はじめに
「ReSharper Command Line Tools」を使用することで
コマンドラインから ReSharper による静的解析を実行できるようになります
この記事では、Jenkins から「ReSharper Command Line Tools」を呼び出して
静的解析を行う方法を紹介していきます
目次
検証環境
- Windows 10
- Visual Studio 2017 Community
- ReSharper Command Line Tool 2019.1.1
- Jenkins 2.164.1
インストール
上記のページから「ReSharper Command Line Tools」をダウンロードして
ダウンロードした .zip を展開しておきます
コマンドラインから実行してみる
Jenkins から実行する前に、試しにコマンドラインから実行してみます
ここでは、ダウンロードした .zip をデスクトップに展開しており、
public class Example { public int Id { get; } = 25; public string Name { get; } = "ピカチュウ"; }
なおかつ、上記のソースコードのみを持ち、
デスクトップに存在するコンソールアプリケーションを
ReSharper で静的解析する想定で話を進めていきます
"C:\Users\【ユーザー名】\Desktop\JetBrains.ReSharper.CommandLineTools.2019.1.1\inspectcode.exe" ^
"C:\Users\【ユーザー名】\Desktop\ConsoleApp1\ConsoleApp1.sln" ^
-f="Html" ^
-o="results.html"
上記のようなコマンドをコマンドラインで実行すると
「C:\Users\【ユーザー名】」フォルダに「results.html」が出力されます

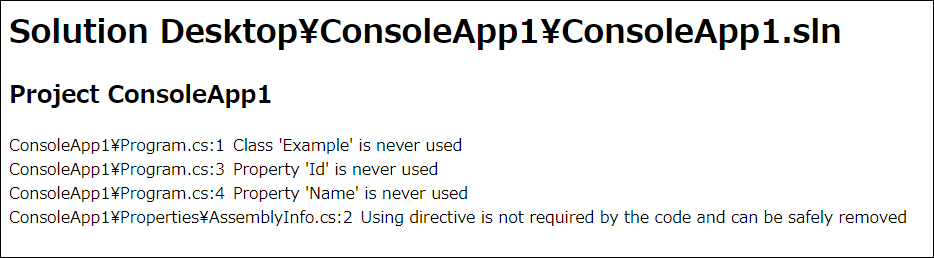
「results.html」を開くことで、上記のような静的解析の結果を閲覧できます
例えば、Example クラスが使用されていない、といったことが確認できます
以上がコマンドラインから実行する方法になります
Jenkins から実行してみる
ReSharper による静的解析をコマンドラインから実行できることが確認できたので
あとは、そのコマンドを Jenkins から実行するようにするだけで完了ですが、
静的解析の結果を Jenkins 上で閲覧できるようにするための設定も進めていきます

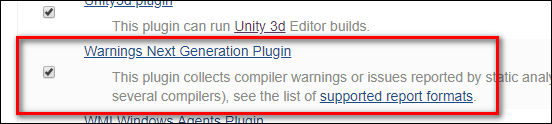
Jenkins に「Warnings Next Generation Plugin」プラグインを追加します

次に、Jenkins で新規のジョブを作成して、「ビルド手順の追加」から
「Windowsバッチコマンドの実行」を選択して、
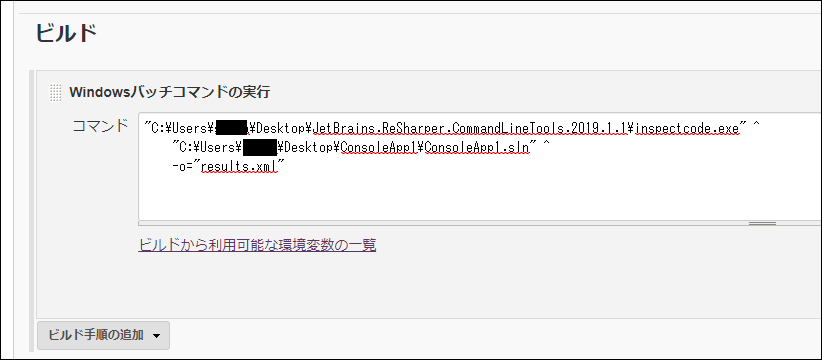
"C:\Users\【ユーザー名】\Desktop\JetBrains.ReSharper.CommandLineTools.2019.1.1\inspectcode.exe" ^
"C:\Users\【ユーザー名】\Desktop\ConsoleApp1\ConsoleApp1.sln" ^
-o="results.xml"
上記のコマンドを入力します
先ほど、コマンドラインから実行した時は、
出力ファイルの拡張子を「.html」にしていましたが、
今回は、Jenkins に解析してもらう必要があるため「.xml」で出力するようにしています

そして、「ビルド後の処理の追加」から
「Record compiler warnings and static analysis results」を選択して
「Tool」は「Resharper InspectCode」に変更し、
「Report File Pattern」に「results.xml」と入力します
以上でジョブの設定が完了したので、これでジョブをビルドしてみます

