はじめに
「Autoya」というオープンソースフレームワークには
アセットバンドルに関する下記のような機能が備わっています
- アセットバンドルの作成と読み込み
- アセットバンドルをリスト単位で運用・更新
- アセットバンドルの事前ダウンロード
- アセットバンドルの更新
この記事では「Autoya」を Unity プロジェクトに導入して
アセットバンドルの作成と読み込みを行う基本的な手順を紹介していきます
目次
検証環境
- Unity 2017.3.0f3
- Autoya 0.8.30
インストール
ここでは新規の Unity プロジェクトに
Autoya をインストールする流れを紹介していきます
Autoya のインストール
https://github.com/sassembla/Autoya/releases
上記のサイトにアクセスして「Autoya.AssetGraph.unitypackage」をダウンロードして
Unity プロジェクトにインポートします
Assets/Autoya/Purchase/LocalPurchaseRouter.cs(6,30): error CS0234: The type or namespace name `Security' does not exist in the namespace `UnityEngine.Purchasing'. Are you missing an assembly reference?
インポートが完了すると上記のエラーが表示されます
Autoya には Unity IAP による課金の機能が備わっており、
Unity IAP が導入されていないと上記のエラーが表示されるため、
Unity IAP も導入していきます
Unity IAP のインストール

Unity メニューの「Window>Services」を選択します

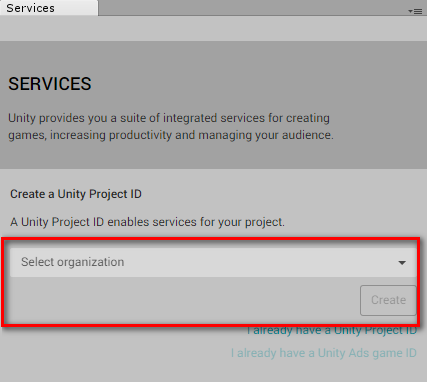
表示された「Services」ウィンドウの「Select organization」で
自分のアカウントを選択して「Create」を押します

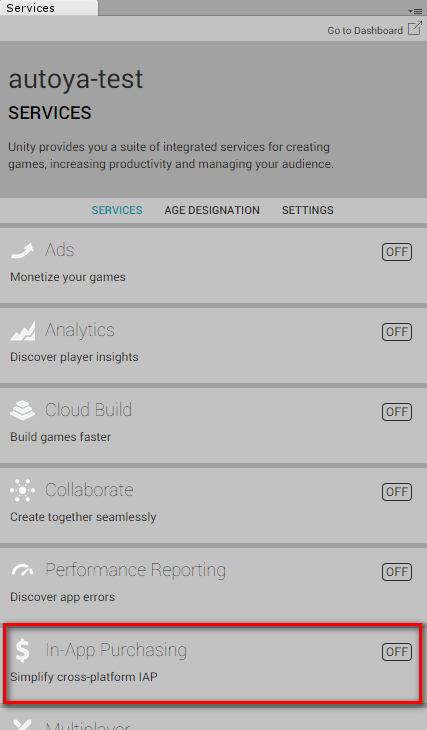
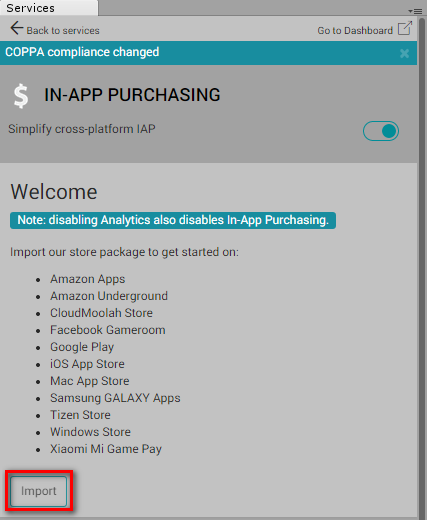
「In-App Purchasing」を選択します

