はじめに
「Uber Shader for Sprites」を Unity プロジェクトに導入することで
スプライトでノーマルマップやスペキュラマップなどが使用できるようになります
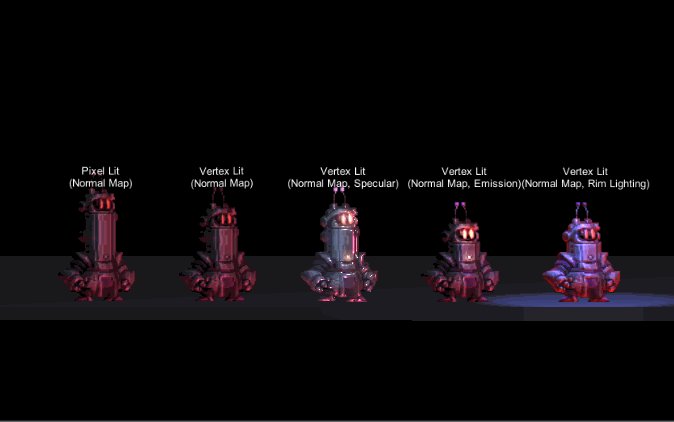
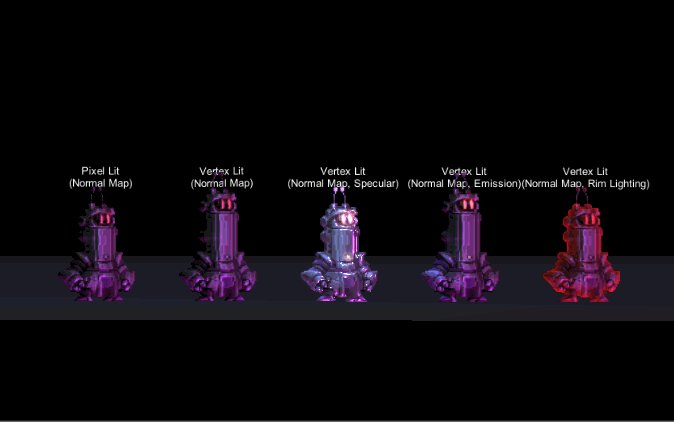
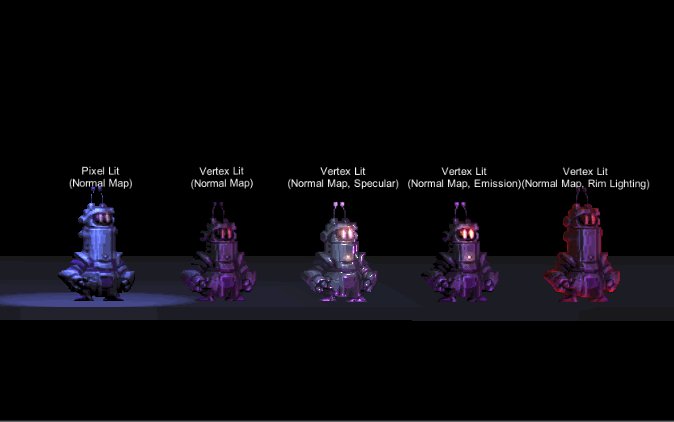
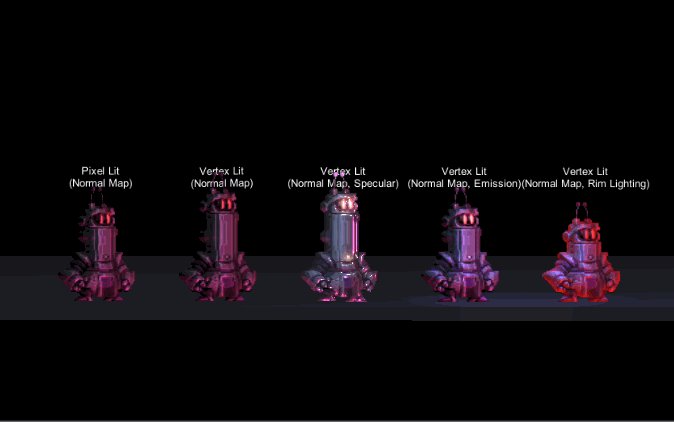
使用例

クイックスタート
この記事ではスプライトでノーマルマップを使用する方法を紹介していきます

Shader が「Sprite (Pixel Lit)」のマテリアルを作成します

マテリアルの「Normal Map」に上記のようなノーマルマップの画像を設定します

作成したマテリアルをスプライトの「Material」に設定します

後はシーンに Directional Light や Spot Light を配置すると
スプライトに光が当たって陰影ができることが確認できます
- もっと読む
コメントを書く