目次
- 目次
- 前回のチュートリアル
- はじめに
- 作成する宝石
- 宝石のマテリアルの作成
- 宝石のマテリアルの画像の設定
- 宝石のエフェクトを作成
- 宝石のエフェクトの複製
- 宝石のエフェクトの画像の設定
- 宝石のエフェクトのパラメータの調整
- 動作確認
- 次のチュートリアル
- チュートリアル一覧
前回のチュートリアル
はじめに
前回は、敵の移動パターンを追加しました
今回は、取得すると経験値が増える宝石を作成していきます
作成する宝石
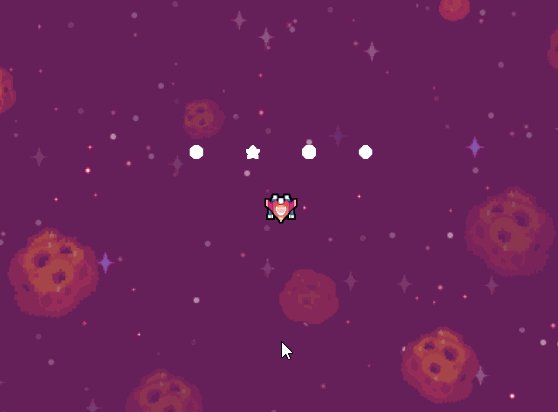
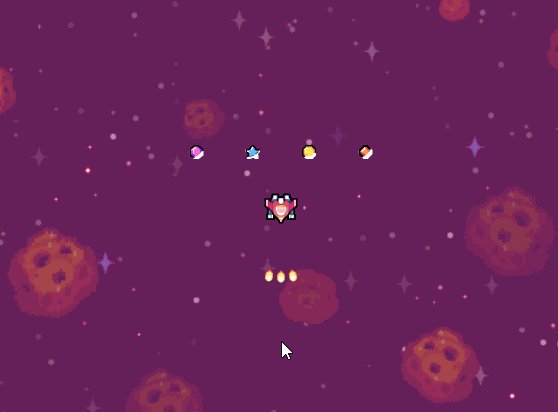
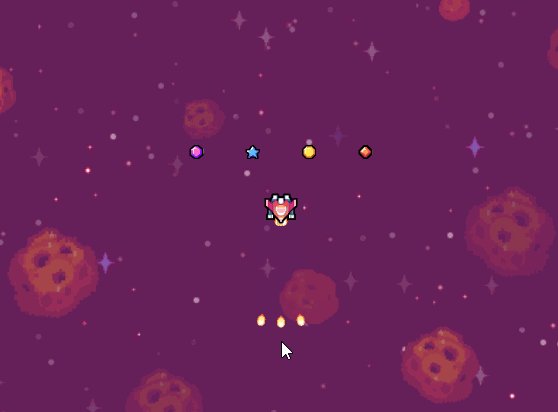
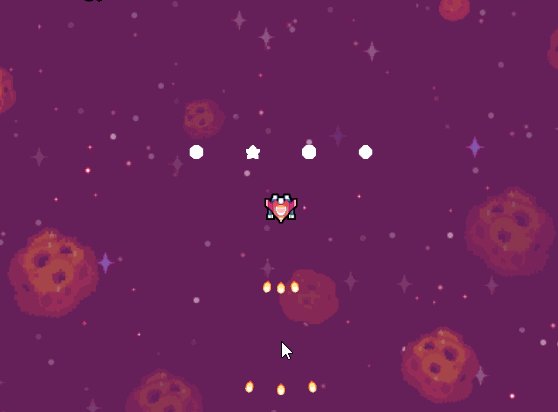
今回作成する全方位シューティングでは、敵を倒したら宝石を落とし、
その宝石を取ると、プレイヤーの経験値が増えるようにしていきます
![]()
![]()
![]()
![]()
また、宝石は 4 種類あり、それぞれ取得できる経験値は
左から準備「1」「2」「3」「4」となっています
そして、宝石は爆発エフェクトと同じ様に、パーティクルシステムを活用して
上記のようにアニメーションするようにしていきます
宝石のマテリアルの作成
まずは、宝石のパーティクルシステムで使用する
マテリアル(画像を表示する機能)を準備します
宝石のマテリアルは、爆発エフェクトのマテリアルを複製して作成します

「Explosion」マテリアルを選択した状態で Ctrl + D を押します

そして、複製された「Explosion 1」マテリアルを選択した状態で F2 を押して、

「Gem1」という名前に変更します

さらに、「Gem1」を選択した状態で Ctrl + D を 3 回押して、

宝石のマテリアルを3つ複製します。そして、
- 「Gem1 1」プレハブを選択して F2 を押して「Gem2」と入力して Enter を押します
- 「Gem1 2」プレハブを選択して F2 を押して「Gem3」と入力して Enter を押します
- 「Gem1 3」プレハブを選択して F2 を押して「Gem4」と入力して Enter を押します

これで、宝石のマテリアルの準備ができました
宝石のマテリアルの画像の設定
次は、複製した宝石のマテリアルに画像を設定していきます
Gem1

Gem2

Gem3

Gem4

宝石のエフェクトを作成
宝石は、爆発エフェクトと同様にアニメーションさせるため、
設定の手間を省くために、爆発エフェクトを複製して宝石のエフェクトを作成します

まず、「Explosion」プレハブを選択した状態で Ctrl + D を押します

次に、複製した「Explosion 1」プレハブを選択した状態で F2 を押して、

「Gem1」という名前に変更します

さらに、「Gem1」プレハブを選択し、
「Texture Sheet Animation」の欄を開き、「Tiles」の「X」に「4」と入力します

そして、「Gem1」プレハブを選択したまま、
「Explosion」スクリプトを右クリックして「Remove Component」を選択します
これで、爆発エフェクトのプレハブを複製して、
宝石エフェクトのプレハブを 1 つ作ることができました
宝石のエフェクトの複製

先ほど作成した「Gem1」プレハブを選択した状態で Ctrl + D を 3 回押して、

宝石のプレハブを3つ複製します。そして、
- 「Gem1 1」プレハブを選択して F2 を押して「Gem2」と入力して Enter を押します
- 「Gem1 2」プレハブを選択して F2 を押して「Gem3」と入力して Enter を押します
- 「Gem1 3」プレハブを選択して F2 を押して「Gem4」と入力して Enter を押します

これで宝石のプレハブを複製できました
宝石のエフェクトの画像の設定
複製した宝石のプレハブに、マテリアルを反映していきます
宝石のプレハブを順番に選択して、「Renderer」の欄を開き、
次のように、マテリアルを「Material」の欄にドラッグして設定していきます
Gem1

Gem2

Gem3

Gem4

これで、宝石のエフェクトの画像の設定が完了しました
宝石のエフェクトのパラメータの調整
最後に、宝石のエフェクトのサイズを調整し、
宝石のエフェクトがループ再生されるようにしていきます

Ctrl キーを押しながらすべての宝石のプレハブをクリックし、
「Scale」の「X」「Y」「Z」に「0.25」と入力します

さらに、「Looping」をチェックします
これで、宝石のエフェクトのサイズを調整し、
宝石のエフェクトがループ再生されるようになりました
動作確認

作成した宝石のプレハブをシーンに配置して

配置した宝石のオブジェクトを選択して、
「Position」(位置)に適当な数値を入力してシーンに並べて、

Unity を再生することで、宝石のエフェクトが確認できます

確認が完了したら、確認用にシーンに配置した宝石のオブジェクトを
Delete キーを押して

削除しておきます
次回は、敵を倒したら宝石を落とすようにしていきます
- もっと読む
コメントを書く