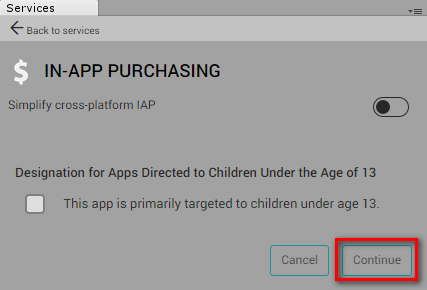
「Enable」を選択します

「Continue」を選択します

「Import」を押します

Unity プロジェクトに「UnityChannel」と「UnityIAP」という名前の
.unitypackage が追加されるので、これらを Unity プロジェクトにインポートします
以上で Unity IAP の導入が完了し、Autoya を使用できるようになりました
アセットバンドルの作成
Autoya を使用する準備ができたので、アセットバンドルを作成してみます
ここでは適当なマテリアルを用意して、アセットバンドルにしてみます
適当なマテリアルを用意

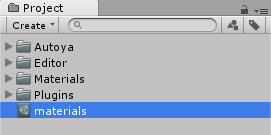
「Materials」フォルダを作成して、フォルダ内にマテリアルを作成します

作成したマテリアルの色は適当に赤色にしておきます
アセットバンドルの作成
作成したマテリアルをアセットバンドルにしていきます
アセットバンドルの作成には「AssetGraph」を使用します
https://docs.google.com/document/d/1yTkHZch5EaDBCria6I3Xy5UtqrfFx8n9jU1WHre-w0U/edit
AssetGraph について詳しく知りたい方は上記のドキュメントが参考になります
グラフの準備

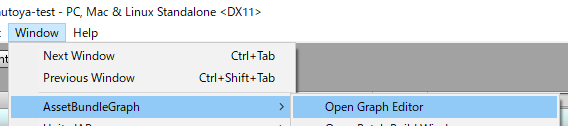
Unity メニューの「Window>AssetBundleGraph>Open Graph Editor」を選択します

「AssetBundle」ウィンドウが表示されたら「Create」ボタンを押します
保存ダイアログが表示されたら「materials.asset」と入力して保存します

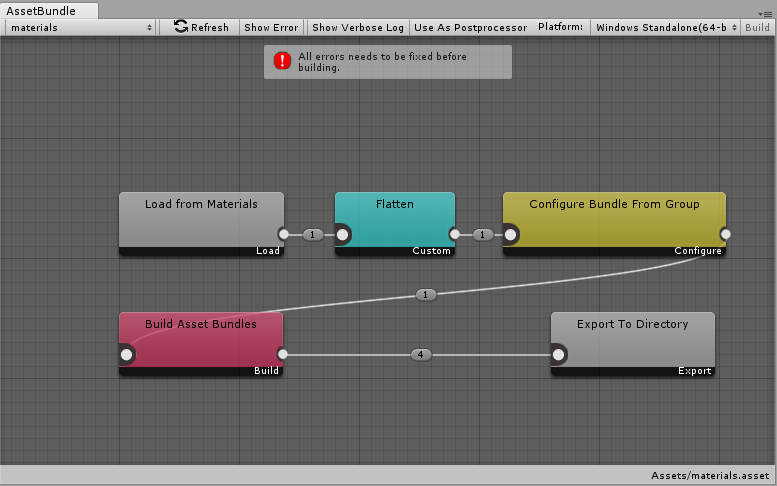
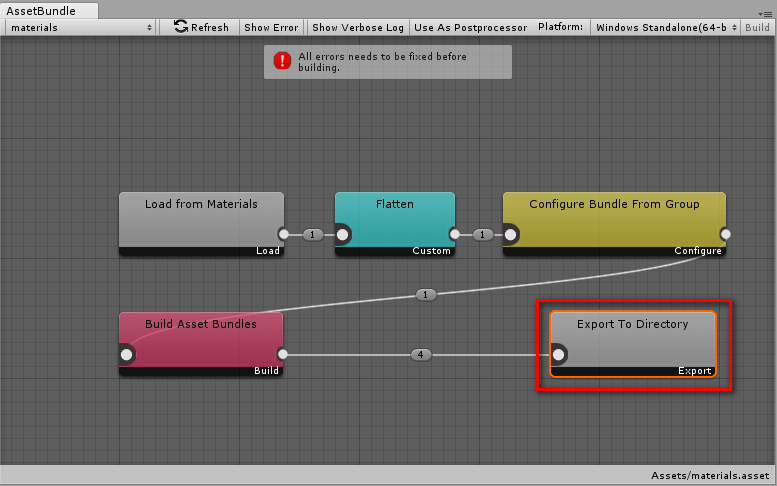
グラフの構築

