はじめに
Unity ではミップマップテクスチャをカスタマイズすることができるので


普通はカメラからの距離が変わっても見た目は変わらないところも

例えば、3D キャラの装飾の色がカメラからの距離に応じて変わるようにしてみたり

2D 画像がカメラからの距離によって変化するようにしてみたりできます
方法

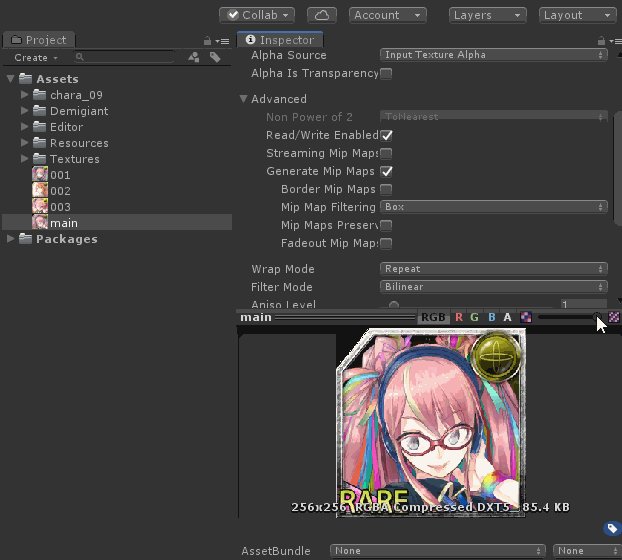
ミップマップテクスチャをカスタマイズしたいテクスチャを選択して
「Read/Write Enabled」と「Generate Mip Maps」をオンにします

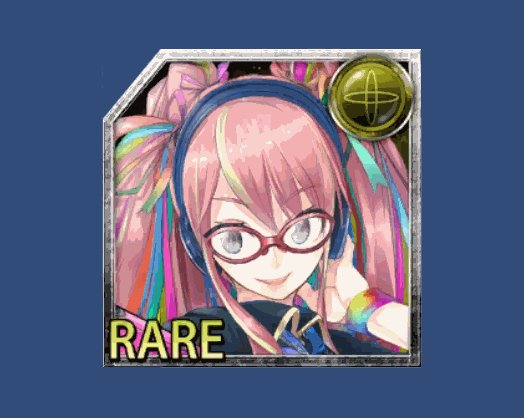
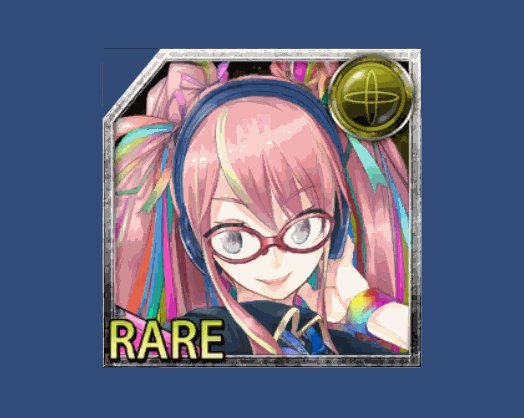
現状、ミップマップテクスチャには、
単純に縮小されたテクスチャが割り当てられていることを確認しておきます

ミップマップテクスチャに設定したいテクスチャを選択して
「Read/Write Enabled」をオンにし、「Format」を「RGBA 32 bit」にします



ミップマップテクスチャに設定したいテクスチャは
ミップマップレベルに応じたサイズにしておきます
using UnityEditor; using UnityEngine; public class Example : AssetPostprocessor { // Unity プロジェクトにテクスチャが追加されたり、 // Unity プロジェクトのテクスチャが変更されたりした時に呼び出されます private void OnPostprocessTexture( Texture2D texture ) { // ミップマップテクスチャに設定するテクスチャを読み込みます var tex1 = AssetDatabase.LoadAssetAtPath<Texture2D>( "Assets/001.png" ); var tex2 = AssetDatabase.LoadAssetAtPath<Texture2D>( "Assets/002.png" ); var tex3 = AssetDatabase.LoadAssetAtPath<Texture2D>( "Assets/003.png" ); // ミップマップテクスチャを設定します // 第2引数でミップマップレベルを指定できます texture.SetPixels( tex1.GetPixels( 0 ), 1 ); texture.SetPixels( tex2.GetPixels( 0 ), 2 ); texture.SetPixels( tex3.GetPixels( 0 ), 3 ); // 変更を適用します texture.Apply( false ); } }
上記のようなスクリプトを作成して
Unity プロジェクトの「Editor」フォルダに追加します

