はじめに
この記事では、「Shader Weaver」における
画像を表示する方法を紹介していきます
前回のチュートリアル
このチュートリアルで作るモノ

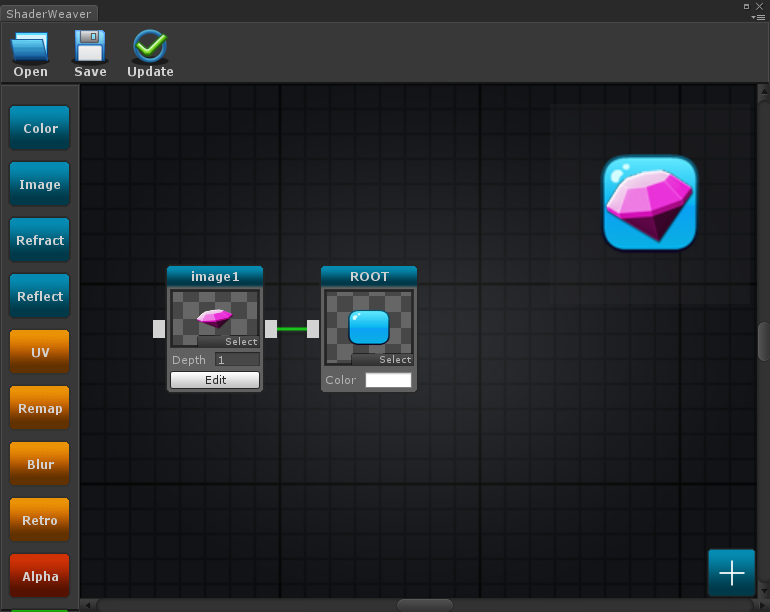
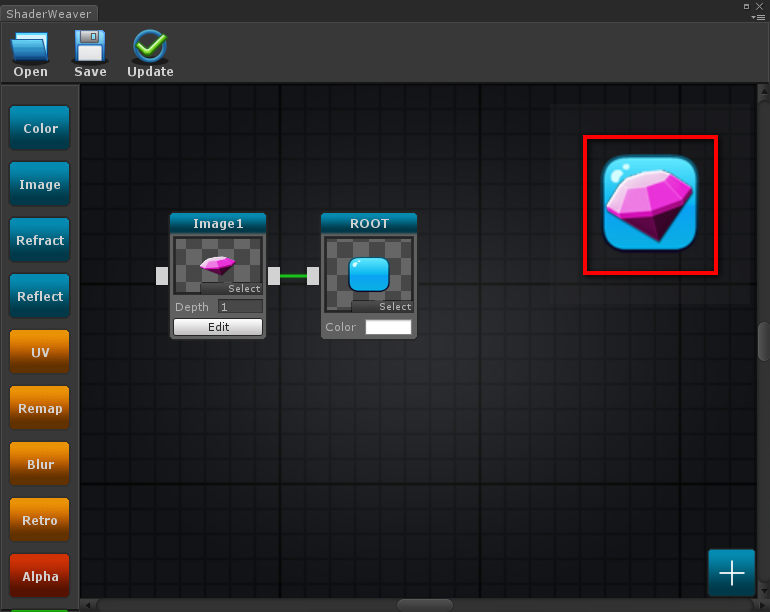
青いボタンにダイヤモンドのアイコンを重ねて表示するシェーダ
動画

