はじめに
この記事は「Unity アセット真夏のアドベントカレンダー 2017」の8/14の記事です
昨日は Limes さんの「Set Pass Callを劇的に減らす「Mesh Baker」の使い方と、いくつかのモデルをHoloLensで表示した動作結果」でした
明日は kitposition さんの「驚異の全部入りAVG制作支援ツール「Adventure Creator」オーバービュー」です
概要
2016/6/10 に、エディタ拡張用のアセット
「Rainbow Folders」がリリースされました
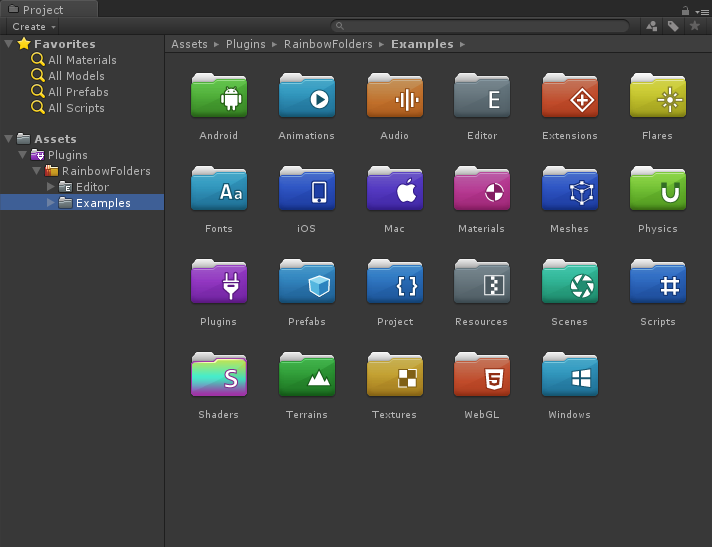
「Rainbow Folders」を導入すると、
Unity プロジェクト内の任意のフォルダに
カスタムアイコンを設定できるようになります

検証環境
- Unity 5.6.2f1
- Rainbow Folders 0.8.1
フォルダアイコンの設定
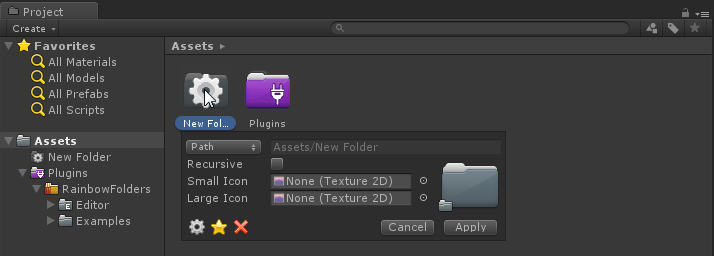
Project ビュー内のフォルダにカスタムアイコンを適用するには、
Alt キーを押しながら Unity プロジェクトブラウザの
任意のフォルダをクリックします

設定ダイアログに表示されている項目の内容は下記のとおりです
| 項目 | 内容 |
|---|---|
| Name | 指定された名前と等しいフォルダにアイコンが適用されます |
| Path | 指定されたパスを含むフォルダにアイコンが適用されます |
| Recursive | サブフォルダのアイコンも変更する場合オンにします |
| Small Icon | Project ビューの左側に表示する小さいアイコン(16x16) |
| Large Icon | Project ビューの右側に表示する大きいアイコン(64x64) |
「Apply」ボタンを押すと設定が適用されます
プリセット
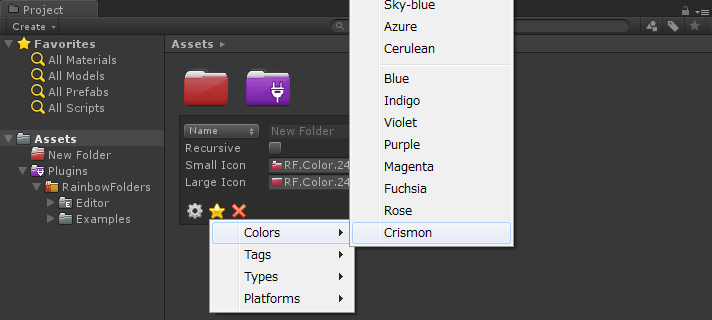
数十種類のプリセットからアイコンを選択することも可能です
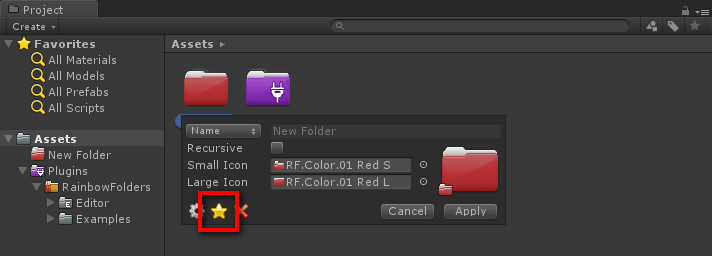
星のボタンをクリックするとプルダウンメニューが表示されるので、
いずれかを選択してから「Apply」ボタンを押すと適用できます


