
はじめに
上記の「Studio Styles」というサイトで、
Visual Studio で使えるカラーテーマが沢山公開されており、
無料でダウンロードして使用することができます
この記事では「Studio Styles」からカラーテーマを入手して
Visual Studio に適用する方法を紹介していきます
カラーテーマの入手方法

「Schemes」タブを選択して、使いたいカラーテーマを選択します

そして、カラーテーマを適用したい Visual Studio のバージョンを選択してから
「Download this scheme」ボタンを押します
カラーテーマを Visual Studio に適用する方法

Visual Studio を起動して、メニューの「ツール>設定のインポートとエクスポート...」を選択します

「選択された環境設定をインポート」を選択して「次へ」を押します

現在の設定をバックアップしておくかどうかを質問されるので
バックアップをする場合は設定ファイルや格納先のディレクトリを設定してから「次へ」を押します

「参照」を押して、「Studio Styles」からダウンロードしたカラーテーマを選択して「次へ」を押します

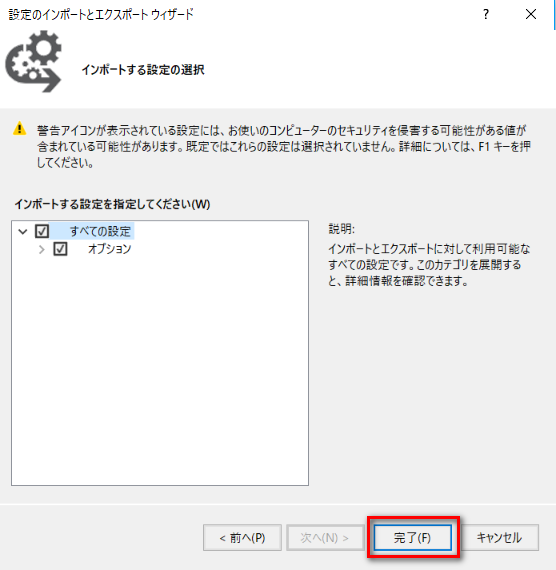
最後の確認画面で「完了」を押せば、カラーテーマの適用が行われます