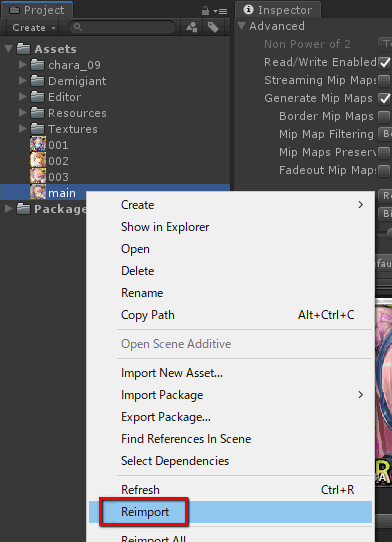
ミップマップテクスチャをカスタマイズしたいテクスチャを右クリックして
「Reimport」を選択します

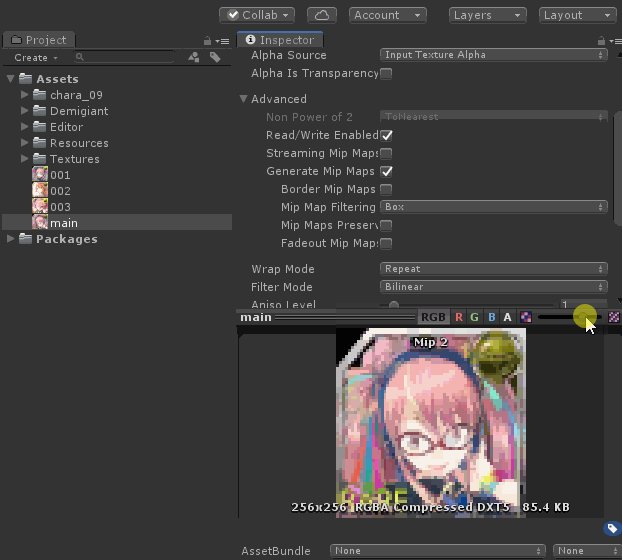
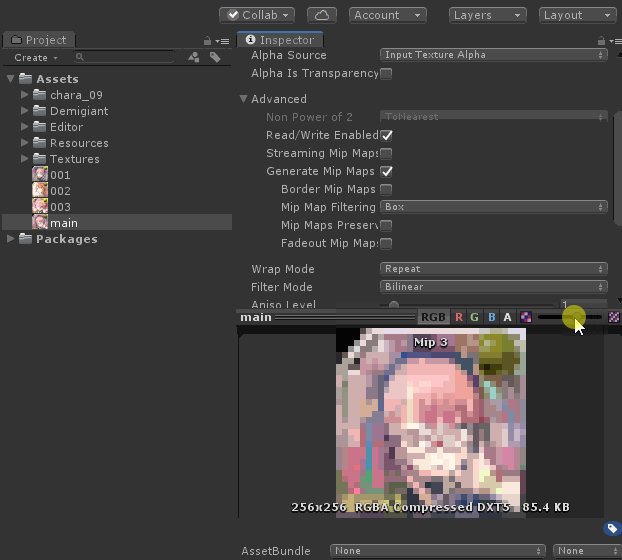
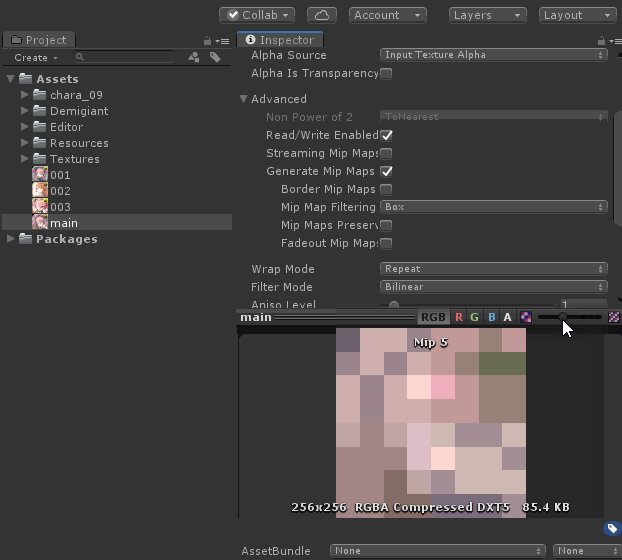
これで、ミップマップテクスチャをカスタマイズできたことが確認できます