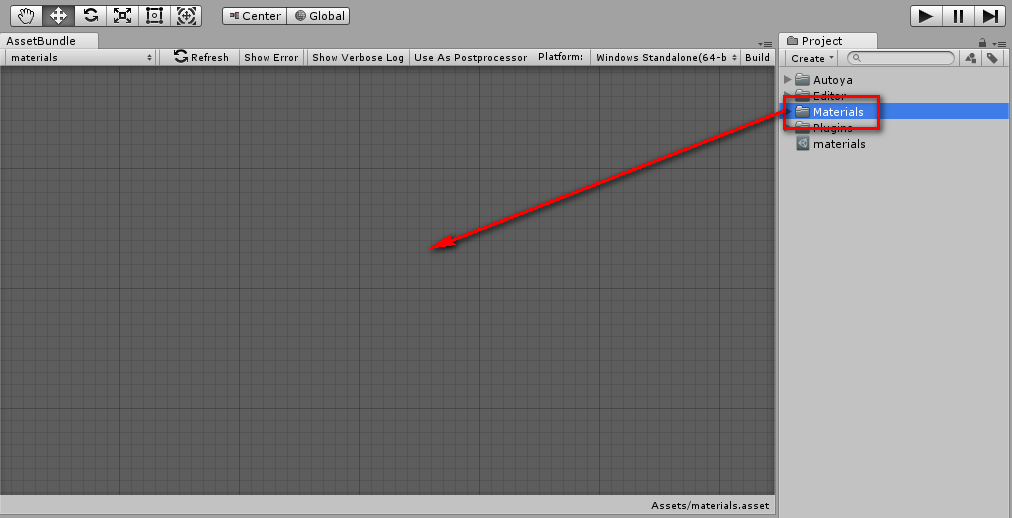
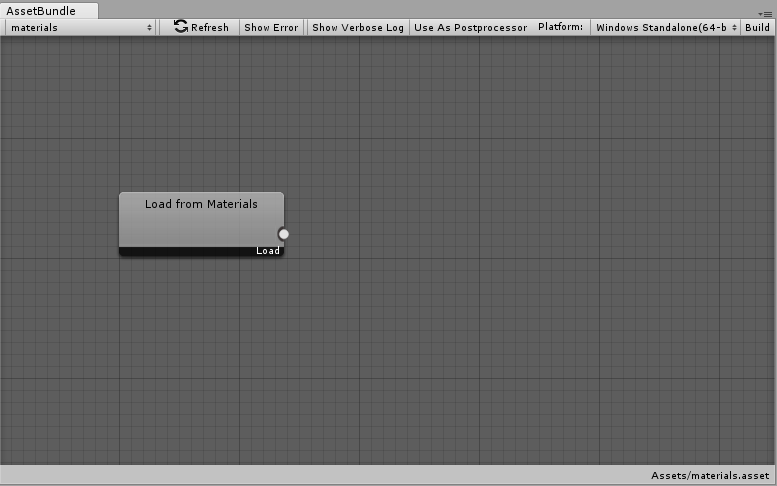
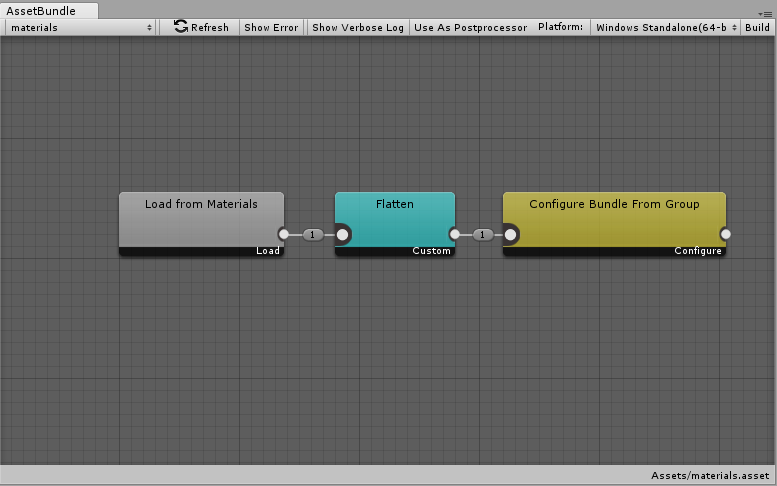
「Materials」フォルダをグラフエディタにドラッグして

