目次
前回のチュートリアル
はじめに
前回は、Unity プロジェクトの作成と、画像やアセットの準備を行いました
今回は、シーンを作成してプレイヤーと背景を配置していきます
シーンの作成

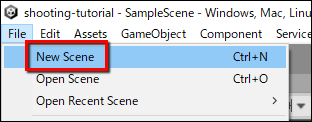
Unity メニューの「File > New Scene」を選択するか Ctrl + N を押して
新しくシーンを作成します

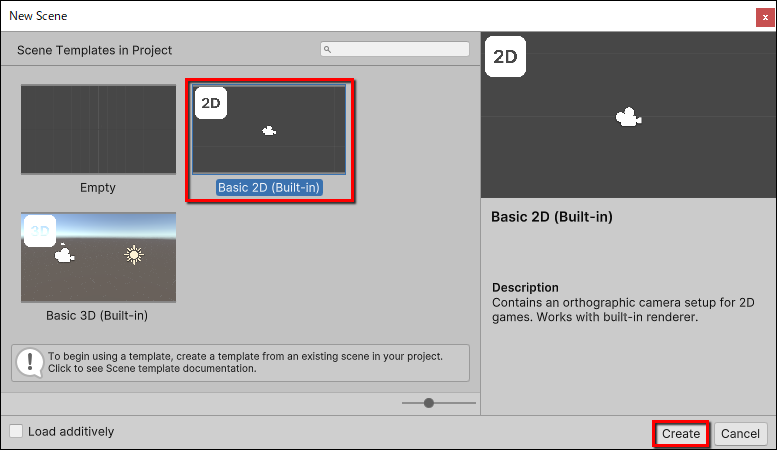
New Scene ウィンドウが表示されたら「Basic 2D (Built-in)」を選択して
「Create」を押します

Hierarchy に「Untitled(タイトル未設定)」と表示されていれば
新しくシーンを作成できています
カメラの表示サイズの変更
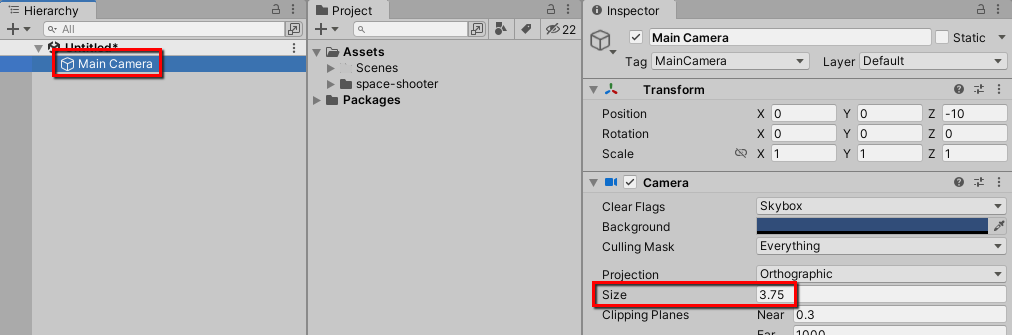
まず、下準備として、ゲームの世界を映すカメラのサイズを変更します