また、フォルダ名やパスを下記のモノにすると
自動でプリセットの設定が適用されます
- Animations
- Audio
- Editor
- Data
- Assets/Editor Default Resources
- Extensions
- Fonts
- Icons
- Materials
- Meshes
- Plugins
- Prefabs
- Project
- RainbowFolders
- Resources
- Scenes
- Scripts
- Shaders
- Terrains
- Textures
- Android
- iOS
- Windows
- Mac
- WebGL
- Physics
- Flares
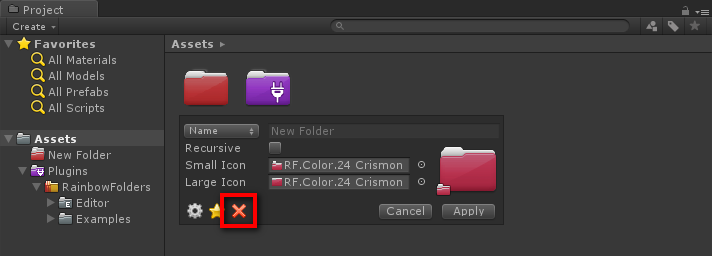
デフォルトに戻す
バツボタンをクリックしてから「Apply」ボタンを押すと
設定を元に戻すことができます

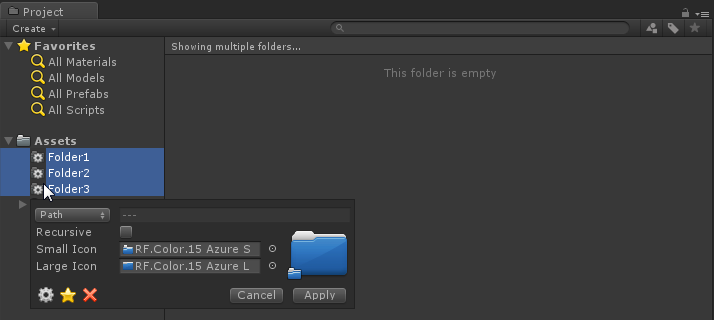
一括変更
複数のフォルダを選択した状態で
Alt キーを押してフォルダをクリックすると
複数のフォルダのアイコンを一括で変更することが可能です

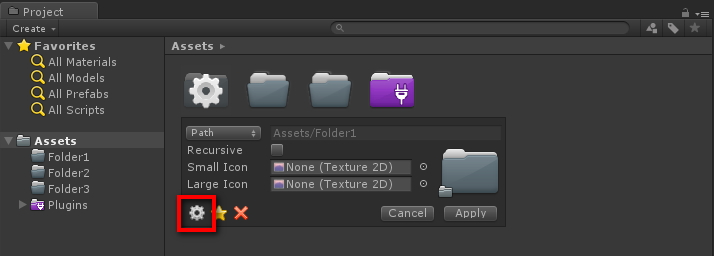
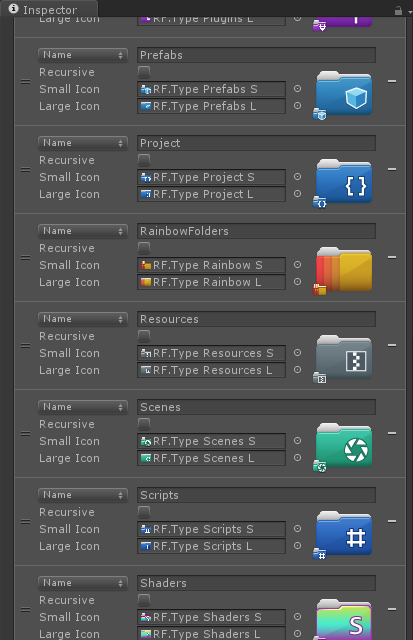
設定リスト
設定リストを確認する場合は、
歯車ボタンをクリックして Inspector を確認します


