はじめに
「iPhone X Overlay」を Unity プロジェクトに導入することで
uGUI で iPhone X のセーフエリアに対応できるようになります
使用例


使い方

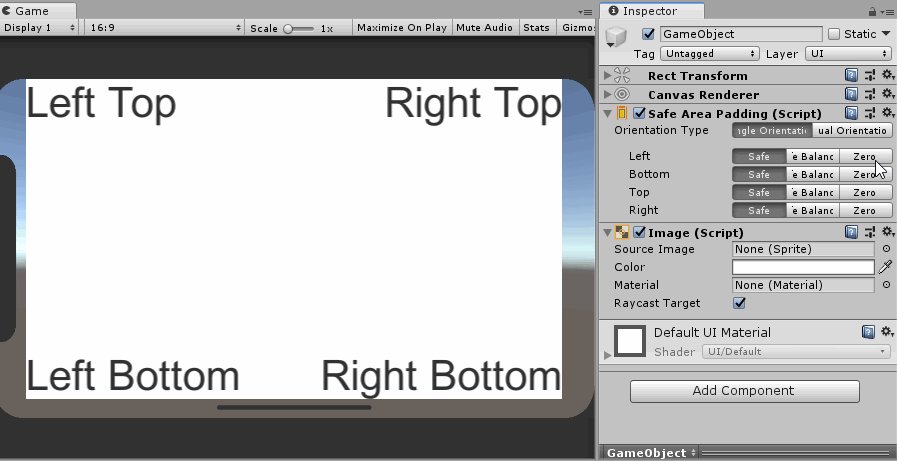
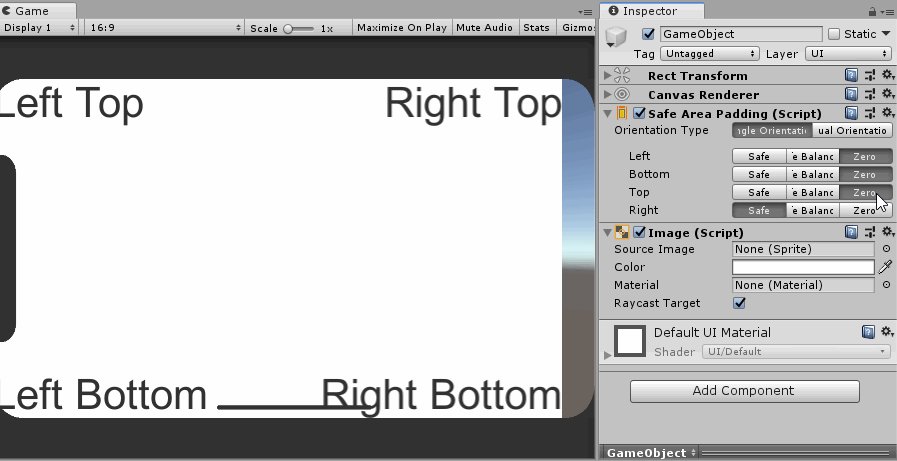
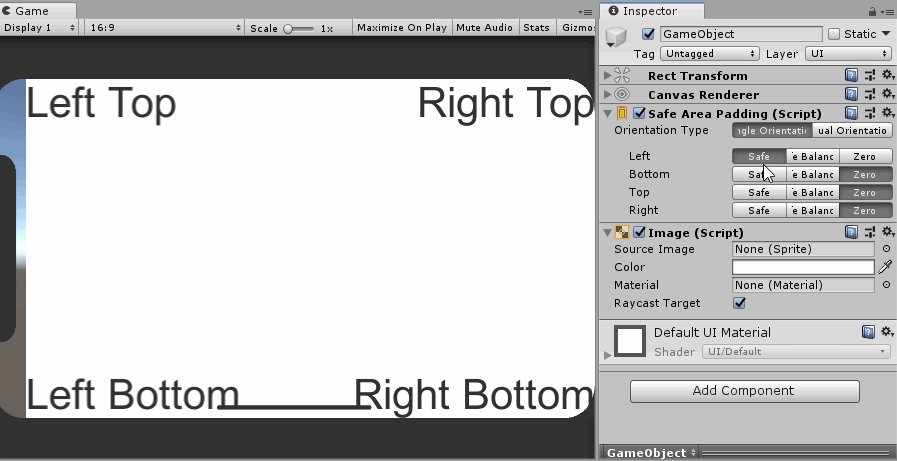
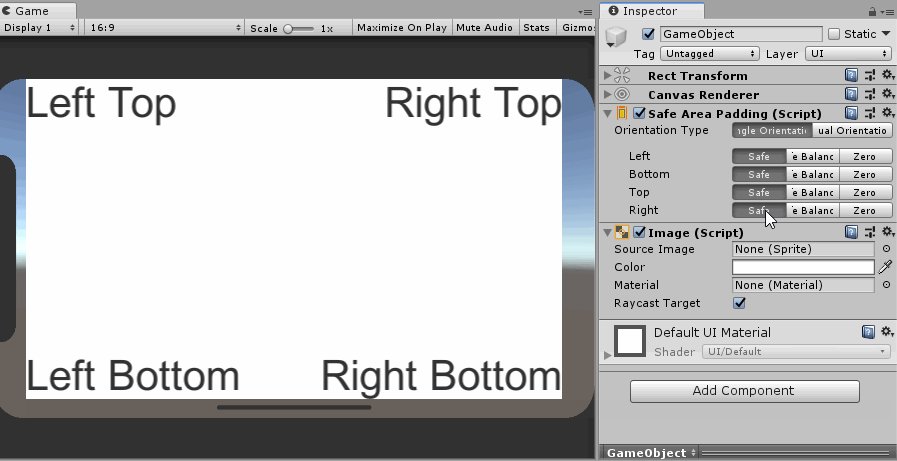