Hierarchy で「Main Camera」を選択して、「Size」に「3.75」と入力します
プレイヤーの配置
次に、プレイヤーをシーンに配置します

「space-shooter/ships」フォルダ内の「2」を、Hierarchy の欄にドラッグします

これで、プレイヤーをシーンに配置できました
このままだと、プレイヤーの名前が「2」でわかりづらく、少し小さくて目立たないので、

配置した「2」を選択して、名前を「Player」に変更し、
「Scale」(大きさ)の「X」(横幅)と「Y」(縦幅)に「1.56」と入力します

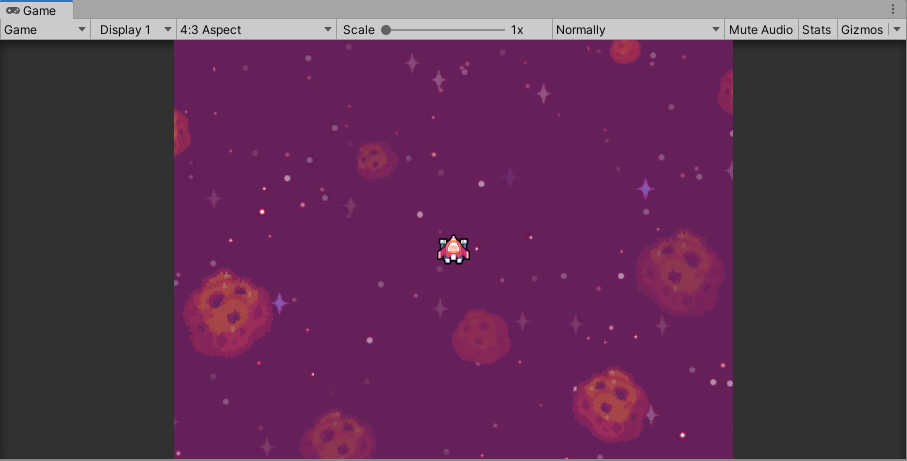
これで、プレイヤーの名前がわかりやすくなり、見やすい大きさになりました
背景の配置
さらに、背景をシーンに配置します

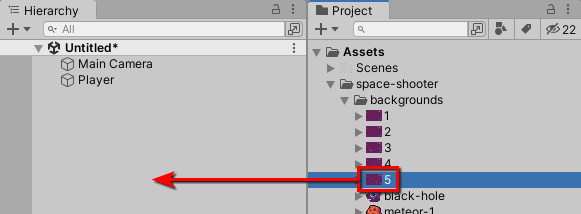
「space-shooter/backgrounds」フォルダ内の「5」を、Hierarchy の欄にドラッグします

これで、背景をシーンに配置できました
しかし、プレイヤー同様に、名前がわかりづらく、大きさもおかしいので調整します

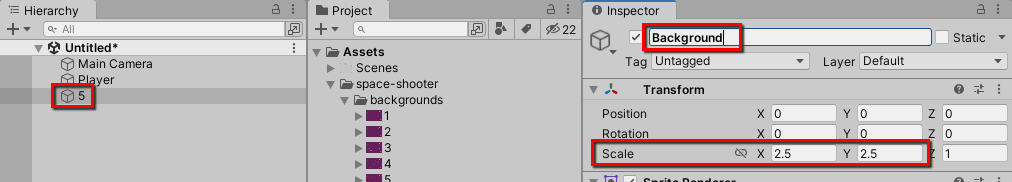
配置した「5」を選択して、名前を「Background」に変更し、
「Scale」の「Xと「Y」に「2.5」と入力します