「Load from Materials」ノードを作成します

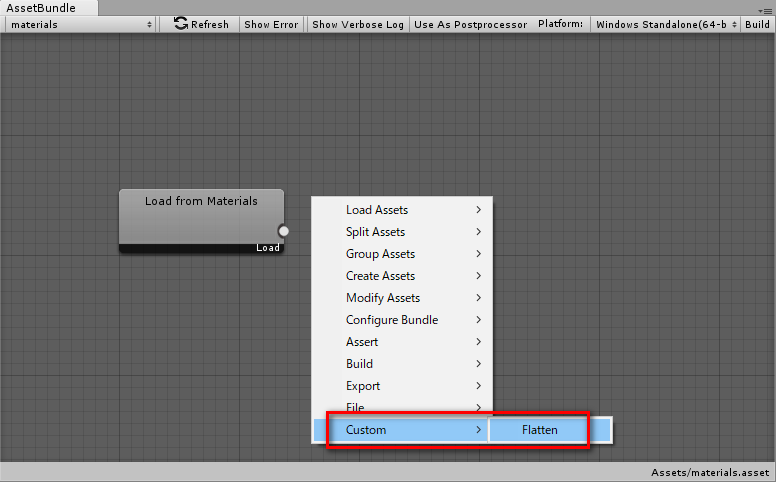
グラフエディタを右クリックして「Custom>Flatten」を選択して

「Flatten」ノードを作成して、「Load from Materials」ノードと接続します

グラフエディタを右クリックして
「Configure Bundle>Configure Bundle From Group」を選択して

「Configure Bundle From Group」ノードを作成して、
「Flatten」ノードと接続します

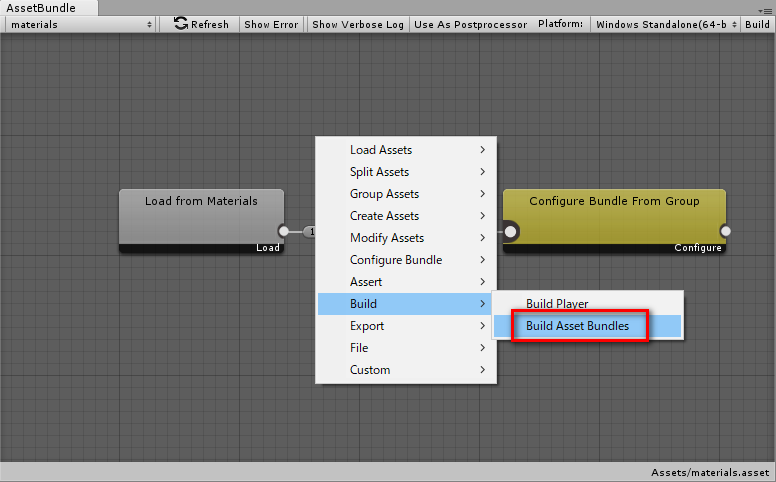
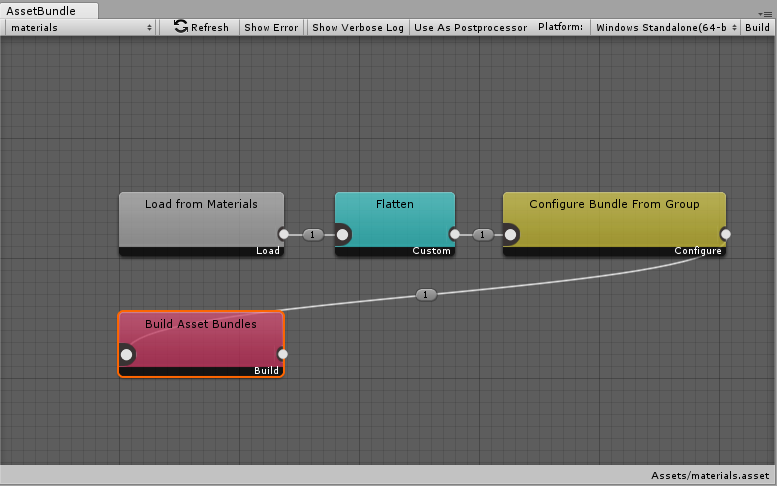
グラフエディタを右クリックして「Build>Build Asset Bundles」を選択して

