はじめに
この記事では、「Shader Weaver」でリッチなカードの作り方を紹介していきます
前回のチュートリアル
このチュートリアルで作るモノ

シェーダの作成

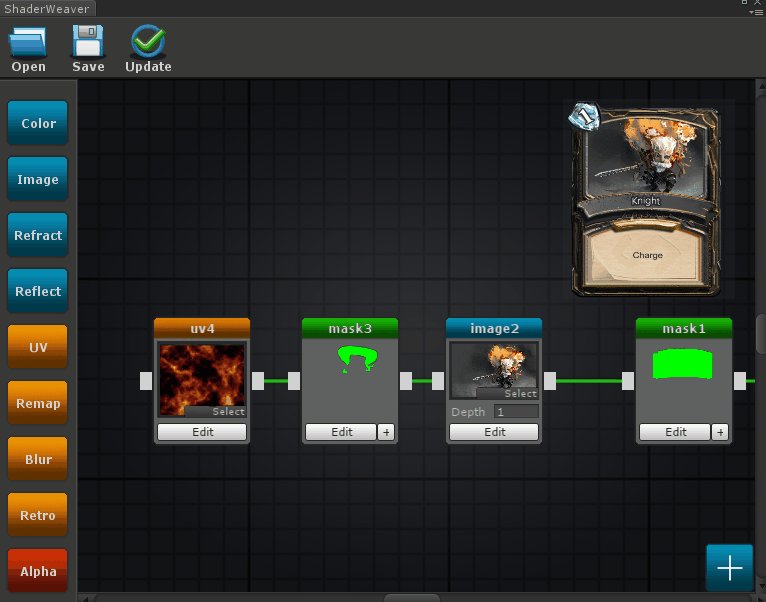
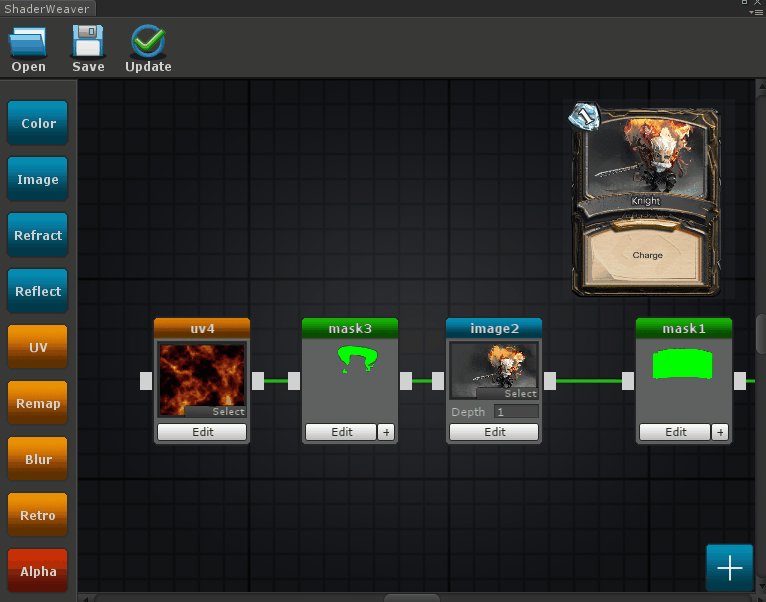
Mask ノードと UV ノードを追加して連結します

uv4 ノードに「wave2」テクスチャを設定します

mask3 ノードの「Edit」ボタンを押して「Brush」が選択された状態で
マントの部分を緑色に塗ります
ブラシの太さはウィンドウの左上の「Size:」で変更できます

uv4 ノードの「Edit」ボタンを押して「Move」を選択して
「Move:」の「Y」に「0.15」と入力します

「Basic」を選択して「Scale:」の「X」と「Y」に「0.33」と入力します

「UV」を選択して「R」と「G」をそれぞれの矢印を上記のように設定します

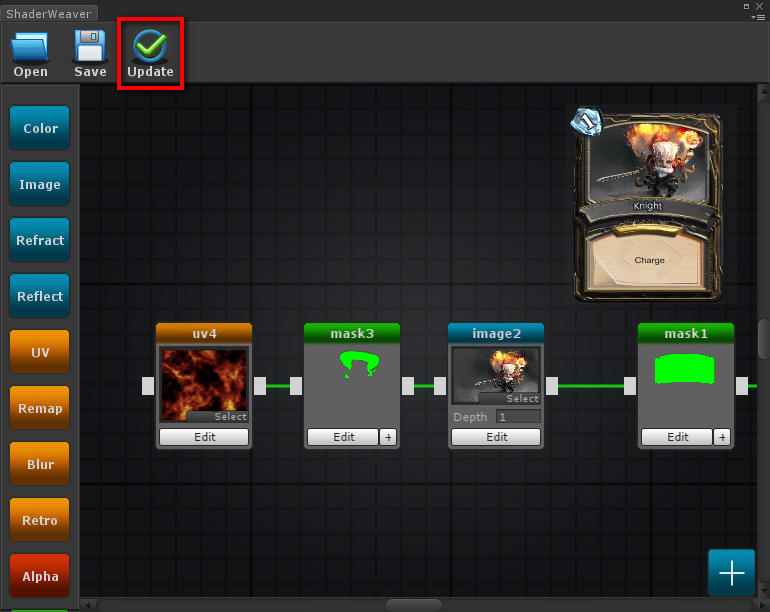
「Update」を選択します

「ShaderWeaver」ウィンドウのプレビューでマントがゆらめいていることが確認できます

Unity を実行しても、作成したシェーダが正常に動作することが確認できます
- もっと読む
コメントを書く