はじめに
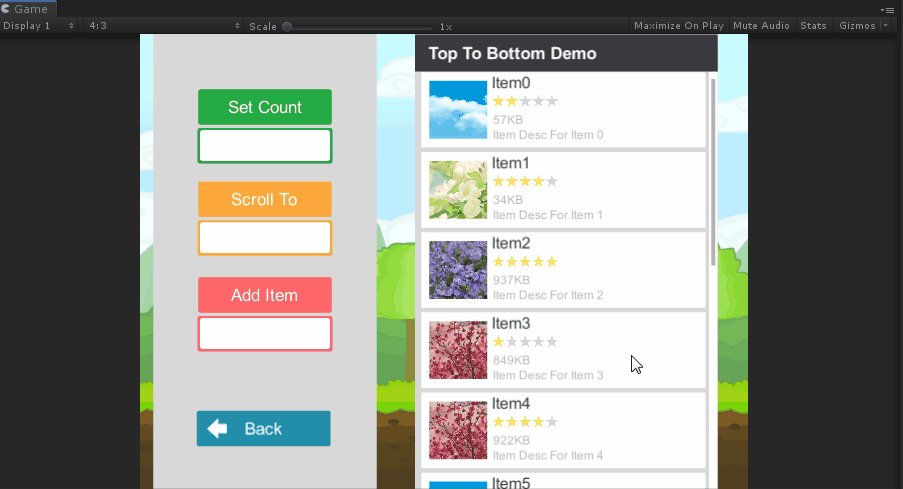
「UGUI Super ScrollView」はいろんなスクロールビューが
簡単に実装できるのでとても好きなのですが、

スクロールするたびにスクロールバーがカクカクするのが気になっていました
おそらくスクロールビューに含まれる要素の大きさが可変でも
問題なくスクロールできるようにするために
このような仕組みになっているのだと思いますが、
スクロールビューに含まれる要素が1種類の場合
(スクロールビューの大きさが事前にわかる場合)は、
スクロールバーがカクカクしないようにしたいと考えました
やってみたこと
LoopListView2 クラスの GetContentPanelSize 関数の中身を
var prefabConfData = mItemPrefabDataList[ 0 ]; var prefab = prefabConfData.mItemPrefab; var padding = prefabConfData.mPadding; var rectTransform = prefab.GetComponent<RectTransform>(); var prefabSize = rectTransform.sizeDelta.y + padding; var count = mItemTotalCount; var panelSize = prefabSize * count; return panelSize;
このように置き換えてみたらどうなるか試してみたところ

スクロールビューをドラッグする場合はスクロールバーの大きさが固定になって
意図した通りに動いてくれたのですが

スクロールバーを動かした場合はスクロール内の要素が表示されなくなってしまいました
まとめ
「EnhancedScroller」はスクロールビューに含まれる要素の大きさが可変でも
スクロールバーの大きさが固定で表示されるので、
スクロールバーの大きさを固定したければこちらを使用した方が良いかも?
- もっと読む
コメントを書く