はじめに
「UGUI Super ScrollView」では
スナップするスクロールビューを作ることができます
作成例は上記の GitHub リポジトリの
「Assets/Example/02_Vertical/Example.unity」シーンで確認できます
作成例

ソースコード
スクロールの項目で使用するデータ
public sealed class ListItemData { private readonly string m_name; public string Name { get { return m_name; } } public ListItemData( string name ) { m_name = name; } }
スクロールの項目
using UnityEngine; using UnityEngine.UI; [DisallowMultipleComponent] public sealed class ListItemUI : MonoBehaviour { [SerializeField] private Button m_buttonUI = null; [SerializeField] private Text m_textUI = null; private ListItemData m_data; private void Awake() { m_buttonUI.onClick.AddListener( () => print( m_data.Name ) ); } public void SetDisp( ListItemData data ) { m_data = data; m_textUI.text = data.Name; } public void SetScale( float scale ) { m_buttonUI.GetComponent<CanvasGroup>().alpha = scale; m_buttonUI.transform.localScale = new Vector3( scale, scale, 1 ); } }
スクロールビュー
using SuperScrollView; using System.Linq; using UnityEngine; [DisallowMultipleComponent] public sealed class Example : MonoBehaviour { [SerializeField] private LoopListView2 m_view = null; [SerializeField] private ListItemUI m_original = null; private ListItemData[] m_list; private void Start() { m_list = Enumerable .Range( 0, 1000 ) .Select( c => ( c + 1 ).ToString( "0000" ) ) .Select( c => new ListItemData( c ) ) .ToArray() ; m_view.InitListView( m_list.Length, OnUpdate ); } private void LateUpdate() { m_view.UpdateAllShownItemSnapData(); int count = m_view.ShownItemCount; for ( int i = 0; i < count; ++i ) { var itemObj = m_view.GetShownItemByIndex( i ); var itemUI = itemObj.GetComponent<ListItemUI>(); var distance = itemObj.DistanceWithViewPortSnapCenter; var amount = 1 - Mathf.Abs( distance ) / 720f; var scale = Mathf.Clamp( amount, 0.4f, 1 ); itemUI.SetScale( scale ); } } private LoopListViewItem2 OnUpdate( LoopListView2 view, int index ) { if ( index < 0 || m_list.Length <= index ) return null; var data = m_list[ index ]; var itemObj = view.NewListViewItem( m_original.name ); var itemUI = itemObj.GetComponent<ListItemUI>(); itemUI.SetDisp( data ); return itemObj; } }
ゲームオブジェクト
スクロールの項目

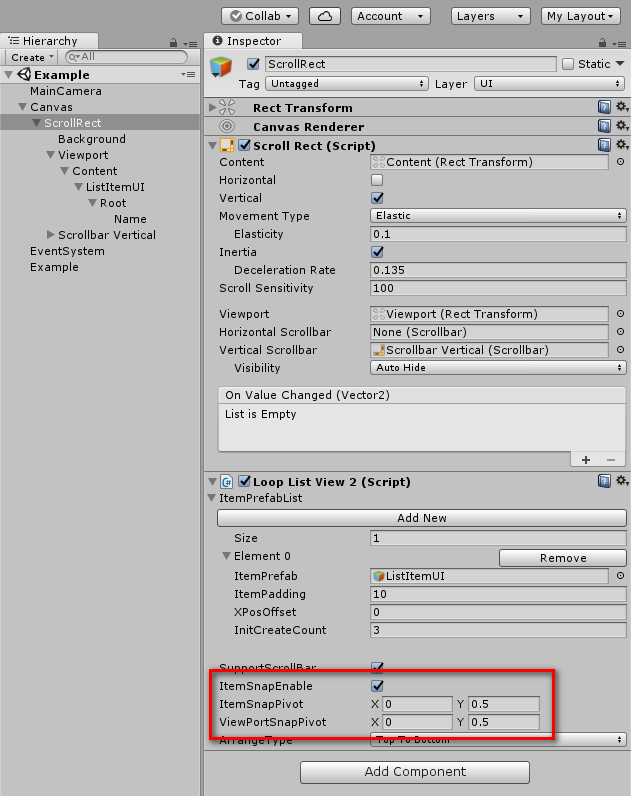
スクロールビュー

スクロールビューを操作するクラス

- もっと読む
コメントを書く