既存の設定を削除する場合は「-」ボタンをクリックします
「+」ボタンをクリックして新しい設定を追加できます
リストは並べ替え可能です
同じフォルダに対して複数の設定が存在する場合、
リストの一番下の項目が適用されます
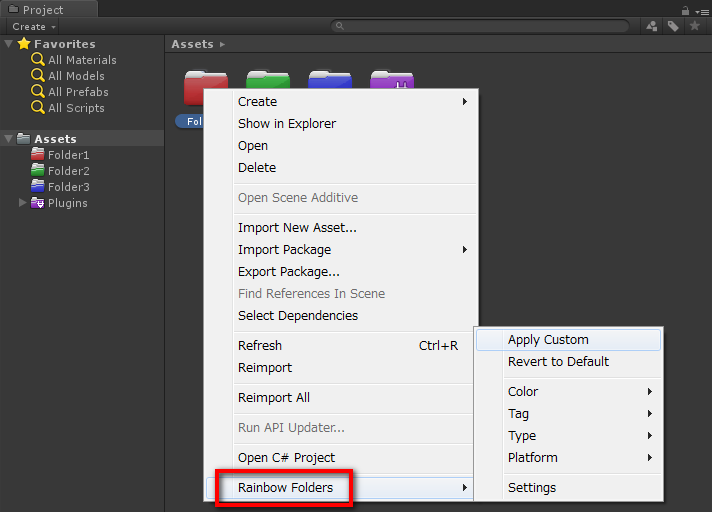
コンテキストメニュー
フォルダを右クリックして表示されるコンテキストメニューから
設定を変更することも可能です

| 項目 | 内容 |
|---|---|
| Apply Custom | 設定ダイアログを開きます |
| Revert to Default | フォルダアイコンの設定を元に戻します |
| Color, Tag, Type, Platform | プリセットから設定を適用します |
| Settings | 設定リストを開きます |
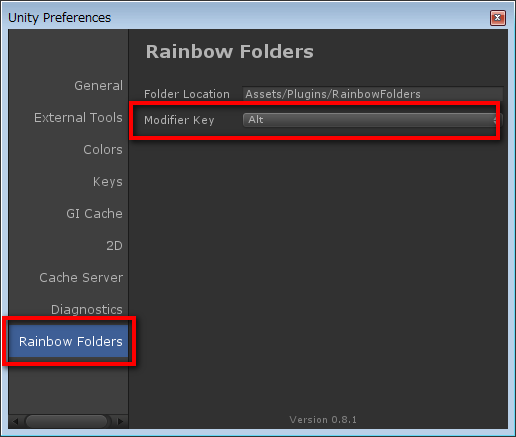
環境設定
フォルダアイコンを設定する時に押す修飾キーは
デフォルトでは Alt キーですが、
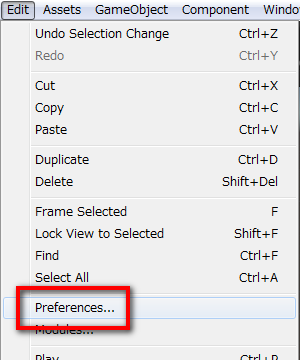
「Edit>Preferences...」の「Rainbow Folders」から変更することが可能です


まとめ
「Rainbow Folders」にはプリセットが用意されているので
導入するだけでも簡単にフォルダアイコンを変更できるのでオススメです
モチロン自作のフォルダアイコンを使用することも可能です
また、チーム開発を行っている場合は
担当者に合わせてフォルダの色を変えたりすると
どのフォルダが誰の管轄かわかるようになります
興味がある方はぜひ購入してみて頂ければと思います

- もっと読む
コメントを書く