Asset Store
公式ドキュメント(英語)
http://www.magicnreal.com/psd2ngui
メニューについて
- Unityエディタ上で設定できる項目
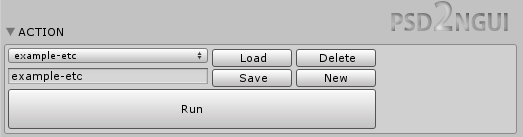
ACTION

| 項目 | 説明 |
|---|---|
| Load | 設定の読み込み |
| Save | 設定の保存 |
| Delete | 設定の削除 |
| New | 設定の作成 |
| Run | NGUIへ変換 |
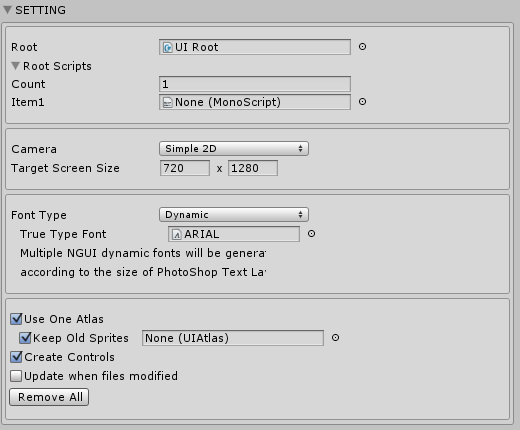
SETTING

| 項目 | 説明 |
|---|---|
| Root | Rootの設定(UIRootがついているオブジェクトのみ選択可能) |
| Camera | NGUIのカメラタイプの設定 |
| Font Type | フォントタイプの設定 |
| Use One Atlas | 1つのアトラスを使用する |
| Keep Old Sprites | 変更前のスプライトを残す |
| Create Controls | NGUIを作成(チェックを外した場合はアトラスとフォントのみ作成) |
| Update when files modified | 不明 |
| Remove All | PSD FILESの全要素を削除する |
| Add Font All | PSD FILESの全要素のAdd Fontにチェックを入れる |
| Add Font None | PSD FILESの全要素のAdd Fontのチェックを外す |
- Add Font AllとAdd Font NoneはUse One Atlasのチェックを外し、
True Type Fontを設定すると表示されます
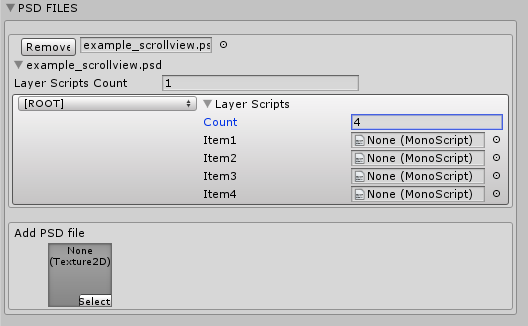
PSD FILES

| 項目 | 説明 |
|---|---|
| Remove | 要素を削除する |
| Layer Script Count | スクリプトを追加したいレイヤーの数 |
| Count | 追加するスクリプトの数 |
| Item | 追加するスクリプトを設定 |
コマンドについて
コマンドの指定方法
- コマンドの指定方法は3パターン
- PSDファイルのレイヤーに指定する
- テキストレイヤーに指定する
- グループ(フォルダ)に指定する
- コマンドによっては追加コマンドがあり、細かい指定までできる
| コマンド | 説明 |
|---|---|
| layerName@command | レイヤーに指定 |
| textLayer@command | テキストレイヤーに指定 |
| groupName@command | グループに指定 |
コマンドの種類
スプライト
- コマンドを指定しなかった場合はUISpriteとして作成される
- 例) layerName
スライス
- 正方形の端をスライスする
- 基本コマンド
- @slice=(LeftTop)x(RightTop)x(LeftBottom)x(RightBottom)
- 例) layerName@slice=2x2x2x2
- @slice=(LeftTop)x(RightTop)x(LeftBottom)x(RightBottom)
パネル
- PSDファイルのグループ(フォルダ)に設定する必要がある
- 基本コマンド
- @panel
- 例) groupName@panel
- @panel
ラベル
- 基本コマンド
- @label
- 例) groupName@label
- @label
- 追加コマンド
- @color=black, @color=ff00ff : 色の設定
- @bold=true : 太字
- @shadow=true : フォントの影
- @text=Hello : 表示するテキスト
- @align=[topleft, top, topright, left, center, right, bottomleft, bottom, bottomright] : テキストの整列
- @fontsize=14 : フォントサイズ
- 例) sameLayerName@label@subCommand
ボタン
- 基本コマンド
- @button
- 例) layerName@button
- @button
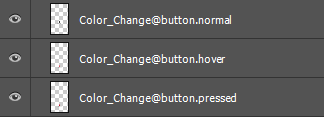
- 追加コマンド
- @button.normal : 通常の時のイメージ
- @button.hover : マウスが重なった時のイメージ
- @button.pressed : クリックしたときのイメージ
- @button.label : ラベル
- 例)layerName@button.normal