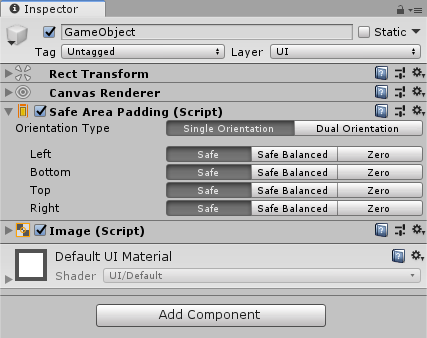
uGUI で Image オブジェクトに「SafeAreaPadding」をアタッチして
その子オブジェクトに uGUI のオブジェクトを配置していくことで
iPhone X のセーフエリアを考慮して UI を実装できます

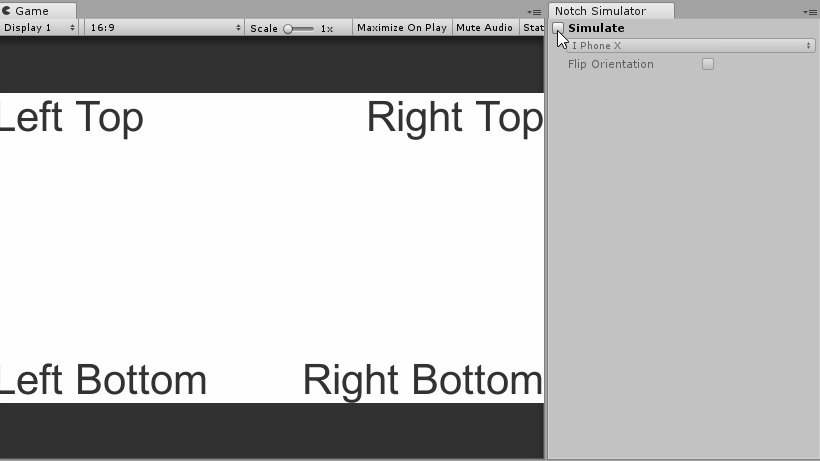
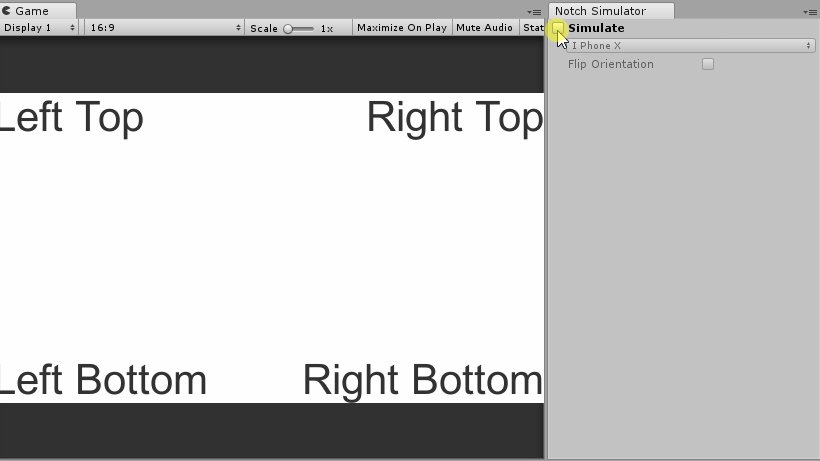
