はじめに
「UGUI Super ScrollView」では
項目の高さが変化するスクロールビューを作ることができます
作成例は上記の GitHub リポジトリの
「Assets/Example/03_ChangeItemHeight/Example.unity」シーンで確認できます
作成例

ソースコード
スクロールの項目で使用するデータ
public sealed class ListItemData { private readonly string m_name; public string Name { get { return m_name; } } public bool IsExpanded { get; set; } public ListItemData( string name ) { m_name = name; } }
スクロールの項目
using SuperScrollView; using UnityEngine; using UnityEngine.UI; [DisallowMultipleComponent] public sealed class ListItemUI : MonoBehaviour { [SerializeField] private RectTransform m_transform = null; [SerializeField] private Button m_buttonUI = null; [SerializeField] private Text m_textUI = null; private ListItemData m_data; private void Awake() { m_buttonUI.onClick.AddListener( () => { SetIsExpanded( !m_data.IsExpanded ); } ); } public void SetDisp( ListItemData data ) { m_data = data; m_textUI.text = data.Name; SetIsExpanded( data.IsExpanded ); } private void SetIsExpanded( bool isExpanded ) { m_data.IsExpanded = isExpanded; var size = m_transform.sizeDelta; size.y = isExpanded ? 340 : 170; m_transform.sizeDelta = size; var item = gameObject.GetComponent<LoopListViewItem2>(); item.ParentListView.OnItemSizeChanged( item.ItemIndex ); } }
スクロールビュー
using SuperScrollView; using System.Linq; using UnityEngine; [DisallowMultipleComponent] public sealed class Example : MonoBehaviour { [SerializeField] private LoopListView2 m_view = null; [SerializeField] private ListItemUI m_original = null; private ListItemData[] m_list; private void Start() { m_list = Enumerable .Range( 0, 1000 ) .Select( c => ( c + 1 ).ToString( "0000" ) ) .Select( c => new ListItemData( c ) ) .ToArray() ; m_view.InitListView( m_list.Length, OnUpdate ); } private LoopListViewItem2 OnUpdate( LoopListView2 view, int index ) { if ( index < 0 || m_list.Length <= index ) return null; var data = m_list[ index ]; var itemObj = view.NewListViewItem( m_original.name ); var itemUI = itemObj.GetComponent<ListItemUI>(); itemUI.SetDisp( data ); return itemObj; } }
ゲームオブジェクト
スクロールの項目

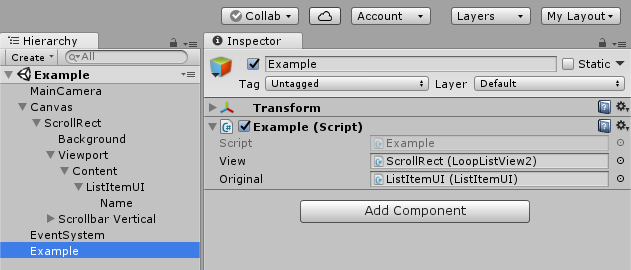
スクロールビュー

スクロールビューを操作するクラス