はじめに
「Font Awesome」は、900 種類以上のアイコンを使用できるフォントデータです
使用例

Font Awesome の導入
- 下記のページにアクセスします
https://fontawesome.com/ - 「Download Free」ボタンを押します
- ダウンロードした「fontawesome-free-5.0.6.zip」を展開します
- 展開したフォルダ内の「fontawesome-free-5.0.6\use-on-desktop」を開きます
- フォルダ内に存在する下記の3つのフォントデータを Unity プロジェクトに追加します
- Font Awesome 5 Brands-Regular-400.otf
- Font Awesome 5 Free-Regular-400.otf
- Font Awesome 5 Free-Solid-900.otf

スクリプトの追加
「Font Awesome」を uGUI のテキストで使用するためには
下記の「TextUnicode.cs」を Unity プロジェクトに導入する必要があります

表示方法
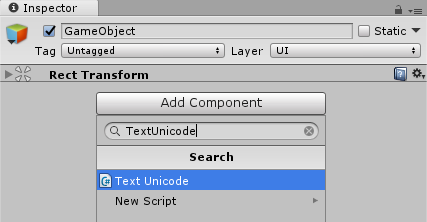
- シーンのキャンバス内に空のゲームオブジェクトを作成します

- 作成したゲームオブジェクトに「TextUnicode」をアタッチします

- 下記のページにアクセスします
https://fontawesome.com/cheatsheet
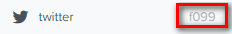
- 表示したいアイコンの横の文字列をコピーします

- 表示したいアイコンのカテゴリ名を確認しておきます

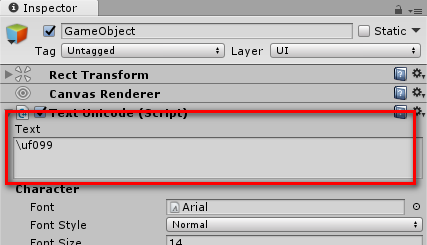
- Unity に戻り、Inspector の「Text」の欄にコピーした文字列を貼り付けます
また、その文字列の先頭に「\u」を追加します

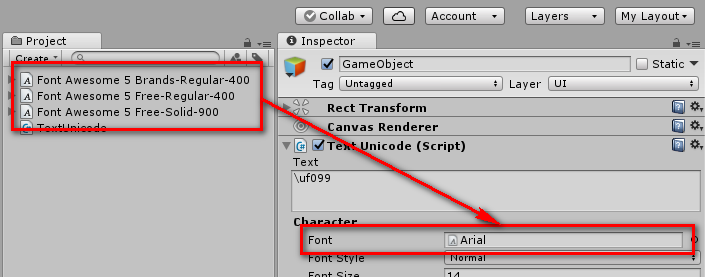
- 最後に、「Font Awesome」のフォントデータを
Inspector の「Font」の欄にドラッグして設定します
ドラッグするフォントデータは、
使用したいアイコンのカテゴリに合わせて変更します
- Solid Icons:Font Awesome 5 Free-Solid-900
- Regular Icons:Font Awesome 5 Free-Regular-400
- Brand Icons:Font Awesome 5 Brands-Regular-400

以上で、アイコンを表示することができます

参考サイト様
- http://blog.appmixable.com/post/112089190250/unity3d-ui-typography-font-awesome
- https://forum.unity.com/threads/image-fonts-fontawesome.281746/#post-1862245
- もっと読む
コメントを書く