はじめに
「GuardLayerImage」を Unity プロジェクトに導入することで
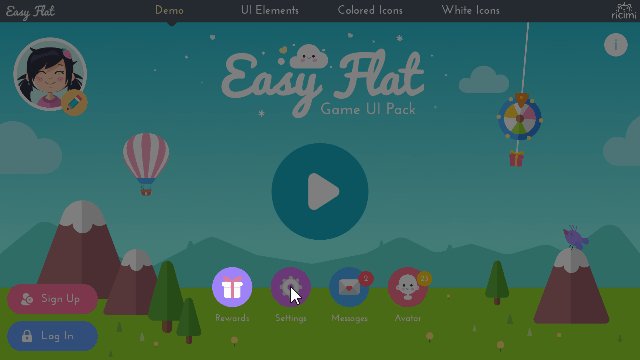
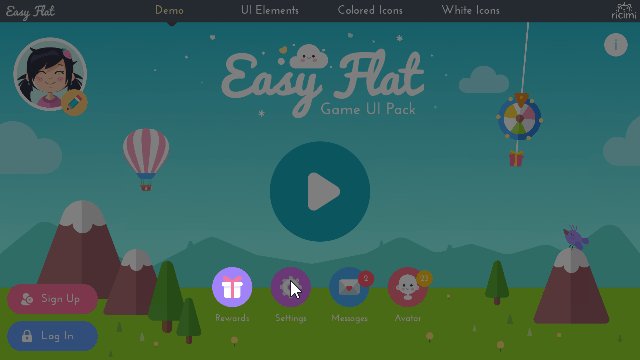
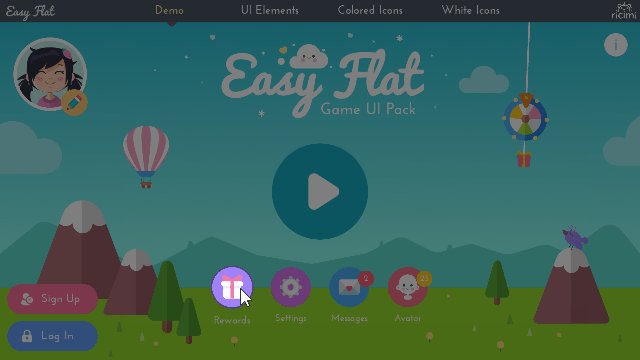
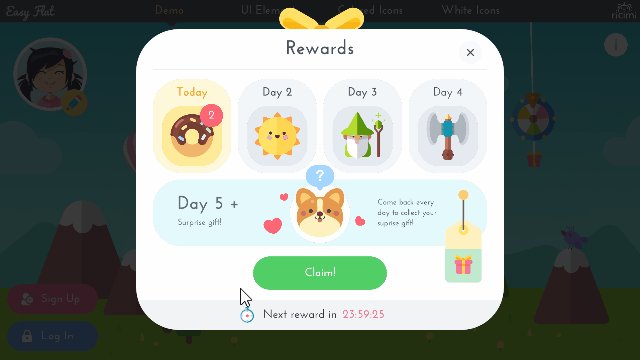
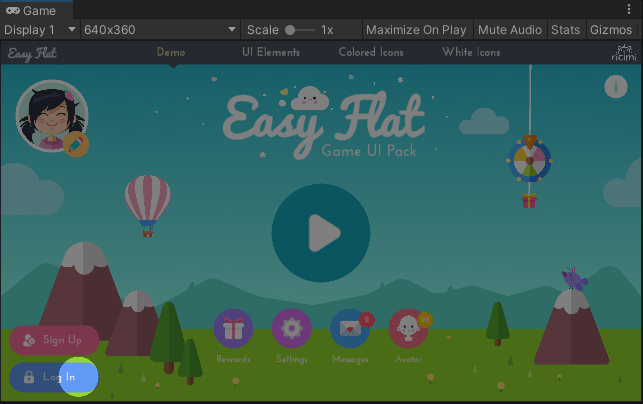
チュートリアルなどで特定のボタンのみハイライトして、
それ以外のボタンを押せなくすることができるようになります
使用例

クイックスタート

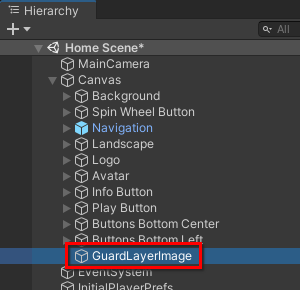
Canvas の前面に表示される位置に空のゲームオブジェクトを作成して

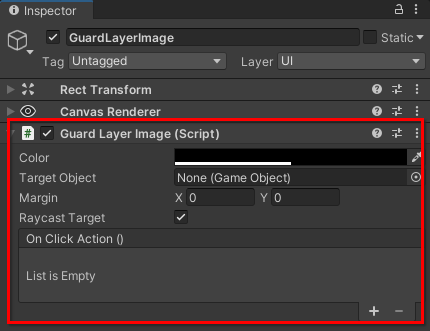
「GuardLayerImage」をアタッチします
using HeppokoUtil; using UnityEngine; using UnityEngine.UI; public class Example : MonoBehaviour { public Button m_button1; public Button m_button2; public GuardLayerImage m_guardLayerImage; private void Start() { m_button1.onClick.AddListener( () => m_guardLayerImage.SetTargetObject( m_button2.gameObject ) ); m_button2.onClick.AddListener( () => m_guardLayerImage.SetTargetObject( m_button1.gameObject ) ); m_guardLayerImage.SetTargetObject( m_button1.gameObject ); } }
そして、上記のようなスクリプトを作成することで使用できます
補足

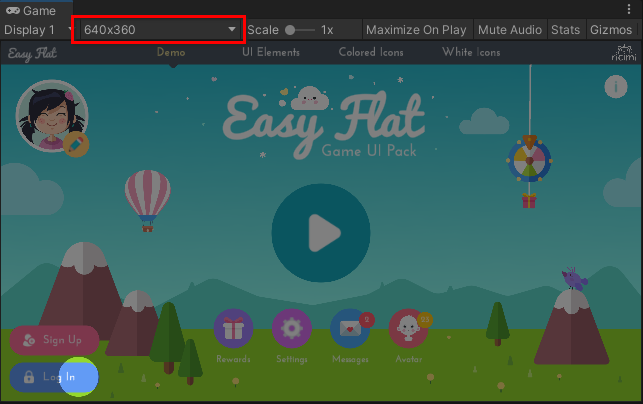
ハイライトの位置がズレる場合は

Game ウィンドウの解像度と

Canvas Scaler の解像度を合わせると直ります