ラベルボタン
- テキストラベルをボタンとして作成する
- ただし、ボタンの状態によってラベルを変えることはできない
- 基本コマンド
- @button
- 例) textLayer@button
- @button
トグル(チェックボックス)
- 基本コマンド
- @toogle
- 例) layerName@toggle
- @checkbox
- 例) layerName@checkbox
- どちらの書き方でも可能
- @toogle
- 追加コマンド
- @toggle(checkbox).normal: 通常の時のイメージ
- @toggle(checkbox).checked : チェックされた時のイメージ
- @toggle(checkbox).label : ラベル
- 例)layerName@toggle(checkbox).normal
インプット(エディットボックス)
- 基本コマンド
- @input
- 例) layerName@input
- @editbox
- 例) layerName@editbox
- どちらの書き方でも可能
- @input
パスワード
- インプット(エディットボックス)にパスワードのオプションが設定されている状態で作成される
- 基本コマンド
- @password
- 例) layerName@password
- @password
コンボボックス
- 基本コマンド
- @combobox
- 例) layerName@combobox
- @combobox
- 追加コマンド
- combobox.bar : アイテムを選択した時のイメージ
- combobox.listbg : リストの背景
- combobox.bg : 背景
- combobox.label : ラベル
- 例)layerName@combobox.bg
スライダー
- 基本コマンド
- @hslider
- 水平なスライダーとして作成
- 例) layerName@hslider
- @vslider
- 垂直なスライダーとして作成
- 例) layerName@vslider
- @hslider
- 追加コマンド
- h(v)slider.fg : 前景
- h(v)slider.bg : 背景
- 例)layerName@h(v)slider.fg
プログレスバー
- 基本コマンド
- @hprogressbar
- 水平なプログレスバーとして作成
- 例) layerName@hprogressbar
- @vprogressbar
- 垂直なプログレスバーとして作成
- 例) layerName@vprogressbar
- @hprogressbar
- 追加コマンド
- h(v)progressbar.fg : 前景
- h(v)progressbar.bg : 背景
- 例)layerName@h(v)progressbar.fg
スクロールバー
- 基本コマンド
- @hscrollbar
- 水平なスクロールバーとして作成
- 例) layerName@hscrollbar
- @vscrollbar
- 垂直なスクロールバーとして作成
- 例) layerName@vscrollbar
- @hscrollbar
- 追加コマンド
- h(v)scrollbar.fg : 前景
- h(v)scrollbar.bg : 背景
- 例)layerName@h(v)scrollbar.fg
スクロールビュー
- 基本コマンド
- @scrollview
- ドラッグ可能なパネルとコンテンツを作成する
- 例) layerName@scrollview
- @scrollview
- 追加コマンド
- scrollview.bg : 背景
- scrollview.item : コンテンツ
- 例) layerName@scrollview.item

バーチャルビュー
- 基本コマンド
- @virtualview
- スクロールビューとの違いはUIとデータが分離されていること
- 例) layerName@virtualview
- @virtualview
- 追加コマンド
- virtualview.bg : 背景
- virtualview.item : コンテンツ
- 例) layerName@virtualview.item

スプライトフォント
- 基本コマンド
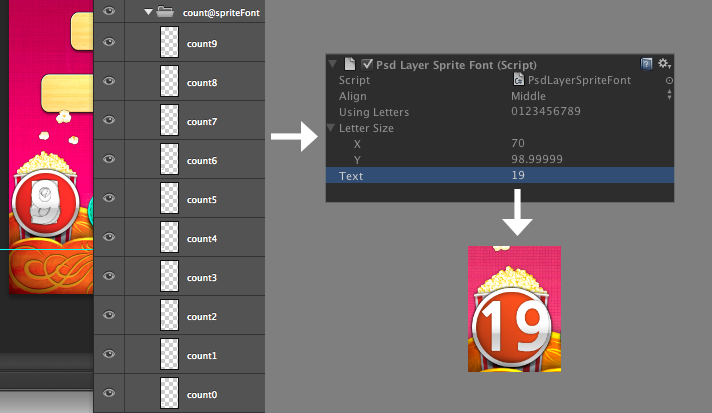
- @spritefont
- 例) groupName@spritefont
- @spritefont

アニメーション
- 基本コマンド
- @animation@fps=30, @ani@fps=15
- シンプルなアニメーションを作成する
- 例) groupName@animation@fps=30
- @animation@fps=30, @ani@fps=15

コライダー
- 基本コマンド
- @collider=box
- ボックスコライダーを作成する
- ラベル、スプライトのみにつけることが可能
- 例) layerName@collider=box
- @collider=box
スクリプト
- 基本コマンド
- @script
- PSD2NGUIで用意されている「PsdLayerUserScript」を追加
- PSDファイル内のテキストレイヤーの文字を取得できる
- 例) layerName@script
- @script
イグノア
- 基本コマンド
- @ignore
- このコマンドが設定されているレイヤーは無視される
- 例) layerName@ignore
- @ignore

- もっと読む
コメントを書く