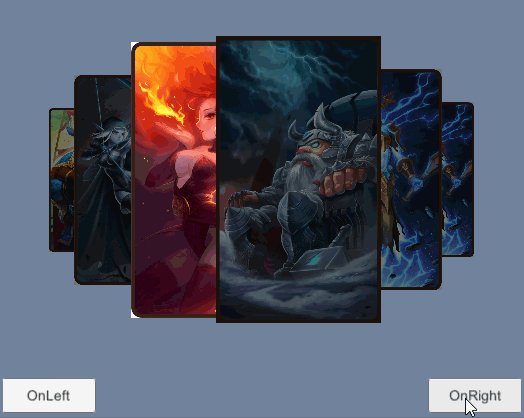
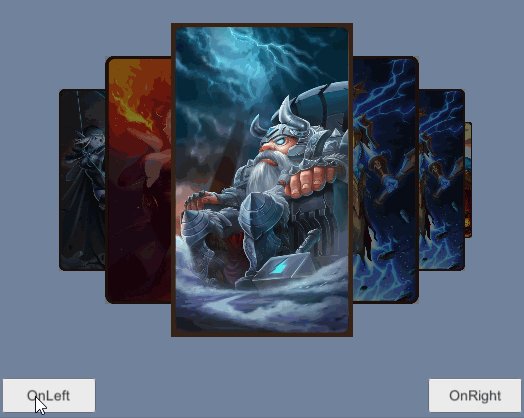
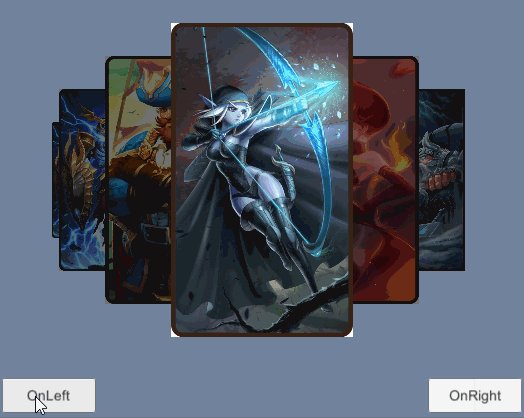
使用例


使い方
スクリプトの準備
using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI; public class MyUGUIEnhanceItem : EnhanceItem, IPointerClickHandler { // クリックされた時に呼び出されます public void OnPointerClick( PointerEventData eventData ) { OnClickEnhanceItem(); } // 要素の奥行きを設定する時に呼び出されます protected override void SetItemDepth ( float depthCurveValue, int depthFactor , float itemCount ) { int newDepth = ( int )( depthCurveValue * itemCount ); transform.SetSiblingIndex( newDepth ); } // 要素が中央に来たかどうか確認する時に呼び出されます public override void SetSelectState( bool isCenter ) { var image = GetComponent<Graphic>(); image.color = isCenter ? Color.white : Color.gray; } }
オブジェクトの設定

シーンのキャンバス内に Image オブジェクトを作成して
「Enhance Scroll View」コンポーネントをアタッチします

「Input Type」を「UGUI Input」に変更します

そのオブジェクトの子供に、スナップしたい要素のオブジェクトを複数作成して
先ほど作成したスクリプトと「U Drag Enhance View」をアタッチします

「Enhance Scroll View」の「Source Camera」にシーンのカメラを設定し、
子オブジェクトを「List Enhance Items」の項目に設定します

そして、「Scale Curve」は上記のように、

「Position Curve」はこのように

「Depth Curve」は上記のように設定します

AnimationCurve を設定する時はループ設定を適用する必要があります
(AnimationCurve の頂点の歯車をクリックして「Loop」を選択します)
以上で uGUI でスナップできるスクロールビューを使用できるようになります