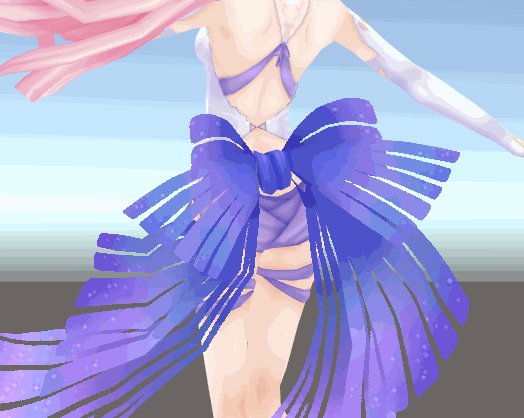
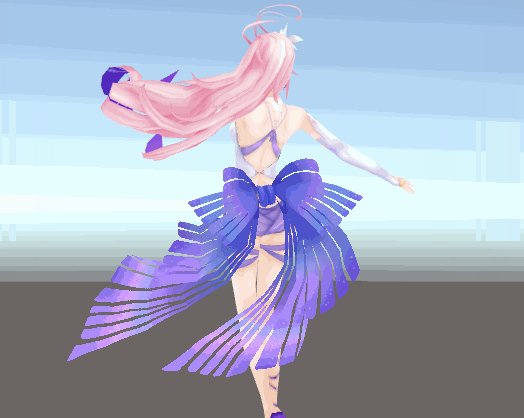
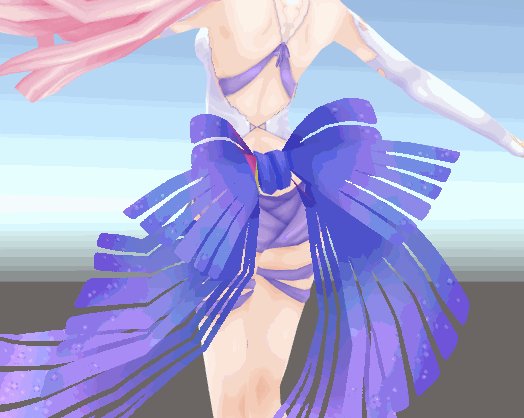
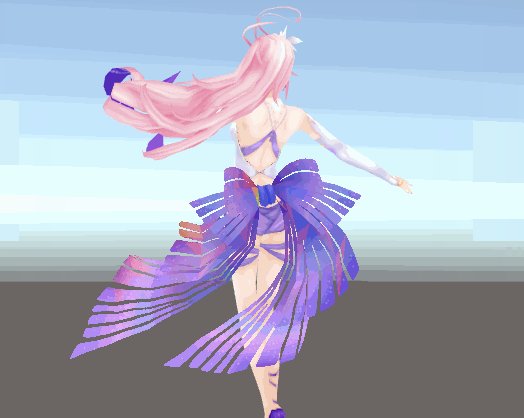
ミップマップテクスチャをカスタマイズしたテクスチャを
シーンに存在するゲームオブジェクトに割り当てて、
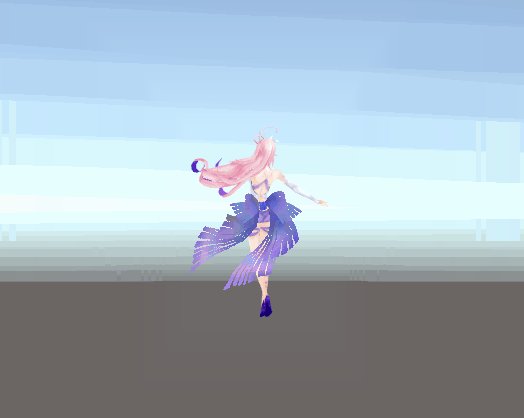
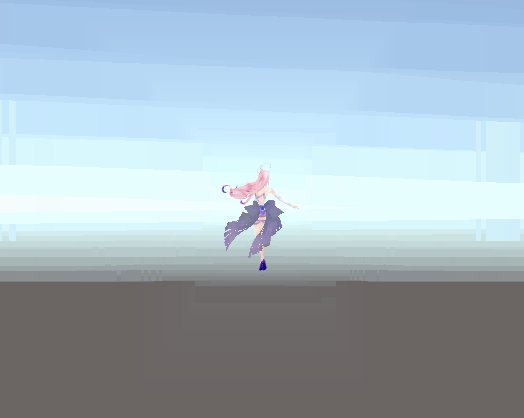
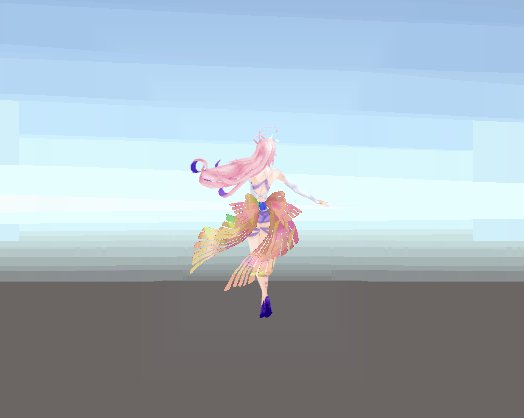