「Build Asset Bundles」ノードを作成して、
「Configure Bundle From Group」ノードと接続します

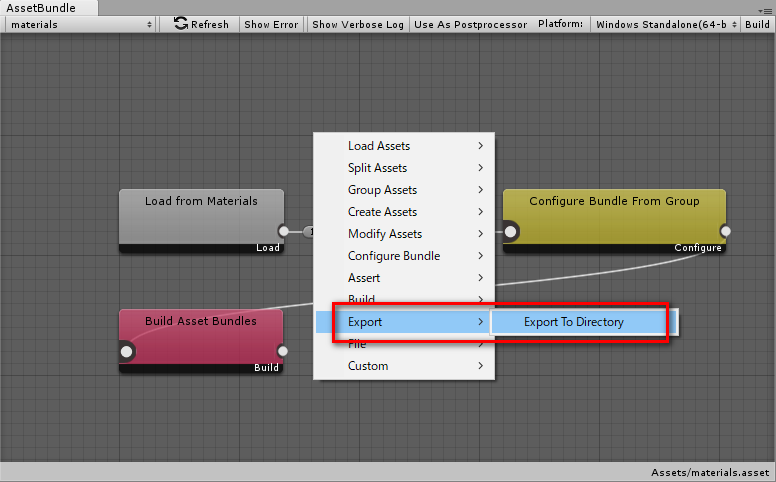
グラフエディタを右クリックして「Export>Export To Directory」を選択して

「Export To Directory」ノードを作成して、「Build Asset Bundles」ノードと接続します
これで、「Materials」フォルダに含まれているマテリアルを
アセットバンドルにする準備がおおむね完了しました
まだ、アセットバンドルの出力先のフォルダを設定していないので
グラフエディタ上部にエラーが表示されています
次はアセットバンドルの出力先のフォルダを準備していきます
アセットバンドルの出力先の準備

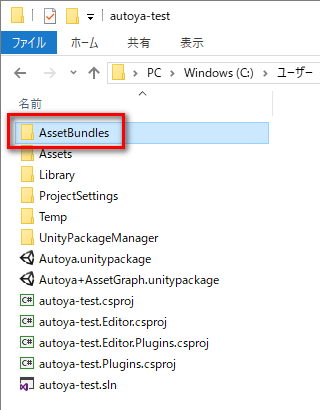
「Autoya」を導入した Unity プロジェクトのフォルダを開いて

「AssetBundles」フォルダを作成します

作成した「AssetBundles」フォルダ内に「materials.json」ファイルを作成して
{ "identity": "materials", "version": "1.0.0" }
上記のコードを入力して保存します