ビルドに成功すると、ジョブの設定画面に
「Resharper InspectCode Warnings」が追加されます
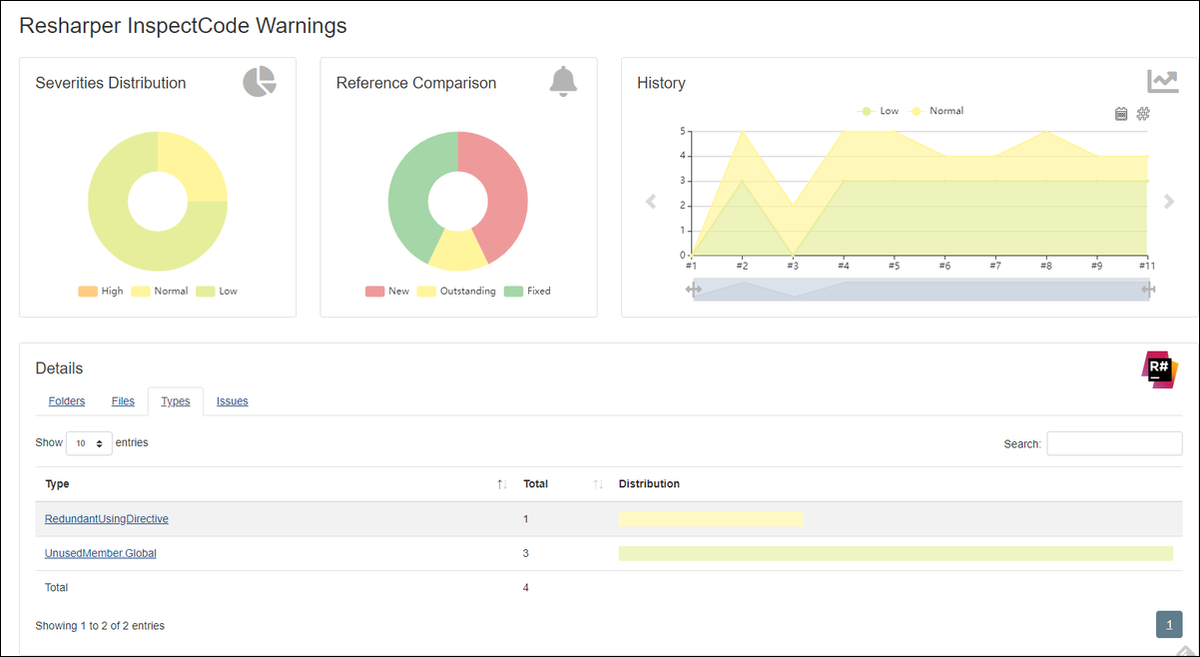
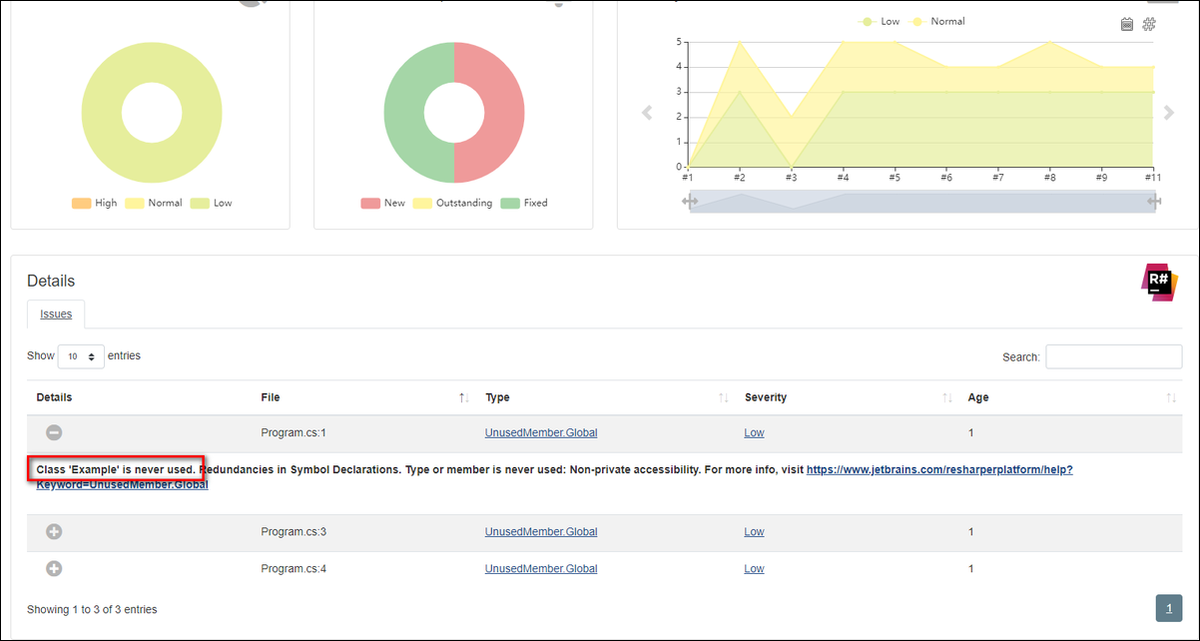
この「Resharper InspectCode Warnings」を選択すると

ReSharper による静的解析の結果を閲覧できます

例えば、Example クラスが使用されていない、といったことが確認できます
以上が Jenkins から実行する方法になります
おまけ
ReSharper Command Line Tools のオプション
ReSharper Command Line Tools では上記のオプションが使用できます
設定ファイルを指定
"C:\Users\【ユーザー名】\Desktop\JetBrains.ReSharper.CommandLineTools.2019.1.1\inspectcode.exe" ^
"C:\Users\【ユーザー名】\Desktop\ConsoleApp1\ConsoleApp1.sln" ^
-o="results.xml"
-p="C:\Users\【ユーザー名】\Desktop\ConsoleApp1\ConsoleApp1.sln.DotSettings"
-p オプションで ReSharper の設定ファイルを指定することができます
参考サイト様
http://d.hatena.ne.jp/machi_pon/20160111/1452498502
Code inspection on build server using ReSharper Command Line Tools
- もっと読む
コメントを書く