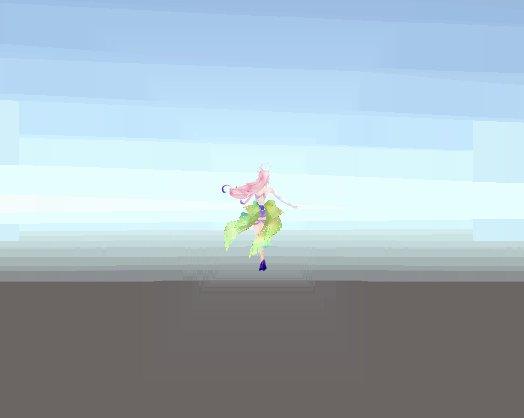
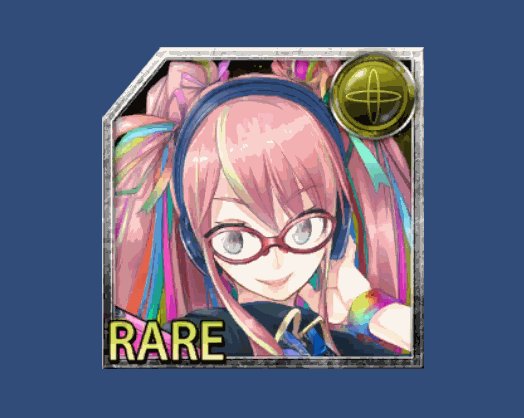
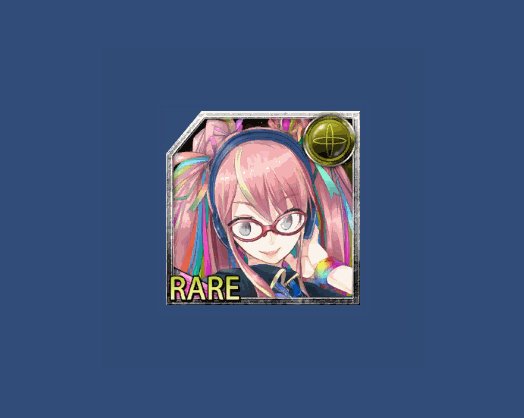
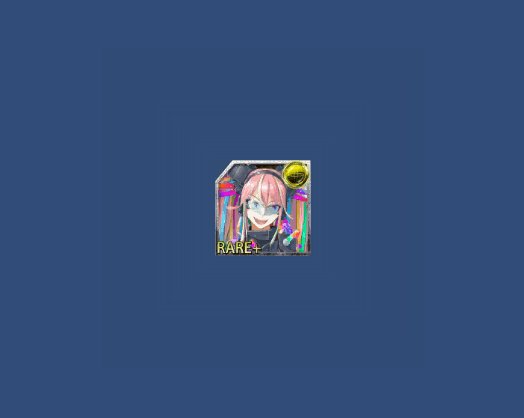
カメラからの距離を変えてみると、距離に応じて見え方が変わることが確認できます

初期状態では、一定距離に達するとテクスチャがくっきりと切り替わる状態ですが、
「Fadeout Mip Maps」をオンにすることで

フェードしながらだんだんとテクスチャが切り替わるようになります
- もっと読む
コメントを書く