さらに、「materials」フォルダを作成します
これでアセットバンドルの出力先の準備が完了したので、
グラフエディタでアセットバンドルの出力先を設定していきます
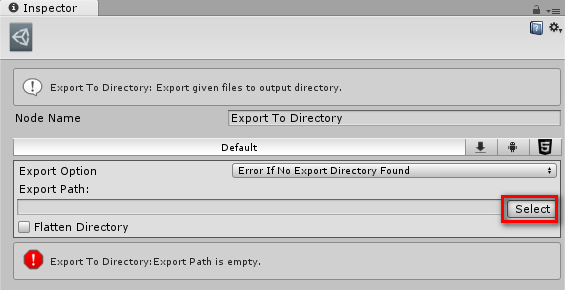
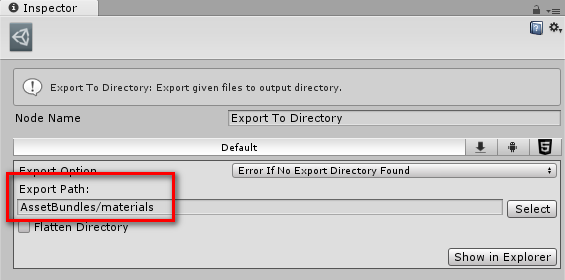
アセットバンドルの出力先の設定

グラフエディタの「Export To Directory」ノードを選択して

Inspector で「Select」ボタンを押して、先ほど作成した
「AssetBundles/materials」フォルダを選択します

これで、アセットバンドルの出力先の設定が完了しました
アセットバンドルの作成
アセットバンドルを作成するためのグラフの準備ができたので
アセットバンドルを作成してみます

グラフエディタ右上の「Build」ボタンを押します
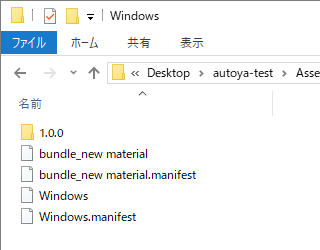
しばらくするとアセットバンドルの作成が完了して

先ほど作成した「AssetBundles/materials」フォルダ内に
アセットバンドルが追加されていることが確認できます
これで、アセットバンドルの作成が完了したので、
作成したアセットバンドルを読み込んで使用してみます
アセットバンドルの読み込み
作成したアセットバンドルを読み込む手順は下記のようになります
- アセットバンドルのダウンロード元の URL を設定
- アセットバンドルのリストのダウンロード
- アセットバンドル内のアセットを読み込み
アセットバンドルのダウンロード元の URL を設定
「AutoyaRuntimeManifestObject.cs」を開いて
resourceInfos = new AssetBundleListInfo[]{ new AssetBundleListInfo { listIdentity = "main_assets", listVersion = "1.0.0", listDownloadUrl = "https://raw.githubusercontent.com/sassembla/Autoya/master/AssetBundles" }, new AssetBundleListInfo { listIdentity = "sub_assets", listVersion = "1.0.0", listDownloadUrl = "https://raw.githubusercontent.com/sassembla/Autoya/master/AssetBundles" } };
上記のコードを
resourceInfos = new AssetBundleListInfo[]{ new AssetBundleListInfo { listIdentity = "materials", listVersion = "1.0.0", listDownloadUrl = "【AssetBundles フォルダのパス】" }, };
このように書き換えます
サーバからではなく、ローカルからアセットバンドルを読み込みたい場合は
listDownloadUrl = "file://D:/autoya-test/AssetBundles"
こんな感じでダウンロード元の URL を指定します
アセットバンドルの読み込み
次に、アセットバンドルのリストをダウンロードしてから
アセットバンドル内のアセットを読み込んでみます
using AutoyaFramework; using UnityEngine; public class Example : MonoBehaviour { public Renderer m_renderer; private void Start() { // アセットバンドルのリストをダウンロード Autoya.AssetBundle_DownloadAssetBundleListsIfNeed ( downloadSucceeded : result => { Debug.Log( "リストのダウンロード 成功" ); // アセットバンドル内のアセット Autoya.AssetBundle_LoadAsset<Material> ( assetName : "Assets/Materials/New Material.mat", loadSucceeded : ( name, mat ) => { Debug.Log( "アセットの読み込み 成功" ); m_renderer.material = mat; }, loadFailed : ( name, err, reason, status ) => { Debug.LogFormat( "アセットの読み込み 失敗\n\n{0}\n\n{1}\n\n{2}", err, reason, status ); } ); }, downloadFailed : ( err, reason, status ) => { Debug.LogFormat( "リストのダウンロード 失敗\n\n{0}\n\n{1}\n\n{2}", err, reason, status ); } ); } }
上記のようなコードを作成して、シーンのオブジェクトにアタッチします
また、シーンに適当に Cube を配置して、Inspector で m_renderer 変数に設定します

