はじめに
この記事では、「Shader Weaver」で
文字が少しずつ浮かび上がるシェーダを作る方法を紹介していきます
前回のチュートリアル
このチュートリアルで作るモノ

動画

この記事は上記の動画の一部翻訳となります
ノードの準備

Project ビューで「ShaderWeaver/Tutorials/Tutorial7 - Alpha Node」フォルダを開いて
「ShaderWeaver」テクスチャを ROOT ノードに設定します

Alpha ノードを追加します

Project ビューで「ShaderWeaver/Textures」フォルダを開いて
「wave」テクスチャを alpha1 ノードに設定します

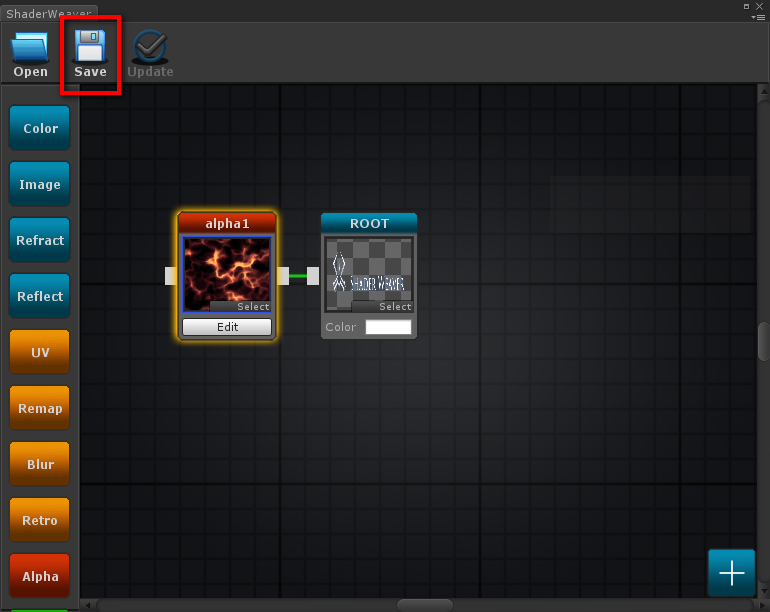
alpha1 ノードと ROOT ノードを連結します
以上でノードの準備が完了です
アルファノードの編集

alpha1 ノードの「Edit」ボタンを押します

右下の「+」ボタンを押します

いくつかの項目のパラメータを設定します
| 項目 | パラメータ |
|---|---|
| Channel | R |
| Start | -1 |
| Spd | 1.5 |

「Custom Parameters」の入力欄に「progress」と入力して
「New Range」ボタンを押します

「Spd Factor」のプルダウンメニューを開いて「progress」を選択します

以上でアルファノードの編集が完了です
シェーダの保存

「ShaderWeaver」ウィンドウの「Save」を選択してシェーダを保存します
ファイル名は「tutorial6.shader」にします

Project ビューにこれらのファイルが追加されていればシェーダの作成が完了です
作成したシェーダの使用

Unity メニューの「GameObject>3D Object>Quad」を選択します

Hierarchy で作成した「Quad」オブジェクトを選択して
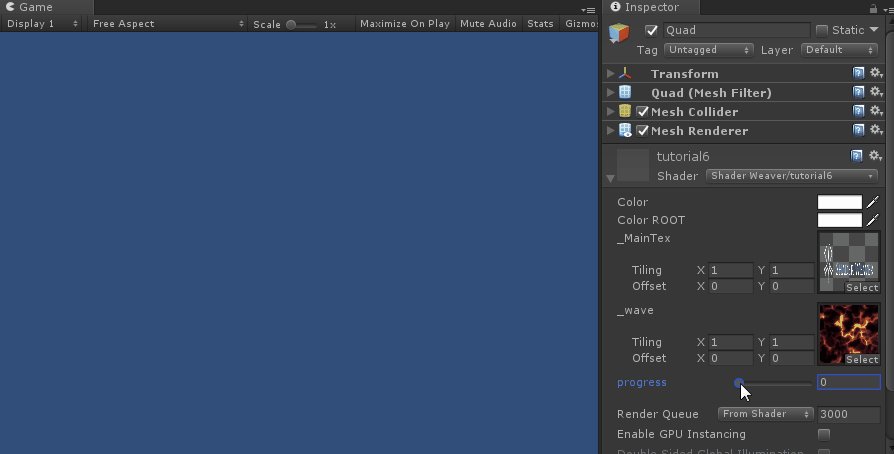
Inspector のマテリアルの設定欄に
Project ビューの「tutorial6」マテリアルをドラッグして設定します

