概要
上記のような「common.uss」という名前のファイルを

Unity 2019.3 のプロジェクトの
「Assets/Editor/StyleSheets/Extensions」フォルダに追加することで

Unity エディタのいくつかの UI の色を変更することができます
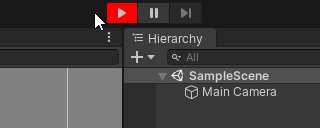
例えば common.uss で AppCommandLeftOn クラスの色を指定することで
Unity 再生中に再生ボタンを赤くする、といったことができるようになります
検証環境
- Unity 2019.3.0f3
目次
- 概要
- 検証環境
- 目次
- AppCommandLeft, AppCommandLeftOn
- AppCommandMid
- AppCommandRight
- AppCommand
- AppToolbarButtonLeft
- AppToolbarButtonRight
- AppToolbar
- dockHeader
- 参考サイト様
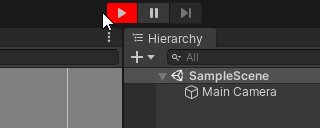
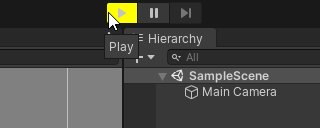
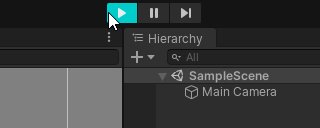
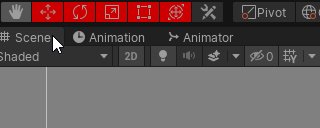
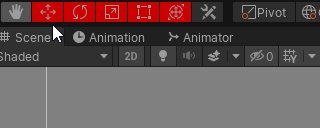
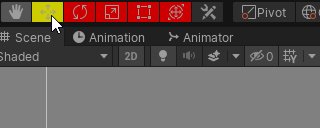
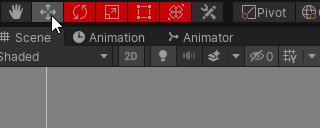
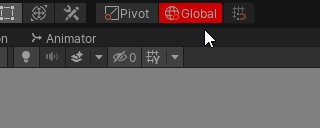
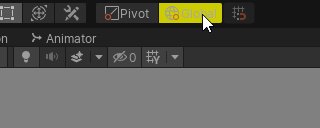
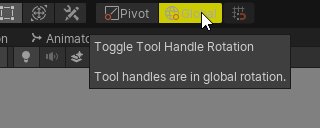
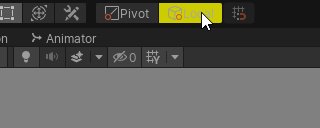
AppCommandLeft, AppCommandLeftOn
.AppCommandLeft { background-color: rgba(255, 0, 0, 1); } .AppCommandLeft:hover { background-color: rgba(255, 255, 0, 1); } .AppCommandLeft:active { background-color: rgba(0, 255, 0, 1); } .AppCommandLeftOn { background-color: rgba(0, 255, 255, 1); }


AppCommandMid
.AppCommandMid { background-color: rgba(255, 0, 0, 1); } .AppCommandMid:hover { background-color: rgba(255, 255, 0, 1); } .AppCommandMid:active { background-color: rgba(0, 255, 0, 1); }


AppCommandRight
.AppCommandRight { background-color: rgba(255, 0, 0, 1); } .AppCommandRight:hover { background-color: rgba(255, 255, 0, 1); } .AppCommandRight:active { background-color: rgba(0, 255, 0, 1); }


AppCommand
.AppCommand { background-color: rgba(255, 0, 0, 1); } .AppCommand:hover { background-color: rgba(255, 255, 0, 1); } .AppCommand:active { background-color: rgba(0, 255, 0, 1); }

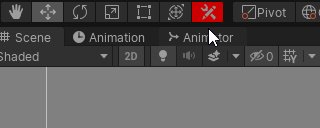
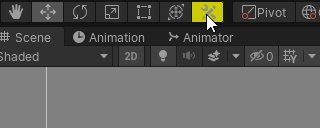
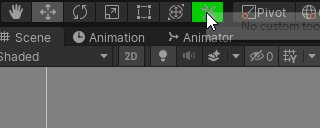
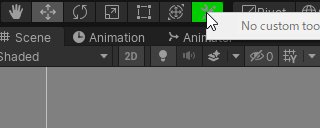
AppToolbarButtonLeft
.AppToolbarButtonLeft { background-color: rgba(255, 0, 0, 1); } .AppToolbarButtonLeft:hover { background-color: rgba(255, 255, 0, 1); } .AppToolbarButtonLeft:active { background-color: rgba(0, 255, 0, 1); }

AppToolbarButtonRight
.AppToolbarButtonRight { background-color: rgba(255, 0, 0, 1); } .AppToolbarButtonRight:hover { background-color: rgba(255, 255, 0, 1); } .AppToolbarButtonRight:active { background-color: rgba(0, 255, 0, 1); }

AppToolbar
.AppToolbar { background-color: rgba(255, 0, 0, 1); }

dockHeader
.dockHeader { background-color: rgba(255, 0, 0, 1); }