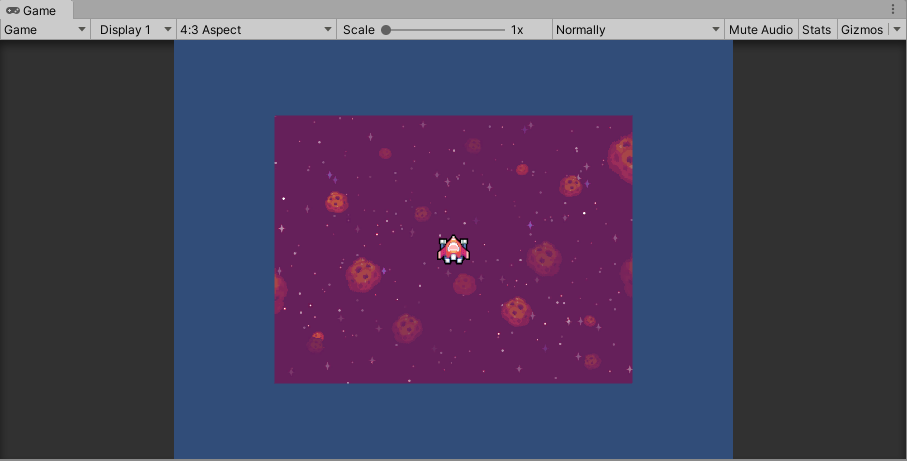
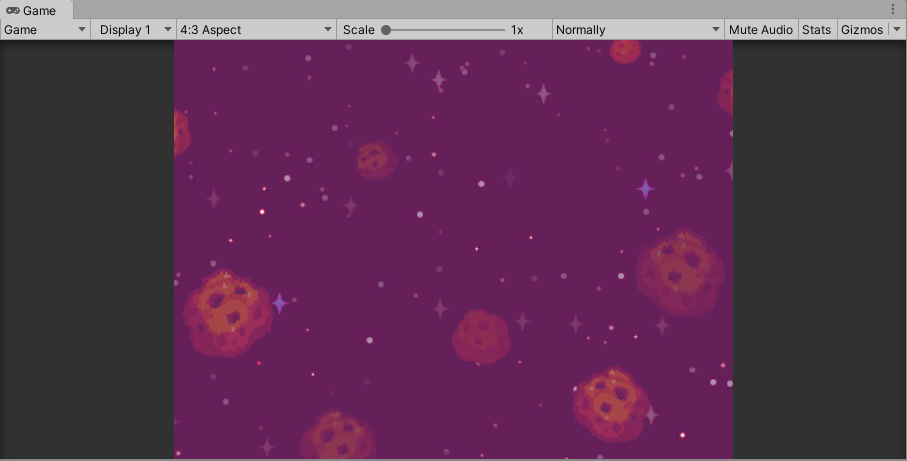
これで、背景の名前がわかりやすくなり、キレイな表示になりました
プレイヤーと背景の前後関係の調整

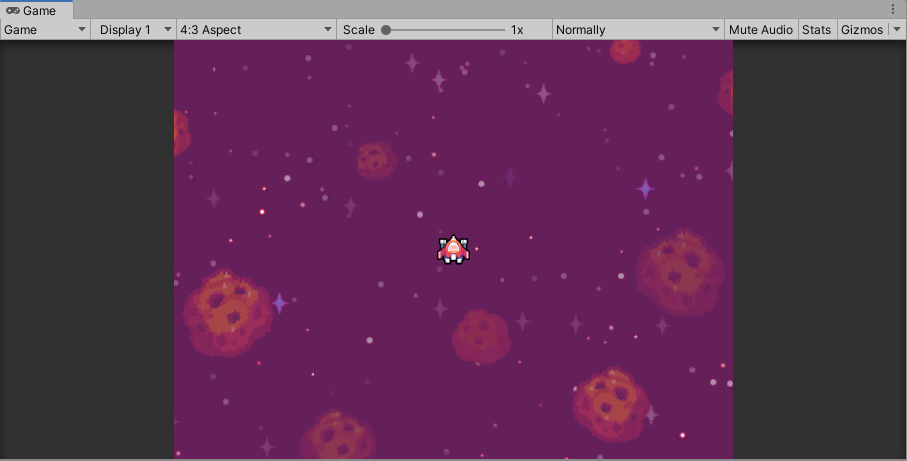
ここまでで、プレイヤーと背景の配置が完了しましたが、
もしかしたら、プレイヤーが正常に表示されていない方もいるかもしれません
これは、プレイヤーと背景の前後関係をまだ設定していないからです