「Quad」オブジェクトの大きさを適当に設定します ( x: 15、y: 4 など )

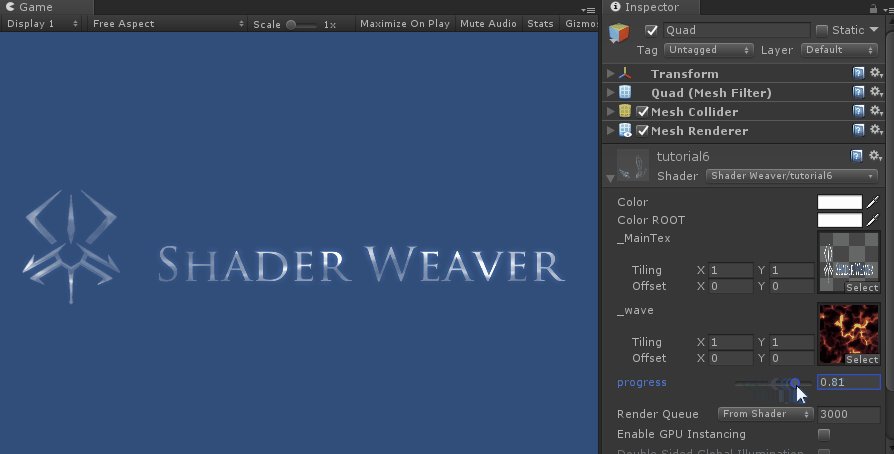
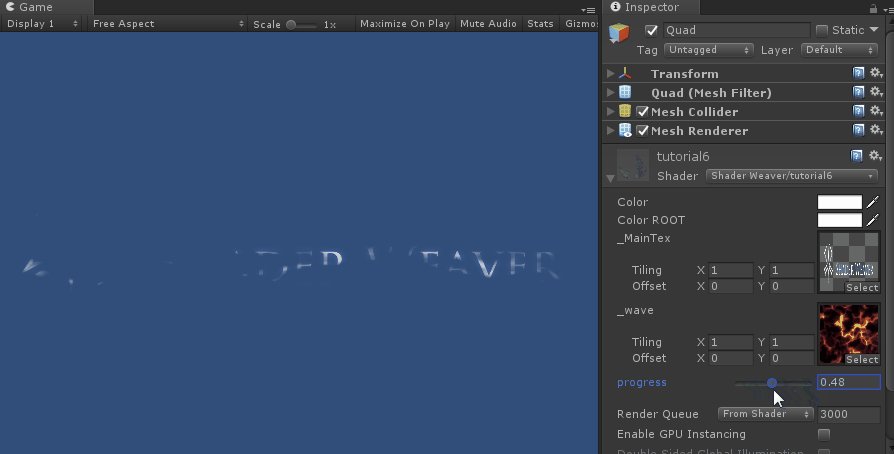
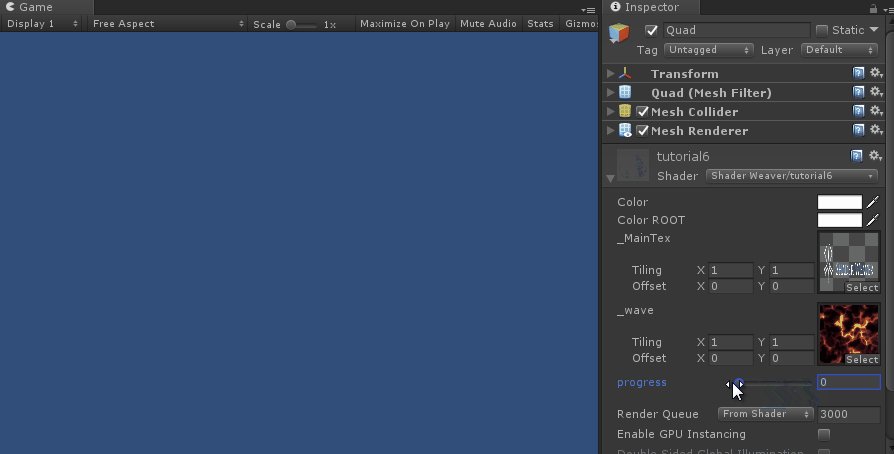
Inspector で「progress」の数値を変更すると
少しずつ文字が浮かび上がることが確認できます
以上が文字が少しずつ浮かび上がるシェーダを作る方法になります
- もっと読む
コメントを書く