はじめに
「SamplePinchScaling」は uGUI でピンチイン・アウトを実装したサンプルです
使い方
こちらのサイト様に詳細な内容が記載されていますので、
詳しくは上記のサイト様を閲覧して頂ければと思いますが
自分のブログにも手順をまとめておきます

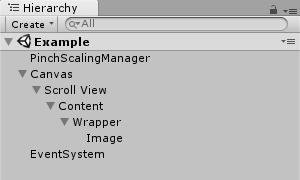
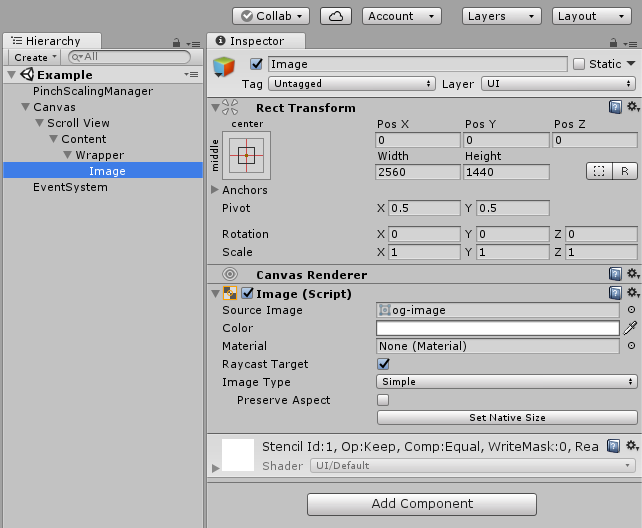
Hierarchy の階層はこのようにします

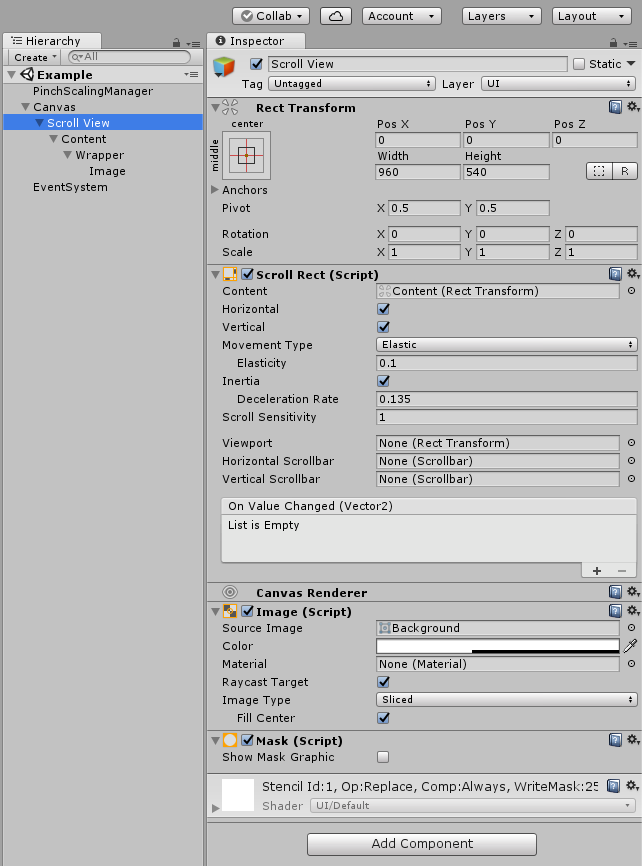
Scroll View オブジェクトのパラメータはこのようになります

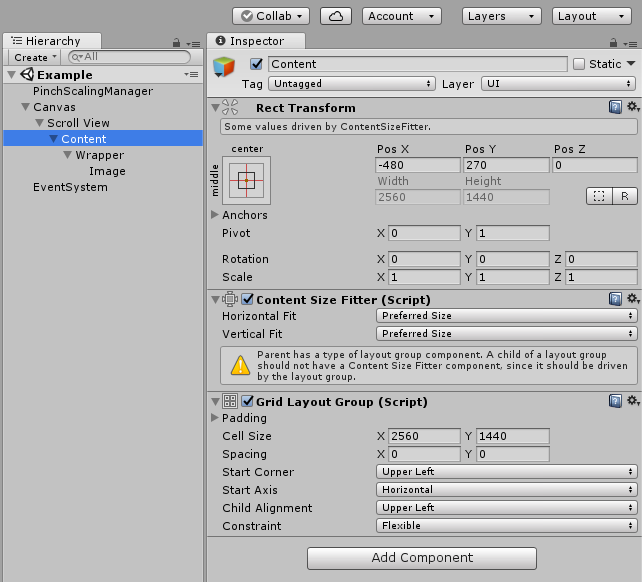
Content オブジェクトには「ContentSizeFitter」と「GridLayoutGroup」をアタッチします
「ContentSizeFitter」の項目には「PreferredSize」を設定します
「GridLayoutGroup」の「CellSize」には
ピンチイン・アウトしたい画像の大きさを設定します

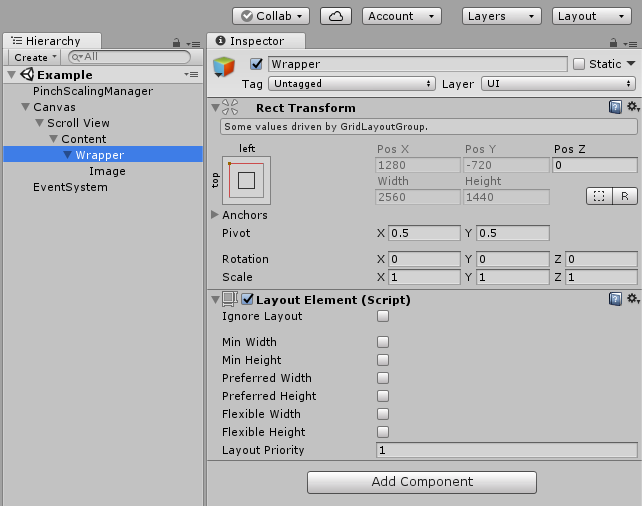
Wrapper オブジェクトには「Layout Element」をアタッチします
設定は特に必要ありません

ピンチイン・アウトしたい画像はこのように配置します

あとは、適当なゲームオブジェクトを作成して「PinchScalingManager」をアタッチし、
各パラメータを設定します
| 項目 | 内容 |
|---|---|
| Content | Content オブジェクトを設定 |
| Wrapper | Wrapper オブジェクトを設定 |
| Scale | デフォルトの拡大率 |
| Range Scale | 拡大率の最小値と最大値 |
| Range Limited Scale | 収束させる拡大率の最小値と最大値 |
これで iOS / Android にビルドするとピンチイン・アウトの動作が確認できます
ピンチイン・アウトした時に思ったような挙動にならない場合は、
コンポーネントをアタッチし忘れていないか、
コンポーネントのパラメータは問題ないかどうか、確認してみてください