これで、Unity を再生すると、アセットバンドルが正常に読み込まれて
Cube に赤色のマテリアルが割り当てられることが確認できます
以上が、アセットバンドルの作成と読み込みを行う基本的な手順になります
トラブルシューティング
Unity エディタがクラッシュする問題の対応
Unity 2017.3.0f3 では、Unity 再生時にエディタがクラッシュする問題に遭遇しました
これは、「AppManifestStore.cs」を開いて、222行目の
UnityEditor.AssetDatabase.Refresh();
このコードをコメントアウトすることで暫定対応が可能です
他のバージョンの Unity を使用すれば、この問題は回避できるかもしれません
古いアセットバンドルが読み込まれる問題の対応
アセットバンドルに含まれるアセットを変更してアセットバンドルを作成しても
古いアセットバンドルが読み込まれる場合は、
キャッシュを削除すると正常に動作する可能性があります
AssetGraph のキャッシュを削除

Unity メニューの「AssetBundleGraph>Clear Build Cache」を選択すると
AssetGraph のキャッシュを削除できます
persistentDataPath のキャッシュを削除

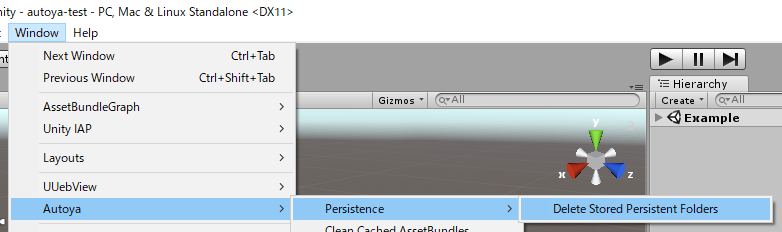
Unity メニューの
「Window>Autoya>Persistence>Delete Stored Presistent Folders」を選択して

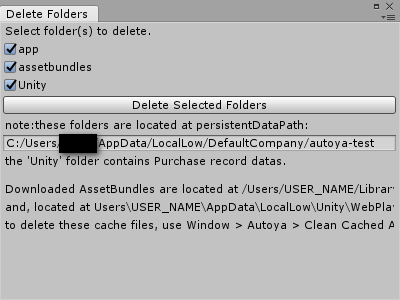
表示されたウィンドウのすべての項目をチェックして
「Delete Selected Folders」ボタンを押すと
persistentDataPath のキャッシュを削除できます
Unity のキャッシュを削除
Unity メニューの「Window>Autoya>Clean Cached AssetBundles」を選択すると
「Caching.ClearCache」が実行されて、Unity のキャッシュを削除できます
さいごに
この記事では、オープンソースフレームワーク「Autoya」を導入して
アセットバンドルの作成と読み込みを行う基本的な手順を紹介しました
細かい説明は省略して手順を紹介してきたので、
詳しくは公式ドキュメントも併せて参考にして頂ければと思います
参考サイト様
- 公式ドキュメント
https://sassembla.github.io/Autoya/ - 公式ドキュメント(アセットバンドル全般に関する項目)
https://sassembla.github.io/Autoya/docs/en/assetbundle0.html - 公式ドキュメント(アセットバンドル作成に関する項目)
https://sassembla.github.io/Autoya/docs/en/resource_generate0.html - AssetBundleまったく分からない人向けのAssetBundleのメンタルモデル
https://qiita.com/neon-izm/items/b105130fac060ec40ad4 - AssetBundle運用をなんとかするAutoya
https://qiita.com/neon-izm/items/27326106738cee2fff69 - UnityWebRequestでもローカルファイルの取得ができる
https://qiita.com/nanananakam/items/4541b216c054bd9094bb - 薄味オープンソースフレームワーク Autoya
http://sassembla.github.io/Public/2016:08:10%2013-01-39/2016:08:10%2013-01-39.html
- もっと読む
コメントを書く