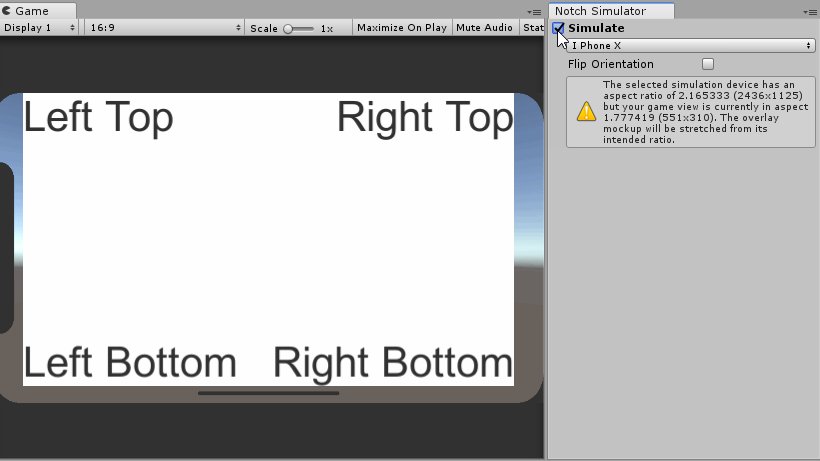
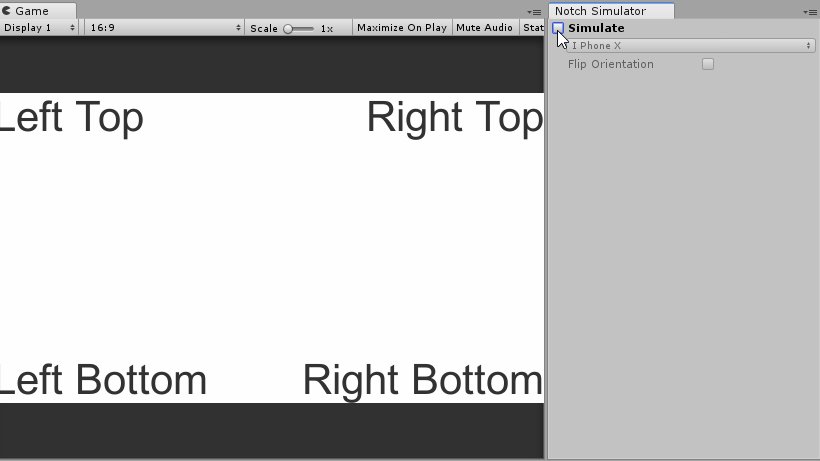
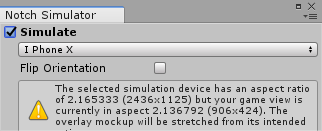
Unity メニューの「Window > General > Notch Simulator」を選択して

「Simulate」をオンにすると Game ビューに iPhone X のセーフエリアを表示できます