この記事は上記の動画の一部翻訳となります
Image ノードの作り方

Image ノードを使用することで画像を表示することができます

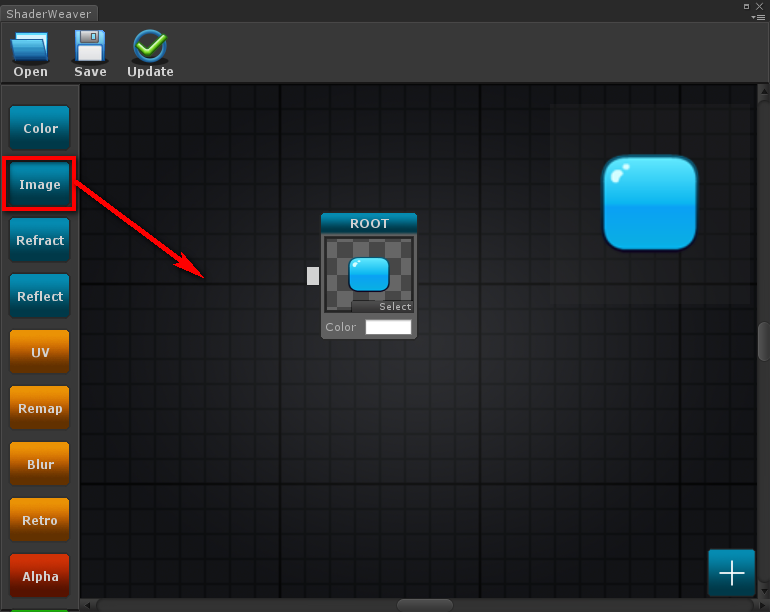
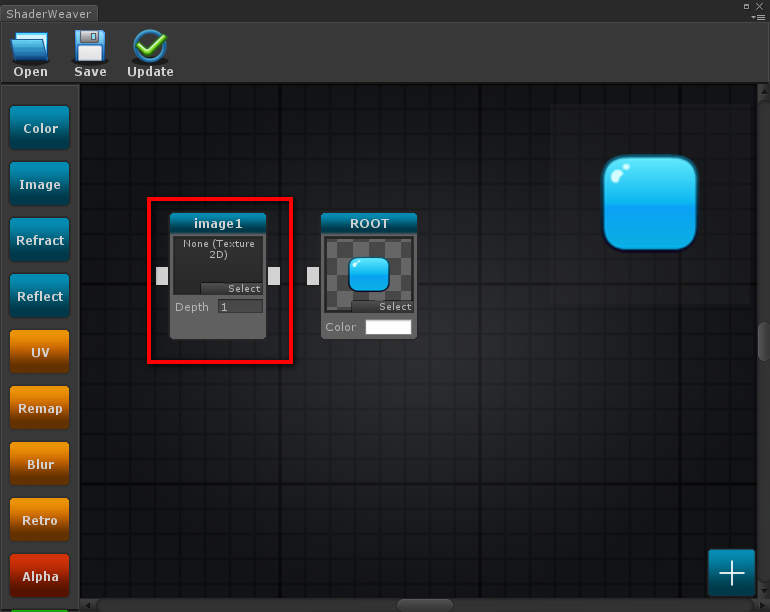
Image ノードは、「Image」をドラッグ&ドロップすることで追加できます

Image ノードを追加したら、この Image ノードで表示するテクスチャを設定します

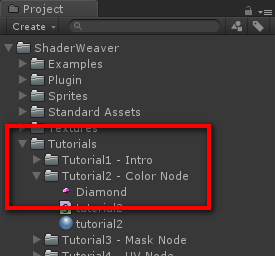
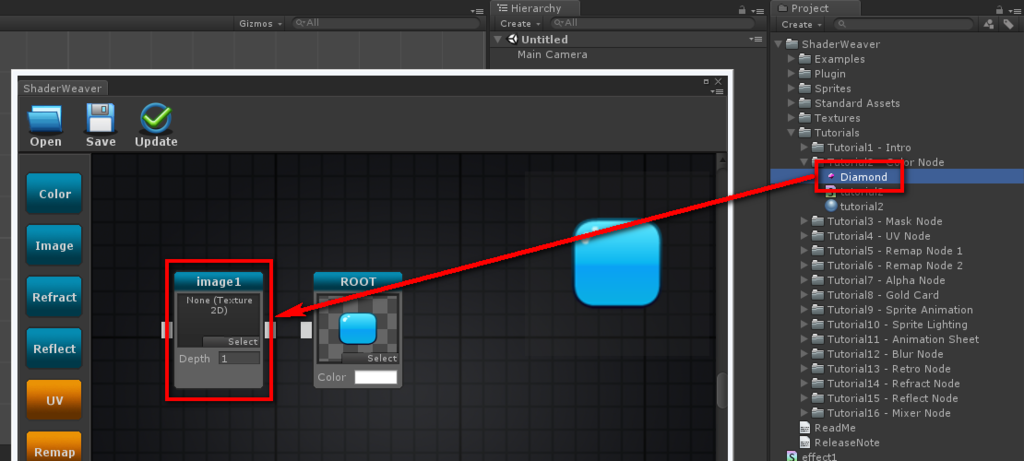
今回は、Project ビューの「ShaderWeaver/Tutorials/Tutorial2 - Color Node」フォルダ内の
「Diamond」という名前の画像ファイルを、Image ノードに追加してみます