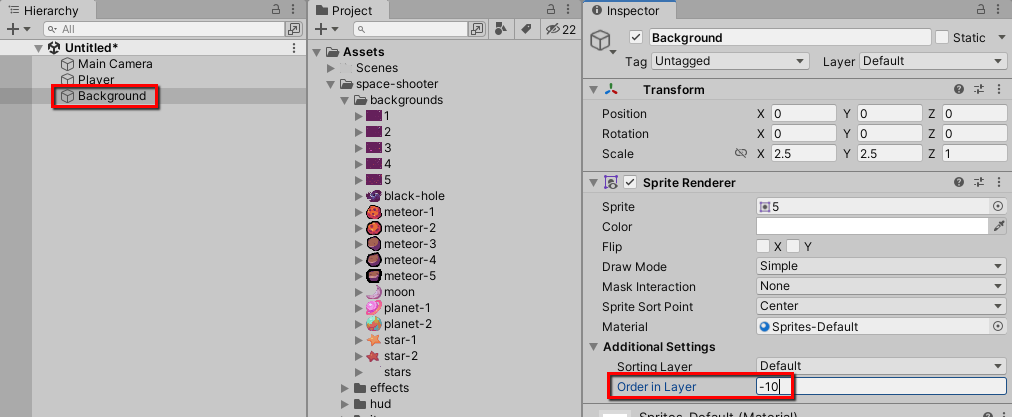
「Background」を選択して、「Order in Layer」に「-10」と入力します

これで、プレイヤーが表示されていなかった方の環境でも、
正常に表示されるようになります
このように、「Order in Layer」に小さい数値を入力するほど奥に、
大きな数値を入力するほど手前に、オブジェクトが表示されます
シーンの保存
ここまでの作業内容を保存しておきます
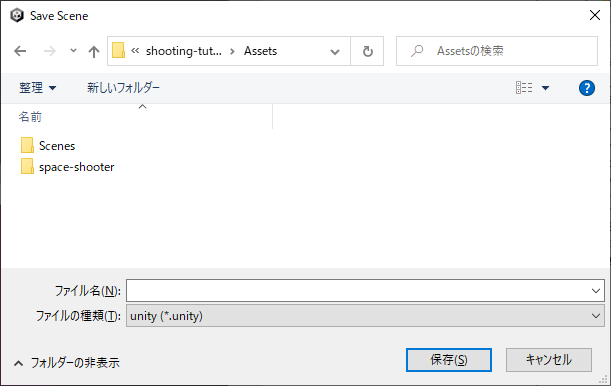
Unity エディタ上で Ctrl + S を押します

すると、確認ダイアログが表示されるので、

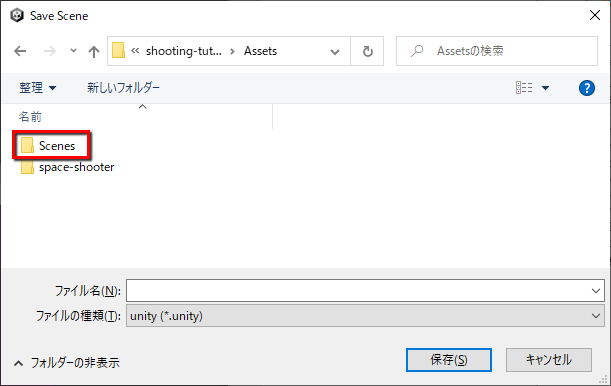
「Scenes」フォルダを開き、

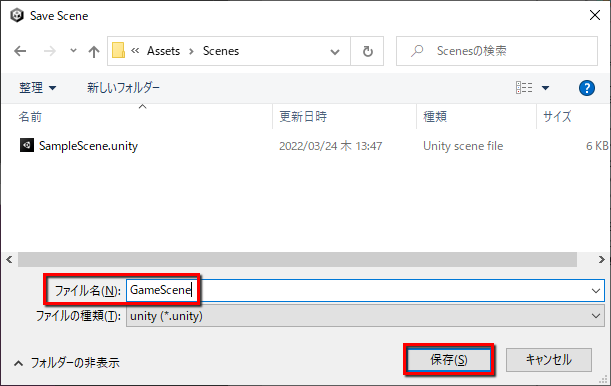
ファイル名に「GameScene」と入力し、「保存」ボタンを押します
これで、シーンの保存が完了しました

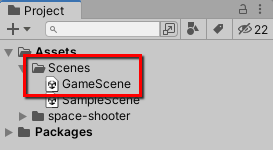
シーンが正しく保存されていれば、Unity エディタの Project の欄で、
このように表示されています
次回は、プレイヤーを操作できるようにしていきます
- もっと読む
コメントを書く