Project ビューから「Diamond」ファイルを Image ノードにドラッグ&ドロップします

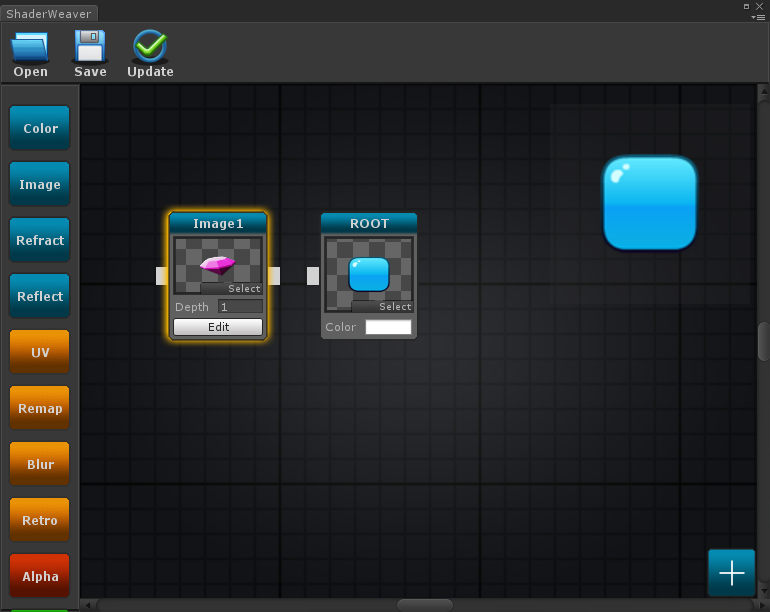
これで Image ノードにテクスチャを設定できたので
あとは、Image ノードと ROOT ノードを連結します

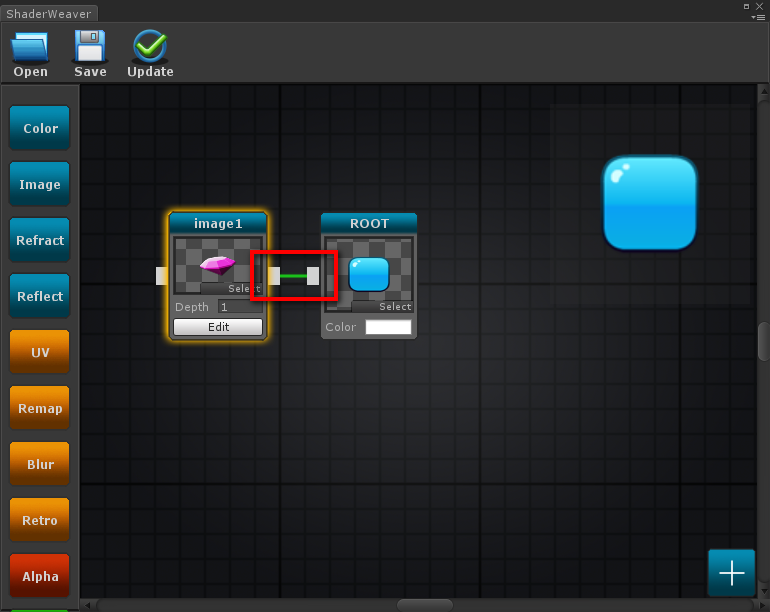
Image ノードの右側の白い箇所をドラッグして、
ROOT ノードの左側の白い箇所にドロップすると連結できます

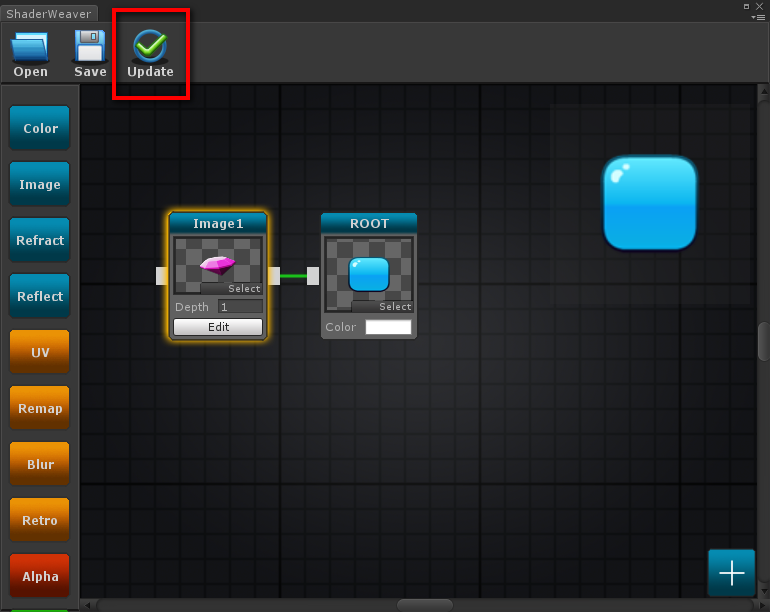
ここで一度、これまでの作業をシェーダファイルに適用します
「Update」ボタンを押すことでシェーダファイルの適用を行います

適用が完了すると、プレビューの表示が更新されて
Image ノードで設定したテクスチャが表示されていることが確認できます
以上が、Image ノードを使用して画像の表示を追加する方法になります
- もっと読む
コメントを書く